初识CSS
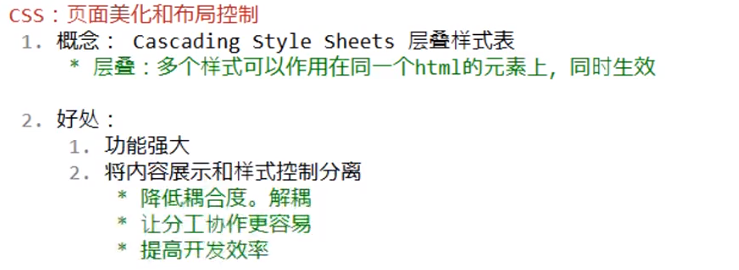
1.0概念以及好处

2.0CSS与HTML结合
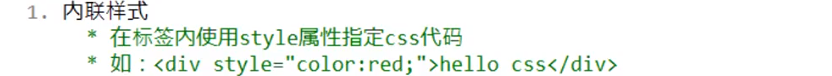
(1)内联样式

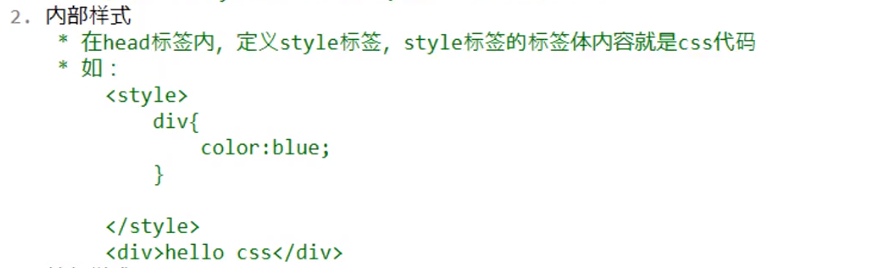
( 2 ) 内部样式

( 3 ) 外部样式

与CSS更近一步
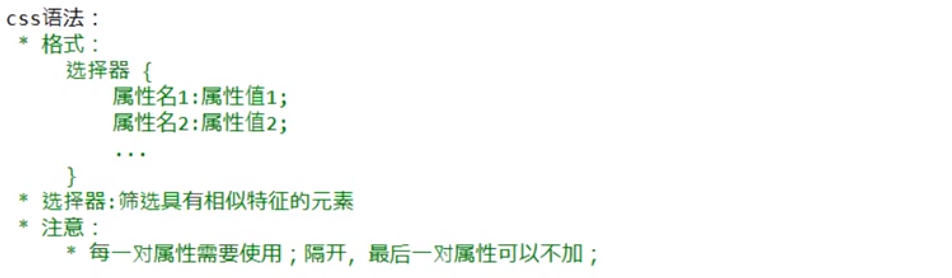
