一、需求分析与使用场景
具体需求分析:未知文字的长度的时候,当文字的长度小于盒子的宽度的时候,也就是一行可以放的下的时候,文字居中,当文字长度大于盒子宽度的时候,文字要实现自动换行,成为多行文字,此时文字要求左对齐。其实这样的需求在实际开发中也经常遇到,比如淘宝一些购物列表。

二、实现方法
1、通过行内样式实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css实现文字较少时居中,文字较多换行时左对齐</title> <style> *{ margin: 0; padding: 0; } .main{ width: 300px; height: 500px; border: 1px solid #000; margin: 0 auto; margin-top: 20px; } .wrap{ width: 135px; height: 200px; border: 1px solid #f00; margin-left: 10px; margin-top: 10px; float: left; box-sizing: border-box; overflow: hidden; text-align: center; } .img{ width: 135px; height: 140px; background: rgba(0,0,0,0.4); } .wrap p{ font-size: 13px; display: inline-block; text-align: left; word-break: break-all; padding: 0 5px; } </style> </head> <body> <div class="main"> <div class="wrap"> <div class="img"></div> <p>文字文字</p> </div> <div class="wrap"> <div class="img"></div> <p>文字过多文字过多文字过多文字过多文字过多文字过多</p> </div> <div class="wrap"> <div class="img"></div> <p>文字过多文字过多文字过多文字过多文字过多文字过多</p> </div> </div> </body> </html>
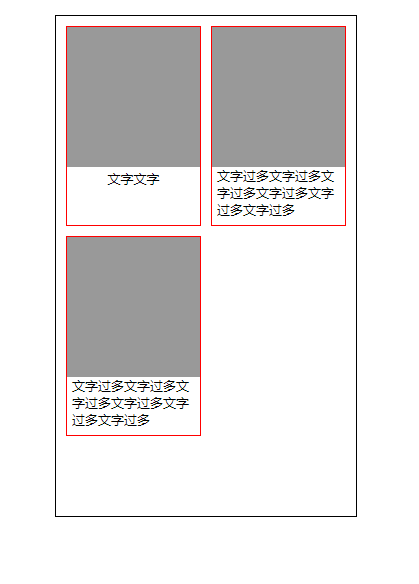
实现效果如上图所示(需求分析与使用场景示例):
上面的代码首先在外层包含框wrap中设置 text-algin:center;使得子元素能相对于父元素居中,然后子元素设置 display:inlne-block; 使得行内元素转化为行内块元素,此时 可以给行内块设置 text-algin:left;使得文字在容器中放不下的时候出现换行居左。
2、通过table表格实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css实现文字较少时居中,文字较多换行时左对齐</title> <style> *{ margin: 0; padding: 0; } .main{ width: 300px; height: 500px; border: 1px solid #000; margin: 0 auto; margin-top: 20px; } .wrap{ width: 135px; height: 200px; border: 1px solid #f00; margin-left: 10px; margin-top: 10px; float: left; box-sizing: border-box; overflow: hidden; /* text-align: center; */ } .img{ width: 135px; height: 140px; background: rgba(0,0,0,0.4); } .wrap p{ font-size: 13px; /* display: inline-block; text-align: left; word-break: break-all; */ padding: 0 5px; display: table; margin: 0 auto; word-break: break-all; } </style> </head> <body> <div class="main"> <div class="wrap"> <div class="img"></div> <p>文字文字</p> </div> <div class="wrap"> <div class="img"></div> <p>文字过多文字过多文字过多文字过多文字过多文字过多</p> </div> <div class="wrap"> <div class="img"></div> <p>文字过多文字过多文字过多文字过多文字过多文字过多</p> </div> </div> </body> </html>
实现效果如上,这段代码是通过给子元素设置display:table来实现;