在asp或asp.net中为了方便网站的结构清晰,通常把具有类似功能的页面放到一个文件夹中,用户管理功能都放在Admin文件夹下,用户功能都放在Member文件夹下,在MVC中,通常使用区域(Areas)来组织,在.Net Core MVC 之前的MVC版本,区域都包含在Areas文件夹下,.Net Core MVC 与以前的版本还是有所不同,固定位置的限制,控制器和视图等都可以放置在任何地方,只要在控制器上注明区域名称就可以了。
创建区域的方式如下:
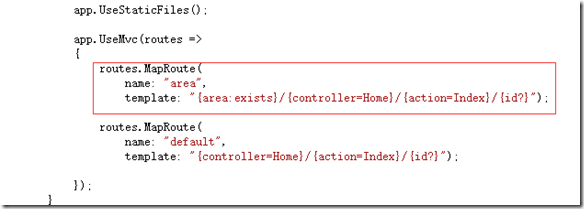
1、在项目的Startup.cs文件中注册区域路由。
1 routes.MapRoute( 2 name: "area", 3 template: "{area:exists}/{controller=Home}/{action=Index}/{id?}"); 4
2、给区域路由的控制器加上Area属性
1 [Area("区域名称")]
3、一般做法是 在项目中创建Areas区域名称的文件夹,再在此文件夹下创建Controllers文件夹放控制器,Views文件夹放视图。(其实这点只是为了项目文件看起来清晰,并不是必须的。只要做好了上面的两步,控制器和视图放在项目的任何位置都可以)。
一、创建System区域
在Ninesky中为了项目结构的清晰,后台管理功能创建一个System区域。步骤如下:
1、注册路由
打开Startup.cs文件,注册区域路由。
2、创建区域文件夹
在Ninesky.Web项目中右键->添加->文件夹,输入名称Areas。
在Areas文件夹上右键->添加->文件夹,输入名称System。
3、添加控制器
在System文件夹上右键->添加->文件夹Controllers。
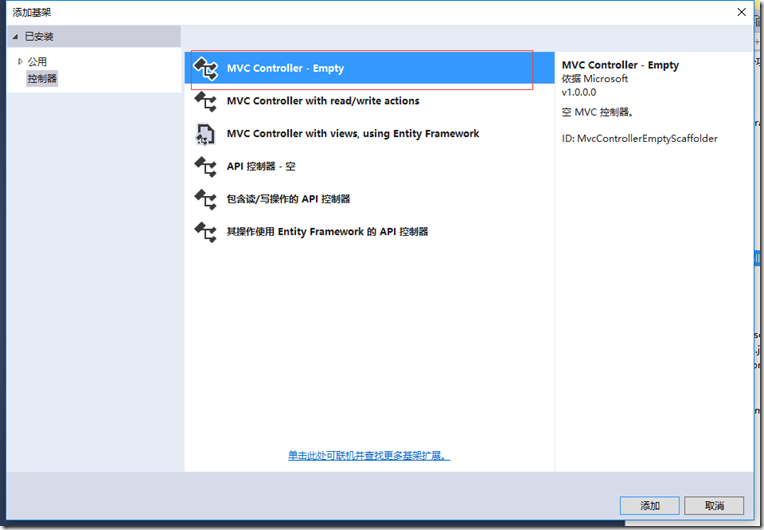
在Controllers文件夹上右键->添加->控制器。对话框中选择MVC Controller-Empty,然后名称输入:CategoryController
修改默认生成的代码如下:注意控制器一定要加[Area("System")]
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Mvc; 6 using Ninesky.Base; 7 8 namespace Ninesky.Web.Areas.System.Controllers 9 { 10 /// <summary> 11 /// 栏目控制器 12 /// </summary> 13 [Area("System")] 14 public class CategoryController : Controller 15 { 16 private NineskyDbContext _dbContext; 17 private CategoryService _categoryService; 18 public CategoryController(NineskyDbContext dbcontext) 19 { 20 _dbContext = dbcontext; 21 _categoryService = new CategoryService(dbcontext); 22 } 23 public IActionResult Index() 24 { 25 return Content("hellow word!"); 26 } 27 } 28 }
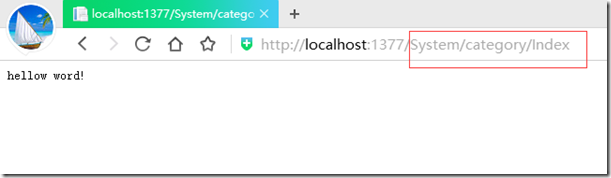
按F5运行,浏览器地址栏输入/System/category/Index,可以看到“hellow word!”。
4、添加布局页
在Ninesky.Web/Areas/System文件夹上右键->添加->文件夹,输入名称Views。
在Views文件夹右键->添加->文件夹,输入名称Shared。
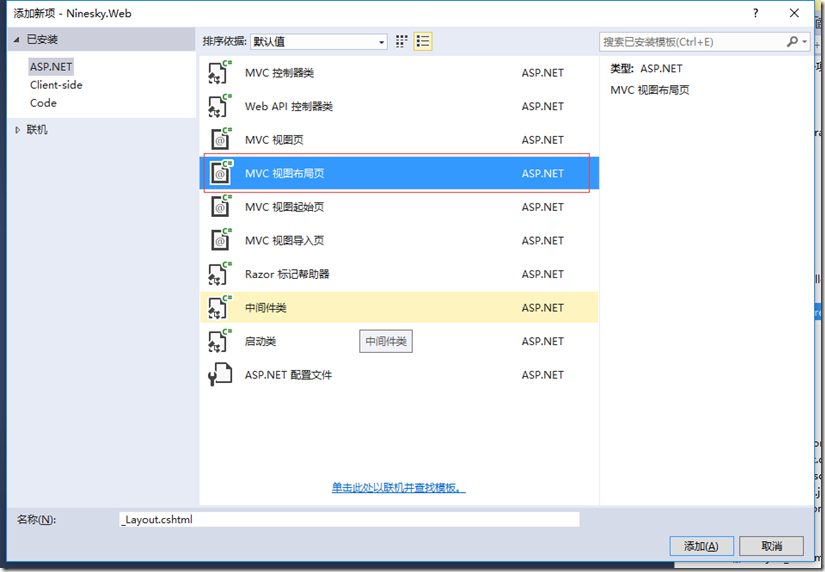
在Shared文件夹右键->添加->新建项。选择MVC视图页,名称默认。
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <title>@ViewData["Title"] - Ninesky系统管理</title> 7 8 <environment names="Development"> 9 <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> 10 <link rel="stylesheet" href="~/Areas/System/css/system.css" /> 11 </environment> 12 <environment names="Staging,Production"> 13 <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/css/bootstrap.min.css" 14 asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" 15 asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> 16 <link rel="stylesheet" href="~/Areas/System/css/system.css" asp-append-version="true" /> 17 </environment> 18 @Html.ApplicationInsightsJavaScript(TelemetryConfiguration) 19 </head> 20 <body> 21 <div class="navbar navbar-default navbar-fixed-top"> 22 <div class="container"> 23 <div class="navbar-header"> 24 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> 25 <span class="sr-only">Toggle navigation</span> 26 <span class="icon-bar"></span> 27 <span class="icon-bar"></span> 28 <span