由于移动端的屏幕尺寸限制,很多App都的列表项使用了的滑动显示删除按钮,然后点击删除功能。网页端可以采用插件方式很容易实现。
这里采用Vue+Weui+vue2-touch-events插件实现。
- Vue是一套用于构建用户界面的渐进式框架。使用起来很容易上手。https://vuejs.bootcss.com/guide/
- Weui是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,简单易用。https://weui.io/
- vue2-touch-events是基于Vue2的移动端浏览器Touch事件插件,https://www.npmjs.com/package/vue2-touch-events
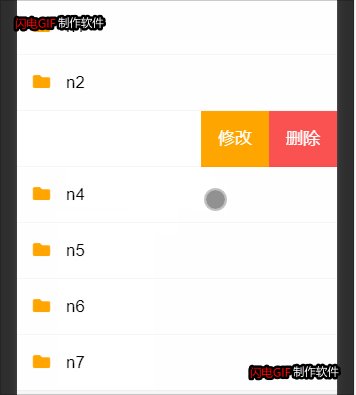
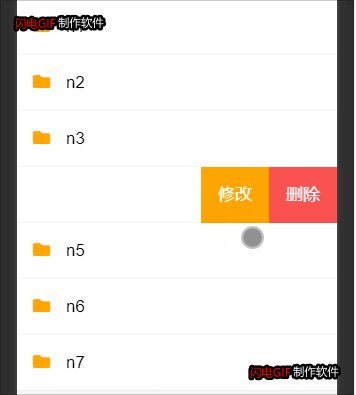
我们都知道滑动事件由按下、移动、松开3个步骤组成。要在按下的时候记录手指按下的屏幕位置,并判断是否有已经打开的列表,有的话先关闭;在滑动的过程中,根据当前触摸的坐标计算滑动距离,移动相应的列表,当滑动记录大于完全打开的记录的一半时自动打开列表;当松开时滑动距离小于完全打开的记录的一半时吧列表关闭。效果如下:

很简单,直接贴代码,
HTML代码:
<div class="weui-panel">
<div class="weui-panel__bd">
<div class="weui-media-box weui-media-box_small-appmsg">
<div v-for="record in records" class="weui-cells">
<div class="weui-cell weui-cell_swiped">
<div ref="ls" class="weui-cell__bd">
<div class="weui-cell" v-touch:start="listSwipeStart()" v-touch:moving="listSwipeMoving()" v-touch:end="listSwipeEnd()">
<div class="weui-cell__hd">
<i class="fas fa-folder color-orange"></i>
</div>
<div class="weui-cell__bd">
{{record}}
</div>
<div class="weui-cell__ft">
</div>
</div>
</div>
<div class="weui-cell__ft">
<a class="weui-swiped-btn weui-swiped-btn_orange" href="javascript:">修改</a>
<a class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:">删除</a>
</div>
</div>
</div>
<div v-if="records == null || records.length==0" class="weui-cells">
<div class="weui-cell weui-cell_active weui-cell_access weui-cell_example">
<div class="weui-cell__bd weui-cell_primary" style="text-align:center">
<p>无数据!</p>
</div>
</div>
</div>
</div>
</div>
</div>
主内容区域是一个weui面板,面板的主体方式weui-cell组件用于显示列表。
由于要显示修改删除按钮,所以嵌套一层weui-cell:外层的weui-cell的bd里嵌套一个weui-cell,里面的weui-cell是列表内容,外层weui-cell的ft里放修改删除按钮,正常时内层的weui-cell遮掉外层的ft,当滑动时移动内层的weui-cell外层的按钮就可显示出来了。
给内层的weui-cell绑定vue2-touch-events插件的3个事件,v-touch:start,v-touch:moving,v-touch:end。
Js代码:
<script>
const Counter = {
el: ".page",
data() {
return {
swipe: {
startX: 0,
startY:0,
maxDistance: 136
}
}
},
mounted: function () {
for (var i = 1; i <= 20; i++) {
this.records.push("n" + i);
}
},
methods: {
listSwipeStart() {
that = this;
return function (direction, event) {
if (direction.changedTouches != undefined && direction.changedTouches.length === 1) {
//清楚已打开的列表
for (i = 0, len = that.$refs.ls.length; i < len; i++) {
if (that.$refs.ls[i].style != "") that.$refs.ls[i].style = "";
}
//记录起始位置
that.swipe.startX = direction.changedTouches[0].pageX;
that.swipe.startY = direction.changedTouches[0].pageY;
}
};
},
listSwipeMoving() {
that = this;
return function (direction, event) {
if (direction.changedTouches != undefined && direction.changedTouches.length === 1) {
var distanceX = direction.changedTouches[0].pageX - that.swipe.startX;
var distanceY = direction.changedTouches[0].pageY - that.swipe.startY;
//左滑
if (distanceX < 0 && Math.abs(distanceX) > Math.abs(distanceY)) {
if (Math.abs(distanceX) < (that.swipe.maxDistance / 2)) direction.path[direction.path.length - 14].style = "transform: translateX(" + distanceX + "px)";
else direction.path[direction.path.length - 14].style = "transform: translateX(" + -that.swipe.maxDistance + "px)";
}
}
};
},
listSwipeEnd() {
that = this;
return function (direction, event) {
if (direction.changedTouches != undefined && direction.changedTouches.length === 1) {
var distanceX = direction.changedTouches[0].pageX - that.swipe.startX;
var distanceY = direction.changedTouches[0].pageY - that.swipe.startY;
//左滑
if (distanceX < 0 && Math.abs(distanceX) > Math.abs(distanceY)) {
if (Math.abs(distanceX) < (that.swipe.maxDistance / 2)) direction.path[direction.path.length - 14].style = "";
else direction.path[direction.path.length - 14].style = "transform: translateX(" + -that.swipe.maxDistance + "px)";
}
}
};
},
}
};
var page = new Vue(Counter);
</script>
