function onclick_remove(r) { if (confirm("确认删除么!此操作不可恢复")) { var out_momey = $(".out_momey");
var input_val = $(r).parent().prev().children().eq(1).val(); var span_html = $(r).parent().prev().prev().children().html();
var out_add = parseFloat(input_val).toFixed(2) * parseFloat(span_html).toFixed(2); var reduce = parseFloat(out_momey.html()).toFixed(2)- parseFloat(out_add).toFixed(2); console.log(parseFloat(reduce).toFixed(2)); out_momey.text(parseFloat(reduce).toFixed(2)) $(r).parent().parent().remove(); //这里添加ajax到后台的代码,还需要动态的sku_id var sku_id = $(r).attr('data-href'); var href = "?c=user&a=remove_goods&sku_id="+sku_id; // alert(href); // return false; $.ajax({ cache: false, type: "GET", url : href, // traditional:true, // data: {order : serializeStr}, //注意这里的写法 success: function(msg){ // alert(msg); // if(msg=="OK"){ // alert(msg); // // Alert(50,"删除成功"); // // location.reload(); // }else{ // alert(msg); // alert("添加失败"); // } } }); return false; } }

再具体展开每个商品项的代码。


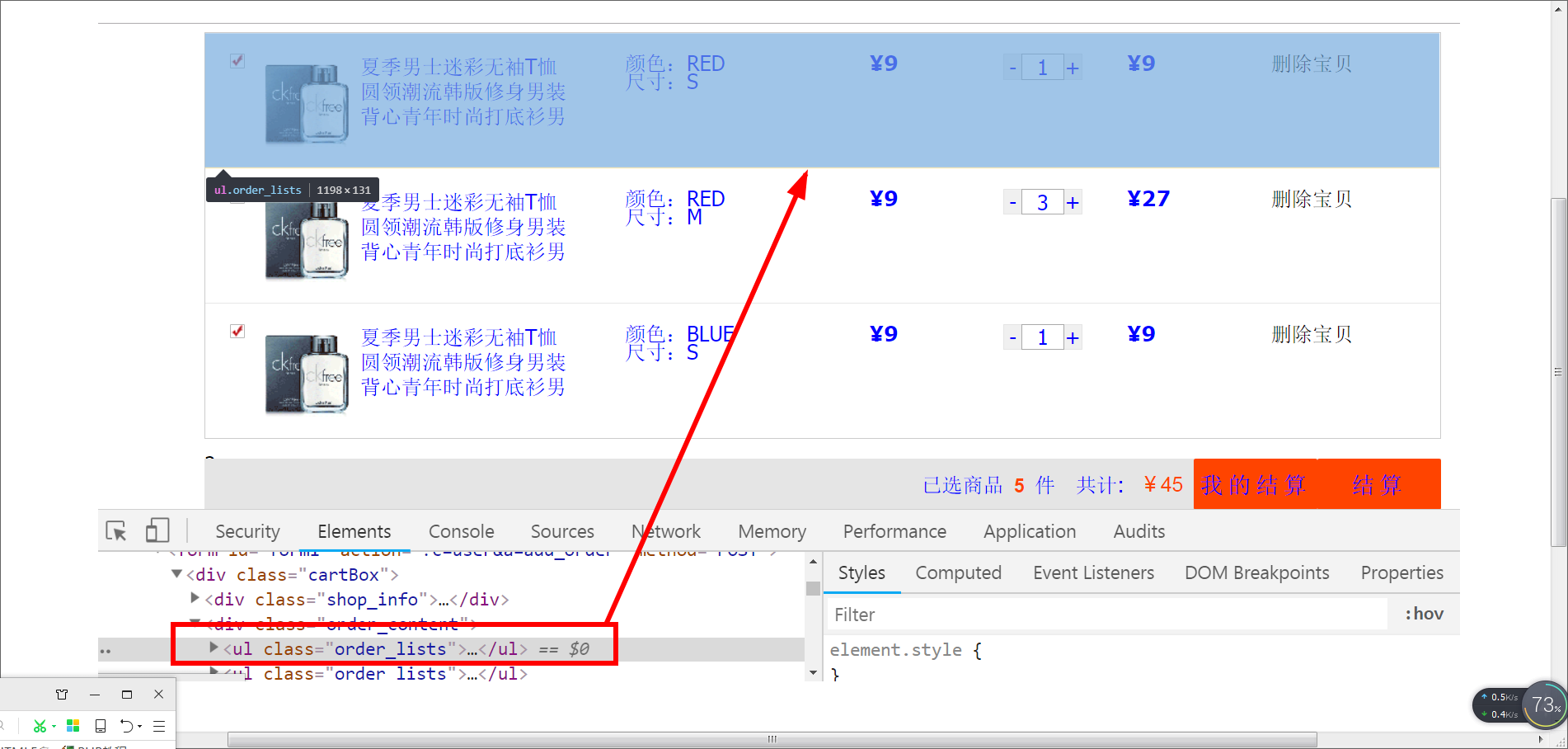
上面的js代码主要是为了实现右侧的删除宝贝功能。业务流程是:
1.先获取商品的单价乘于商品的数量=小计。
2.然后把红色区域的div删掉。
3.总金额-=小计。
4.向php后台发送一个ajax请求
以下是ajax删除商品的代码,即从session数组中把它移除。
<?php session_start(); $goods_id = $_GET['goods_id']; $arr = $_SESSION['gwc']; //从购物车中删除商品 unset($arr[$goods_id]); //如果把购物车最后一件东西都删除了,则删除购物车 if(empty($arr)){ unset($_SESSION['gwc']);//删除session数组中下标为gwc的元素。 //$_SESSION是一个数组,unset是对数组的操作的某个元素操作。就是删除那个元素。unset()函数并不能直接的释放变量,只是变量计数器减1,,当计数器为0的时候会触发回收。特别是当变量被引用的时候,只会销毁变量,但不会释放内存。为了确保信息的安全性,可以用 unset() 清空 session 的内容。 }else{ $_SESSION['gwc'] = $arr;//把数组里面的内容传给session,把那些商品信息存进session } echo "OK";//msg传回来的 exit(); ?>