概述:
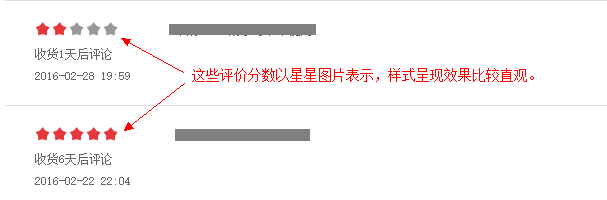
电商网站中的订单一般都允许评价,比如质量评价和服务评价等,页面上以星星多少表示评价的高低。
(以下截图来源于京东)

本文基于自己的理解和实现“五星级评价”,供参考。
----------------------------------------------------------------------------
前期准备:
从京东订单页面中拷贝了一个图片,此处命名为star-s.png。
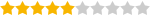
图片star-s.png:

图片分析:
像素160×15px,包含5个满星和5个空星,每个星星的像素都是15×15px,左对齐,最右边留有15×15px的空白(暂时没理解这片空白区域的用途)。
----------------------------------------------------------------------------
第一部分:静态得分呈现
功能:
已评价的订单显示出具体的星级得分。
实现方式:
评价区域的div尺寸为75×15px,将背景图片设置为star-s.png,div区域正好显示五颗星。
星级的不同完全取决于图片的background-position-x值,以15px为单位,初始值设置为-75px时,页面显示出来的是空星,即得分是零颗星。如果得分设置为一颗星,则将图片右移15px,即background-position-x的值增加15px至-60px。其他星级得分以此类推。
具体代码:
将不同的星级参数background-position-x值以类名区分,不同的星级得分设置为具体的类名即可。
(样式代码)

1 /*星级图片区域div的样式*/ 2 .star-s 3 { 4 display:inline-block; 5 height:15px; 6 width:75px; 7 background-image:url("star-s.png"); 8 } 9 /*零颗星的样式*/ 10 .s0 11 { 12 background-position-x:-75px; 13 } 14 /*一颗星的样式*/ 15 .s1 16 { 17 background-position-x:-60px; 18 } 19 /*两颗星的样式*/ 20 .s2 21 { 22 background-position-x:-45px; 23 } 24 /*三颗星的样式*/ 25 .s3 26 { 27 background-position-x:-30px; 28 } 29 /*四颗星的样式*/ 30 .s4 31 { 32 background-position-x:-15px; 33 } 34 /*五颗星的样式*/ 35 .s5 36 { 37 background-position-x:0px; 38 }
(HTML代码)

1 零颗星<div class="star-s s0"></div><br/> 2 一颗星<div class="star-s s1"></div><br/> 3 两颗星<div class="star-s s2"></div><br/> 4 三颗星<div class="star-s s3"></div><br/> 5 四颗星<div class="star-s s4"></div><br/> 6 五颗星<div class="star-s s5"></div>
(呈现效果)

第二部分:动态实现评价得分
功能:
未评价的订单允许用户通过鼠标点击星级图片给订单打分。
实现方式:
由于星级图片的呈现区域大小固定,鼠标进入该区域后需要获取到鼠标相对于该区域左侧的距离,根据该距离与15px的关系,动态调整该div的类名以实现星级图片的改变。
监控每个星级区域div的mousemove事件,获取该事件的参数e,e.offsetX表示鼠标距离该div左侧的距离。根据e.offsetX/15得到的整数来确定当前鼠标所处的星级。
具体代码:
封装一个公用函数,传入星级图片所在div的id,返回鼠标点击星级图片后的分数值(默认得分为1分,可自设)。
(HTML代码)

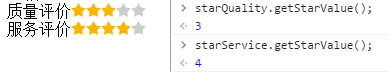
1 质量评价<div id="quality" class="star-s"></div><br/> 2 服务评价<div id="service" class="star-s"></div>
(JavaScript代码)

1 /*封装函数*/ 2 function StarComment(eleID) { 3 var starValue = 1; 4 var tar = $("#" + eleID)[0]; 5 var dealMousemove=function(e) { 6 var that = e; 7 console.log(e.offsetX); 8 starValue = parseInt(e.offsetX / 15) + 1; 9 tar.className = "star-s s" + starValue.toString(); 10 console.log(tar.className); 11 } 12 $(tar).bind("mousemove", function (e) { 13 dealMousemove(e); 14 }); 15 $(tar).bind("click", function () { 16 $(tar).unbind("mousemove") 17 }); 18 19 /*开放接口函数:返回div的星级分数*/ 20 this.getStarValue=function(){ 21 return starValue; 22 } 23 } 24 25 /*根据需要初始化指定的div,给其赋予星级得分功能*/ 26 var starQuality = new StarComment("quality"); 27 var starService = new StarComment("service");
(呈现效果)

完整代码附后:

1 <html> 2 <head> 3 <script src="jquery-1.9.1.js"></script> 4 <script src="jquery-1.9.1.min.js"></script> 5 <style type="text/css"> 6 .star-s 7 { 8 display:inline-block; 9 height:15px; 10 width:75px; 11 background-image:url("star-s.png"); 12 } 13 .s0 14 { 15 background-position-x:-75px; 16 } 17 .s1 18 { 19 background-position-x:-60px; 20 } 21 .s2 22 { 23 background-position-x:-45px; 24 } 25 .s3 26 { 27 background-position-x:-30px; 28 } 29 .s4 30 { 31 background-position-x:-15px; 32 } 33 .s5 34 { 35 background-position-x:0px; 36 } 37 38 </style> 39 </head> 40 <body> 41 <div > 42 零颗星<div class="star-s s0"></div><br/> 43 一颗星<div class="star-s s1"></div><br/> 44 两颗星<div class="star-s s2"></div><br/> 45 三颗星<div class="star-s s3"></div><br/> 46 四颗星<div class="star-s s4"></div><br/> 47 五颗星<div class="star-s s5"></div> 48 </div> 49 <div > 50 质量评价<div id="quality" class="star-s"></div><br/> 51 服务评价<div id="service" class="star-s"></div> 52 </div> 53 54 <script type="text/javascript"> 55 56 function StarComment(eleID) { 57 var starValue = 1; 58 var tar = $("#" + eleID)[0]; 59 var dealMousemove=function(e) { 60 var that = e; 61 console.log(e.offsetX); 62 starValue = parseInt(e.offsetX / 15) + 1; 63 tar.className = "star-s s" + starValue.toString(); 64 console.log(tar.className); 65 } 66 $(tar).bind("mousemove", function (e) { 67 dealMousemove(e); 68 }); 69 $(tar).bind("click", function () { 70 $(tar).unbind("mousemove") 71 }); 72 73 this.getStarValue=function(){ 74 return starValue; 75 } 76 } 77 78 var starQuality = new StarComment("quality"); 79 var starService = new StarComment("service"); 80 </script> 81 </body> 82 </html>
