原文:http://www.csser.com/dev/274.html
HTML5 canvas 即HTML5画布,是一个现代浏览器都支持的HTML5非插件绘图的功能,本文将展示如何通过HTML5 canvas API操作canvas元素、绘制图形、改变绘图颜色以及删除图形,让我们开始进入这很酷的新技术的短暂旅行吧。
canvas元素简介
使用canvas元素相当简单,它只是一个单纯的HTML标签,外加宽高两个特性。
<canvas width="500" height="500"> <!-- 在这里插入向后兼容的内容,不支持canvas的浏览器可以解析和显示 --> </canvas>
上面的代码在页面中插入了一个透明的画布,canvas元素内部的内容可以在不支持canvas功能的浏览器下显示你想给你的用户提供的信息,联想下<noscript>元素就可以。
浏览器支持
很重要的一点就是浏览器对canvas的支持还是相当不错的,所有现代浏览器都支持它,包括最新版的IE9:
Internet Explorer 9.0+
Safari 3.0+
Firefox 3.0+
Chrome 3.0+
Opera 10.0+
iOS 1.0+
Android 1.0+
有趣的是,你可以在IE8以及更低版本的IE浏览器下使用canvas功能,借助ExplorerCanvas 插件。
画布尺寸
当定义canvas元素的尺寸时,最好通过HTML设置它的width和height特性,因为通过CSS设置宽高会导致画布按比例缩放到你设置的值,这背后有它的逻辑原因:在canvas元素的内部存在一个名为2d渲染环境(2d redering context)的对象,所以,通过CSS设置画布尺寸会引起奇怪的效果。
探索2d 渲染环境
我们上面提到的canvas元素只是canvas功能的一部分,另一部分是2d渲染环境,它可以让你实现很酷的看得到的东西。
需要完全理清的是:当你使用canvas,你不是在canvas元素上画图,事实上你是在canvas元素内部的2d渲染环境上。
坐标系统
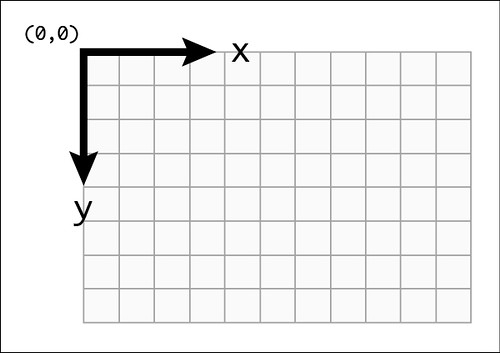
如果你曾经使用过2d绘图编程语言(比如ActionScript、Processing等),你应该会了解基于屏幕(screen-based)的坐标系统。canvas内部的2d渲染环境并没有什么不同之处,它采用标准的笛卡尔坐标系统,原点位于屏幕左上角,向右移动会增加x坐标的值,向下移动会增加y坐标的值,很容易理解。

通常坐标系统的单位是屏幕的1像素。
操作2d渲染环境
需要利用Javascript提供的API来获取2d渲染环境对象,该方法为:getContext(),看下简单的例子:
<canvas id="csser-com-Canvas" width="500" height="500">
<!-- 向后兼容的内容 -->
</canvas>
<script>
var canvas = document.getElementById("csser-com-Canvas");
var c = canvas.getContext("2d");
</script>
通过调用canvas对象的getContext()方法,c变量就包含了指向2d渲染环境的引用,这意味着你现在已经完成了在画布上绘图的一切准备,接下来可以开始绘图了。
绘制矩形
获得了2d渲染环境对象,就可以通过调用API提供的大量方法来进行绘图了,一个最基本的方法就是fillRect(),通过它可以绘制一个填充颜色的矩形(颜色默认值为黑色)。
在c变量的下面增加以下代码:
c.fillRect(0, 0, 50, 50);
这将在画布左上角绘制绘制一个黑色背景的正方形:

在调用fillRect()方法时传入了4个参数:
- 第一个是基于原点的x坐标位置
- 第二个是基于原点的y坐标位置
- 第三个是宽度
- 第四个是高度
fillRect的伪代码看起来应该像这个样子:
c.fillRect(x, y, width, height);
很酷的是,不仅可以绘制填充的矩形,你还可以绘制线框矩形,使用strokeRect()方法,绘制四周产生描边效果的矩形,如:
c.strokeRect(50, 50, 100, 100);
strokeRect的参数与fillRect是一致的,绘制的结果如下:

