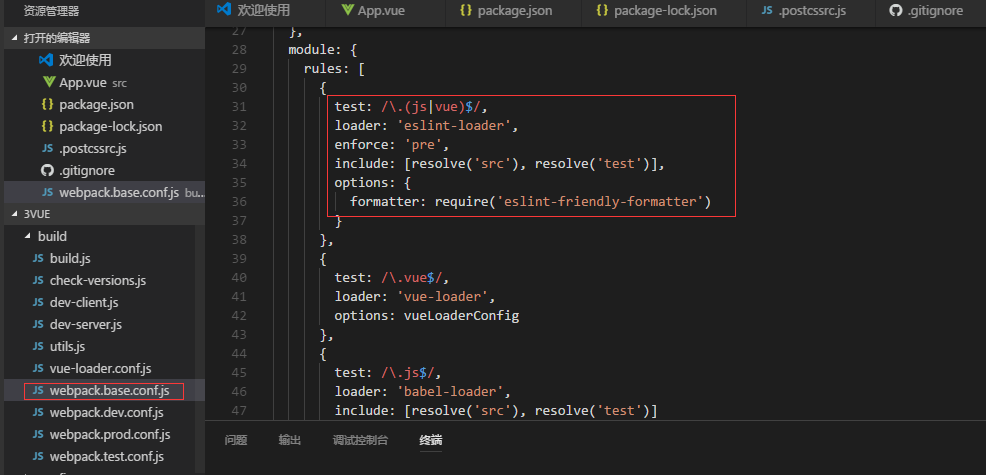
1》删除空格影响的:删除掉框中的代码

2>不需要新建,直接打开APP.vue,在此文件上进行修改,(注意:index.html最好不要进行修改)
3》修改APP.vue为自己需要的页面,同时引入组件<template>
<div id="app">
<p>{{msg}}</p>
<input type="text" v-model="msg" />
<firstComponent></firstComponent> <!--组件显示 -->
</div>
</template>
<script>
import firstComponent from './components/first-component.vue' //引入组件
export default {
name: 'app',
data(){
return{
msg:"Hello Word!"
}
},
components:{firstComponent} //注册组件
}
</script>
至此,第一个有关组件的VUE项目完成
小贴士:可以使用命令行批处理的方法来运行程序
添加批处理方法:①在项目的最外层文件夹下添加一个.bat文件,文件的名字是什么,就可以在集成终端中输入什么来启动程序(比如:文件为a.bat,那么在终端中输入的启动程序的命令就是 a ) ②bat文件内的内容为npm run dev