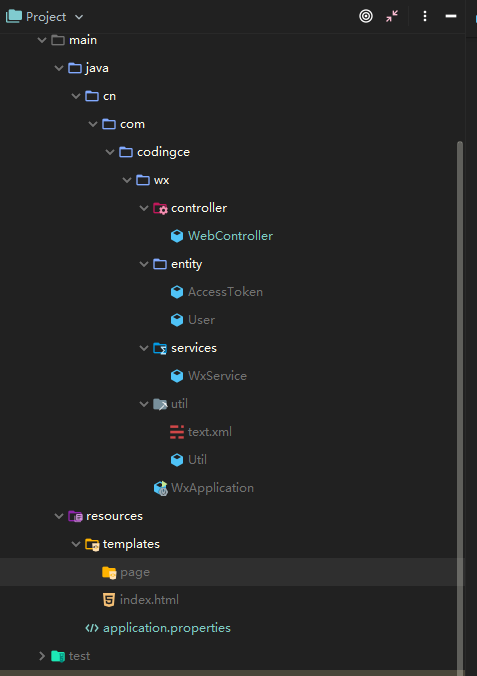
项目截图

解决方法
我之前用的@RestController注解,而@RestController这个控制器返回数据而不是视图,改成@Controller 就好了(以下是修改后的)
@Controller
public class WebController {
@Autowired
private WxService service;
@Autowired
private HttpServletRequest request;
@Autowired
private HttpServletResponse response;
/**
* 获取授权的用户信息
* @return
*/
@GetMapping("/usr")
public String getUsr() {
try {
String code = request.getParameter("code");
//获取accesstoken的地址
String url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code";
url = url.replace("APPID", "wx3da4b30dadc22ff7").replace("SECRET", "2e132b85894583981d8410043443b766").replace("CODE", code);
String result = Util.get(url);
//获取result里面的token
JSONObject jsonObject = new JSONObject(result);
String at = jsonObject.getString("access_token");
String openId = jsonObject.getString("openid");
//拉取用户基本信息
url = "https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN";
url = url.replace("ACCESS_TOKEN", at).replace("OPENID", openId);
result = Util.get(url);
JSONObject usr = new JSONObject(result);
User user = new User(usr.getString("openid"), usr.getString("nickname"), Integer.parseInt(usr.getString("sex")), usr.getString("language"), usr.getString("city"), usr.getString("headimgurl"), usr.getString("privilege"));
return "index";
} catch (JSONException e) {
e.printStackTrace();
return null;
}
}
}