利用canvas绘图,简单、优美,所有的方法都很易懂,但是当放在一起使用可以让你画出很漂亮的图形。
绘制路径
矩形是唯一一个可以通过单个API方法绘制的图形,先把它放在一边,我们来学习下路径(Paths)绘制。使用路径,可以绘制线条、连续的曲线以及复合图形。
绘制一个简单的路径需要利用一些AIP方法:
beginPath 开始一个新路径
moveTo 移动路径的绘图起点
lineTo 从moveTo定义的点开始绘制连续的路径,或者从上一次的lineTo的终点开始绘制。
closePath 连接最后的点和最初的点并关闭路径绘制
fill 用颜色填充路径
stroke 描变路径
尝试执行下面的代码:
c.beginPath(); c.moveTo(50, 50); c.lineTo(50, 250); c.lineTo(250, 250); c.closePath; c.fill();
执行结果为:

你可以用同样的方法绘制你希望的图形,canvas还包含更高级的路径绘制,比如圆弧(可以绘制圆形)和贝塞尔曲线(用于绘制很酷的曲线效果),总之,绘制路径要比绘制矩形复杂的多。
改变颜色
到目前为止,我们的示例所绘制的都是填充或描边的黑色,canvas也提供了一些属性用于改变绘制图形的颜色,它们是fillStyle和strokeStyle,它们的语法都是可以自解释的,所以我们直接来改变一个矩形的填充颜色:
c.fillStyle = "rgb(255, 0, 0)"; c.fillRect(50, 50, 100, 100);
结果:

或者,你可以改变描边的颜色:
c.strokeStyle = "rgb(255, 0, 0)"; c.strokeRect(50, 50, 100, 100);
结果:

fillStyle和strokeStyle属性很漂亮的一点就是,它们都支持普通CSS颜色值,这意味着你可以使用RGB、RGBA、HSA、颜色名称以及十六进制颜色值。
还有一点需要指出的是,改变画布中的颜色值不会影响已经绘制的任何图形,例如,如果你绘制了一个黑色的矩形,然后设置填充为红色,接着绘制了另一个矩形,这时第一个矩形仍然为黑色。
改变线宽
除了可以改变颜色,还可以利用lineWidth属性改变描边线条的宽度,按照上面的例子,改变线条宽度:
c.lineWidth = 20; c.strokeStyle = "#f00"; c.strokeRect(50, 50, 100, 100);
结果:

同样的可以改变路径的线宽:
c.lineWidth = 20; c.beginPath(); c.moveTo(50, 50); c.lineTo(50, 250); c.lineTo(250, 250); c.closePath(); c.stroke();
结果:

还有一些其它的改变线条的方式,比如lineCap设置线条的末端,lineJoin设置线条的角。
删除图形
最后我们来了解下如何删除已经绘制的图形,删除图形只需Javascript API提供的一个名为clearRect的方法,其原理是使参数指定的矩形区域背景变为透明。
本文示例画布长宽分别为500像素,要想删除整个画布图形,可以这样做:
c.fillRect(50, 50, 100, 100); c.clearRect(0, 0, 500, 500);
上面的代码执行后,你会什么都看不到,事实上填充的矩形已经绘制,只是瞬间被删除了,所以你看不到它。
如果你不清楚画布的具体宽高,清除整个画布可以这样:
c.clearRect(0, 0, canvas.width, canvas.height);
删除画布中的区域
如果你不想删除整个画布的图形,而仅仅删除画布中的一个区域,假如,你绘制了一个黑色的正方形,旁边绘制了一个红色的正方形:
c.fillRect(50, 50, 100, 100); c.fillStyle = "#f00"; c.fillRect(200, 50, 100, 100);
看起来是这个样子:

接下来你可以通过clearRect删除黑色背景的正方形而只保留红色正方形:
c.clearRect(50, 50, 100, 100);
注意传入clearRect的参数能确保能覆盖要被删除的图形的区域。
结语
canvas易于使用、上手快速,并且强大的要死(唉,自己翻译的文章自己不敢读,太拗口了)