1.0CSS的使用语法格式

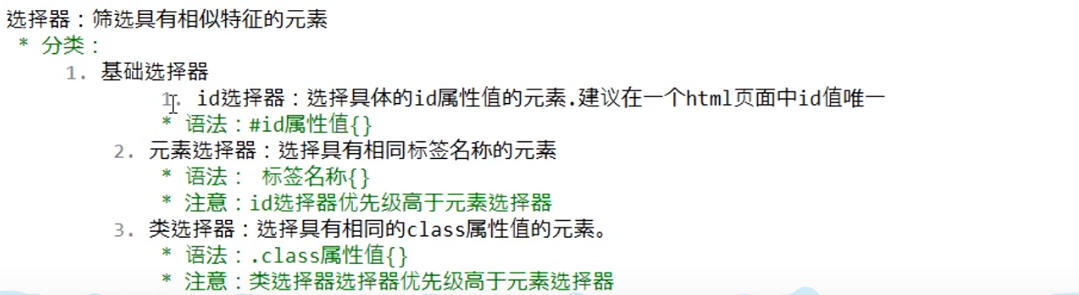
2.0 选择器
(1) 基础选择器

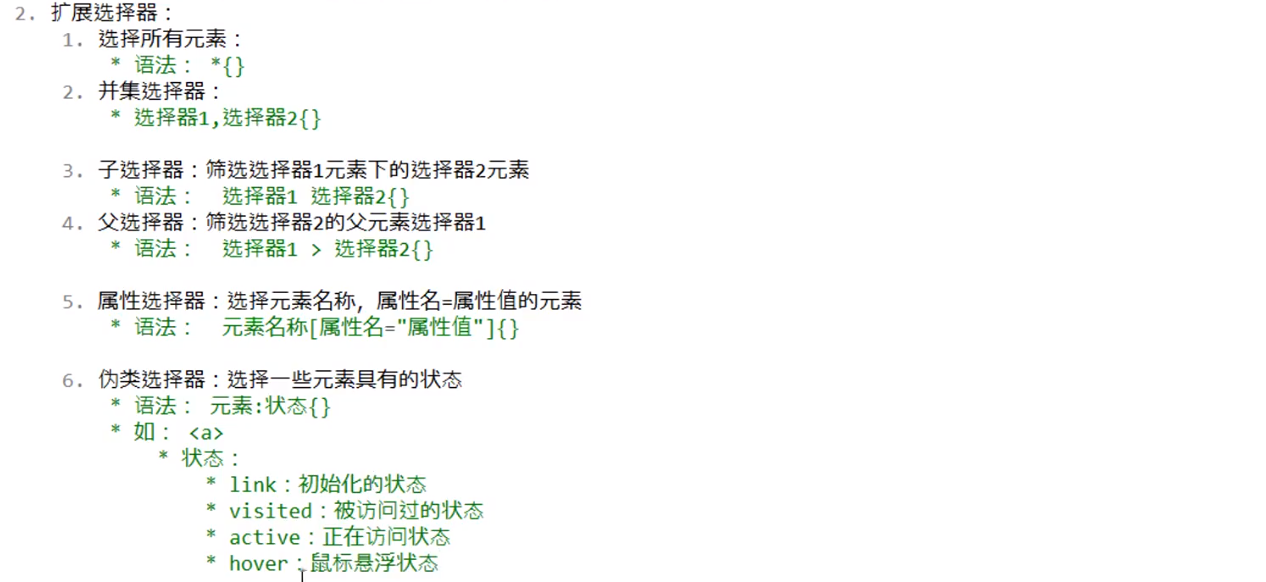
(2) 扩展选择器

美化页面的CSS精华
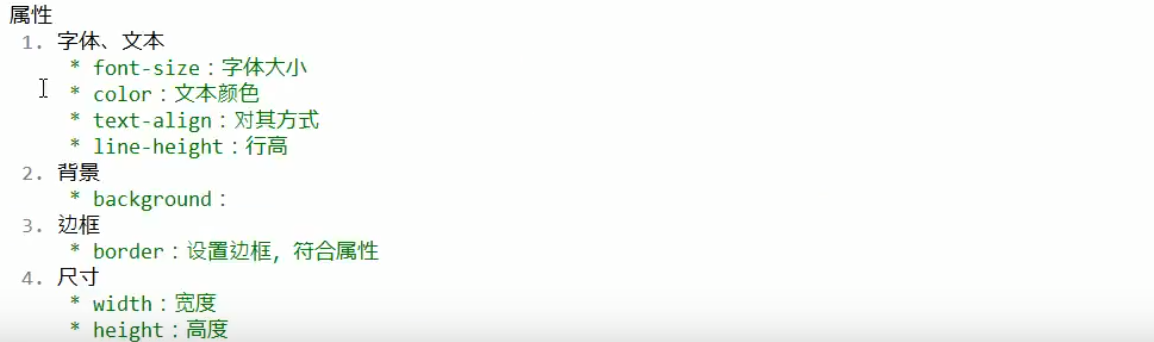
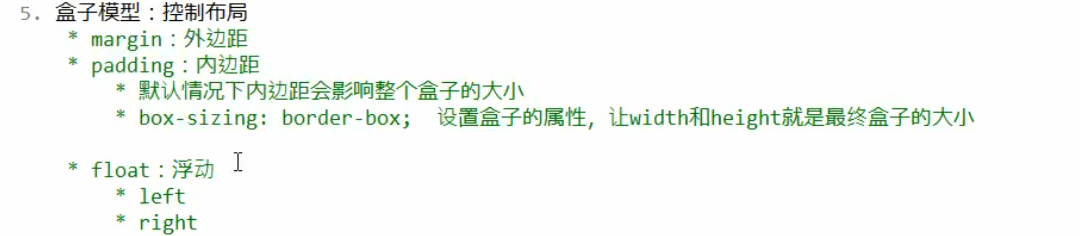
1.0 属性