class="icon-bar"></span> 29 </button> 30 <a class="navbar-brand" href="#"><span class="glyphicon glyphicon-cog"></span> 系统管理</a> 31 </div> 32 <div class="navbar-collapse collapse"> 33 <ul class="nav navbar-nav"> 34 <li><a asp-controller="Home" asp-action="Index">首页</a></li> 35 <li><a asp-controller="Category" asp-action="Index">栏目管理</a></li> 36 </ul> 37 </div> 38 </div> 39 </div> 40 <div class="container body-content"> 41 @RenderBody() 42 <hr /> 43 <footer> 44 <p>©Ninesky- By 洞庭夕照</p> 45 </footer> 46 </div> 47 48 <environment names="Development"> 49 <script src="~/lib/jquery/dist/jquery.js"></script> 50 <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> 51 <script src="~/Areas/System/js/site.js" asp-append-version="true"></script> 52 </environment> 53 <environment names="Staging,Production"> 54 <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js" 55 asp-fallback-src="~/lib/jquery/dist/jquery.min.js" 56 asp-fallback-test="window.jQuery"> 57 </script> 58 <script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/bootstrap.min.js" 59 asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js" 60 asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"> 61 </script> 62 <script src="~/Areas/System/js/site.js" asp-append-version="true"></script> 63 </environment> 64 65 @RenderSection("scripts", required: false) 66 </body> 67 </html> 68
二、模型功能调整。
关于模型使用关系还是不使用关系的问题群里讨论了一下,最后也没有一个到底哪个优劣,我想就想数据库有关系型和非关系型一样都有它应用的场景。虽然用不用关系没确定,但是讨论的还是认为把模型放到一个单独的项目中比较好。这里就添加一个单独的项目Models
1、创建项目Ninesky.Models
在解决方案(Ninesky)上点右键->添加->新建项目,选择.NET Core –> Class Library(.NET Core),名称输入:Ninesky.Models
。
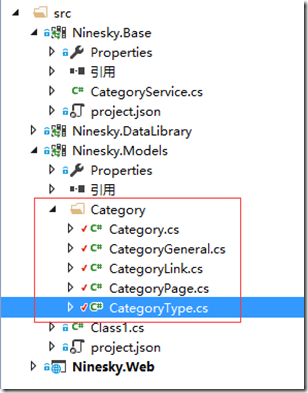
在Ninesky.Models项目中右键->添加->文件夹。输入名称Category。
2、将Base项目中的Category.cs,CategoryGeneral.cs,CategoryLink.cs,CategoryPage.cs,CategoryType.cs复制Models项目的Category文件夹中
将这些文件的命名空间改为Ninesky.Models
3、在Ninesky.DataLibrary中添加Ninesky.Models项目的引用。 将使用到栏目模型的代码中using Ninesky.Models。
在Ninesky.DataLibrary项目中添加类CategoryRepository,继承自,代码如下:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Linq.Expressions; 5 using System.Threading.Tasks; 6 using Ninesky.Models; 7 using Microsoft.EntityFrameworkCore; 8 9 namespace Ninesky.DataLibrary 10 { 11 /// <summary> 12 /// 栏目仓储 13 /// </summary> 14 public class CategoryRepository:BaseRepository<Category> 15 { 16 public CategoryRepository(DbContext dbContext) : base(dbContext) 17 { } 18 19 /// <summary> 20 /// 查找栏目[包含导航属性] 21 /// </summary> 22 /// <param name="keyValue">主键</param> 23 /// <returns>栏目</returns> 24 public override Category Find(Expression<Func<Category, bool>> predicate) 25 { 26 return _dbContext.Set<Category>().Include(c => c.General).Include(c => c.Page).Include(c => c.Link).SingleOrDefault(predicate); 27 } 28 } 29 } 30
====
三、其他
代码托管地址:https://git.oschina.net/ninesky/Ninesky
文章发布地址:http://www.ninesky.cn