首先什么是浮动?
浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素。
float造成的影响
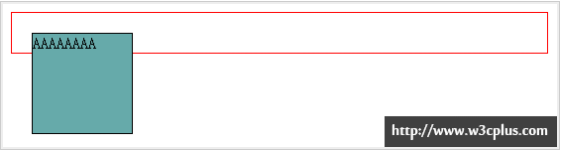
1.浮动会导致父元素高度坍塌
最常见的问题就是父元素高度坍塌,它脱离当前正常的文档流,所以它也无法撑开其父元素

2.浮动对兄弟元素的影响
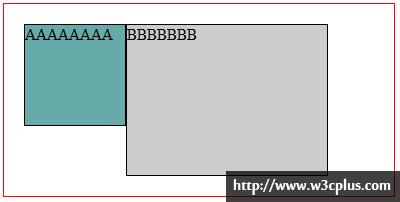
2.1如果兄弟元素为块级别的
在现代浏览器和IE8+环境中,该元素会忽视浮动元素的而占据它的位置,并且元素会处在浮动元素的下层(并且无法通过z-index属性改变他们的层叠位置),但它的内部文字和其他行内元素都会环绕浮动元素。
需要注意的是,在IE 6、7下则分别都有不同的表现,IE 6、7中,该兄弟元素会紧跟在浮动元素的右侧,并且在IE6中两者之间留有3px的空隙。这就是著名的“IE 3px bug”

IE 6:

IE 7:

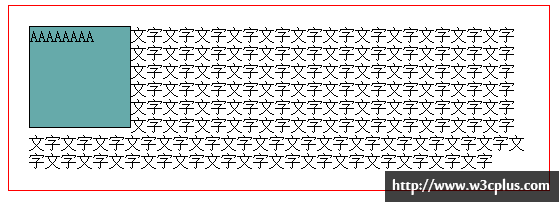
2.2如果兄弟元素为内联元素
则元素会环绕浮动元素排列。

2.3 float对自身元素的影响
float对象将被视作块对象(block-level),即display属性等于block。
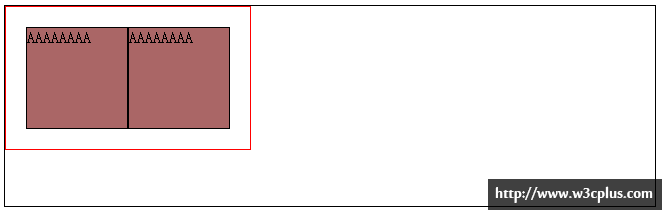
2.4 float对子元素的影响
我们知道当一个元素浮动时,在没有清楚浮动的情况下,它无法撑开其父元素,但它可以让自己的浮动子元素撑开它自身,并且在没有定义具体宽度情况下,使自身的宽度从100%变为自适应(浮动元素display:block)。其高度和宽度均为浮动元素高度和非浮动元素高度之间的最大值
<div class="container"> <div id="wrapper" style="float:left;"> <div class="floatL red">AAAAAAAA</div> <div class="floatL red">AAAAAAAA</div> </div> </div>