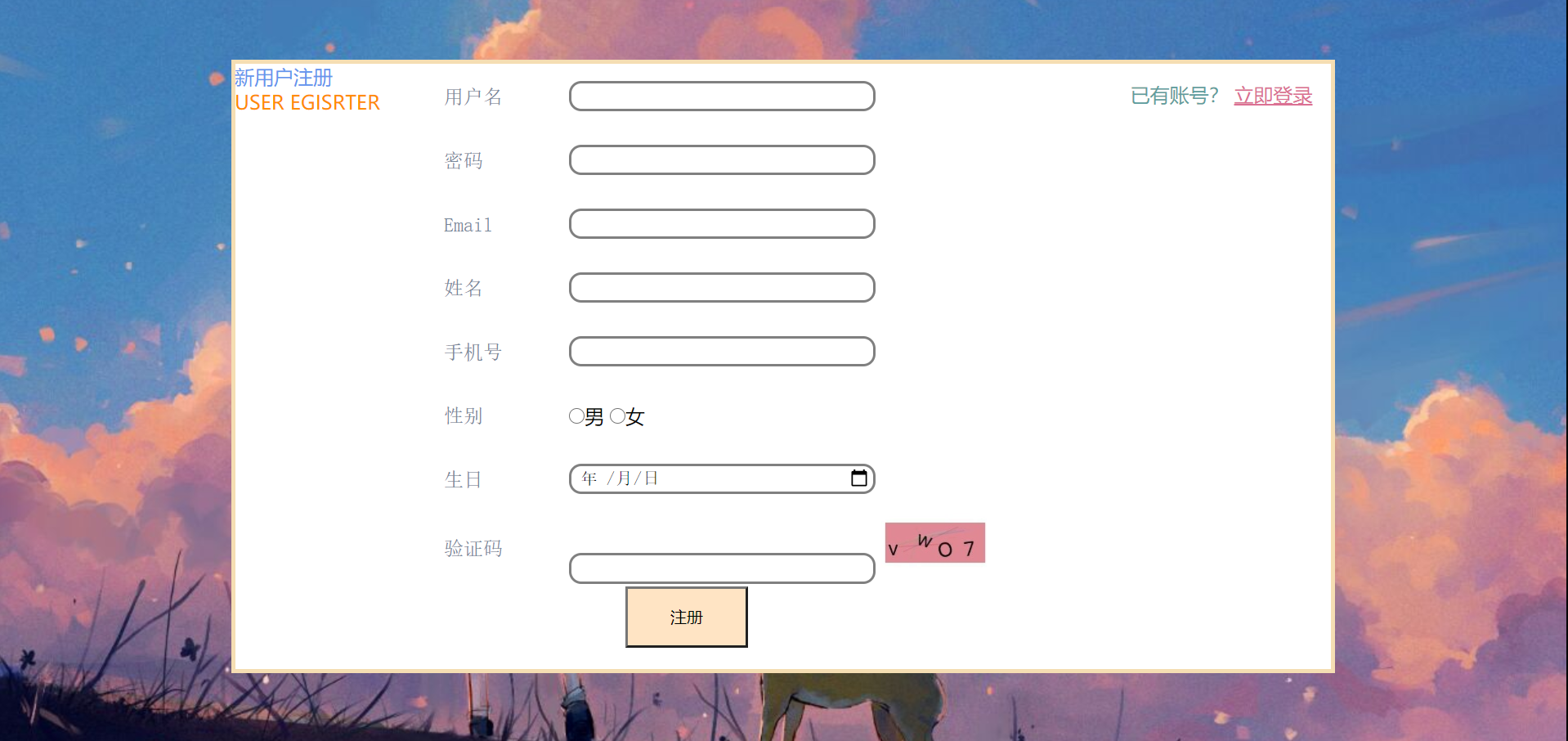
下面是本人做的一个注册页面
附上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
body{
background:url(photo/register.jpg) no-repeat center;
}
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.register{
border: 3px solid wheat;
900px;
height: 500px;
margin: auto;
margin-top: 50px;
background: white;
}
.left-div{
float: left;
}
.center-div{
float: left;
}
.right-div{
float: right;
margin: 15px;
}
#div1{
color: cornflowerblue;
}
#div2{
color: darkorange;
}
.right-div p{
color: cadetblue;
}
.right-div p a{
color: palevioletred;
}
.td-left{
100px;
height: 50px;
color: lightslategray;
font-family: 宋体;
padding-left: 50px;
}
.td-right{
padding-left: 50px;
}
#username,#password,#email,#brith,#code,#phone,#name{
250px;
height: 25px;
border: solid grey ;
border-radius: 10px;
}
#jpg{
height: 50px;
padding-right: 0px;
}
#reg{
background: bisque;
height: 50px;
100px;
}
</style>
</head>
<body>
<div class="register">
<div class="left-div">
<p id="div1">新用户注册</p>
<p id="div2">USER EGISRTER</p>
</div>
<div class="center-div">
<div class="form">
<form actin="#" method="post">
<table width="500" align="center">
<tr>
<td class="td-left"><label for="username" >用户名</label></td>
<td class="td-right"><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td class="td-left"><label for="password" >密码</label></td>
<td class="td-right"><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td class="td-left"><label for="email" >Email</label></td>
<td class="td-right"><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td class="td-left"><label for="name" >姓名</label></td>
<td class="td-right"><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td class="td-left"><label for="phone">手机号</label></td>
<td class="td-right"><input type="text" name="tel" id="phone"></td>
</tr>
<tr>
<td class="td-left"><label>性别</label></td>
<td class="td-right" ><input type="radio" name="sex">男
<input type="radio" name="sex" >女
</td>
</tr>
<tr>
<td class="td-left"><label for="brith">生日</label></td>
<td class="td-right"v><input type="date" name="birthday" id="brith"></td>
</tr>
<tr >
<td class="td-left"> <label for="code">验证码</label></td>
<td class="td-right" ><input type="text" name="code" id="code">
<img id="jpg" src="photo/验证码.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input id="reg" type="submit" value="注册" >
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="right-div">
<p>已有账号?
<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>