- siblings方法的常用应用场景:选中高亮

实现代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>一步实现多个同级div,只改变点击的当前div样式</title> </head> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <body> <div id="little_light"> <div class="light_greycolor">首页</div> <div>珠江0度</div> <div>百威陪酒</div> <div>美味烧烤</div> <div>烧汁鸡扒</div> <div>扬州炒饭</div> <div>就知道吃</div> </div> </body> <style> .light_greycolor { background-color:#FF8400; } #little_light>div{ /* 140px;*/ padding:3px 10px; height: 30px; border:1px solid red; float:left; margin-right:30px; } </style> <script> $(function(){ $("#little_light div").click(function(){ $(this).siblings('div').removeClass('light_greycolor'); // 删除其他兄弟元素的样式//jQuery siblings() 方法返回被选元素的所有同胞元素,并且可以使用可选参数来过滤对同胞元素的搜索。 $(this).addClass('light_greycolor'); }); }); </script> </html>
- 知识点
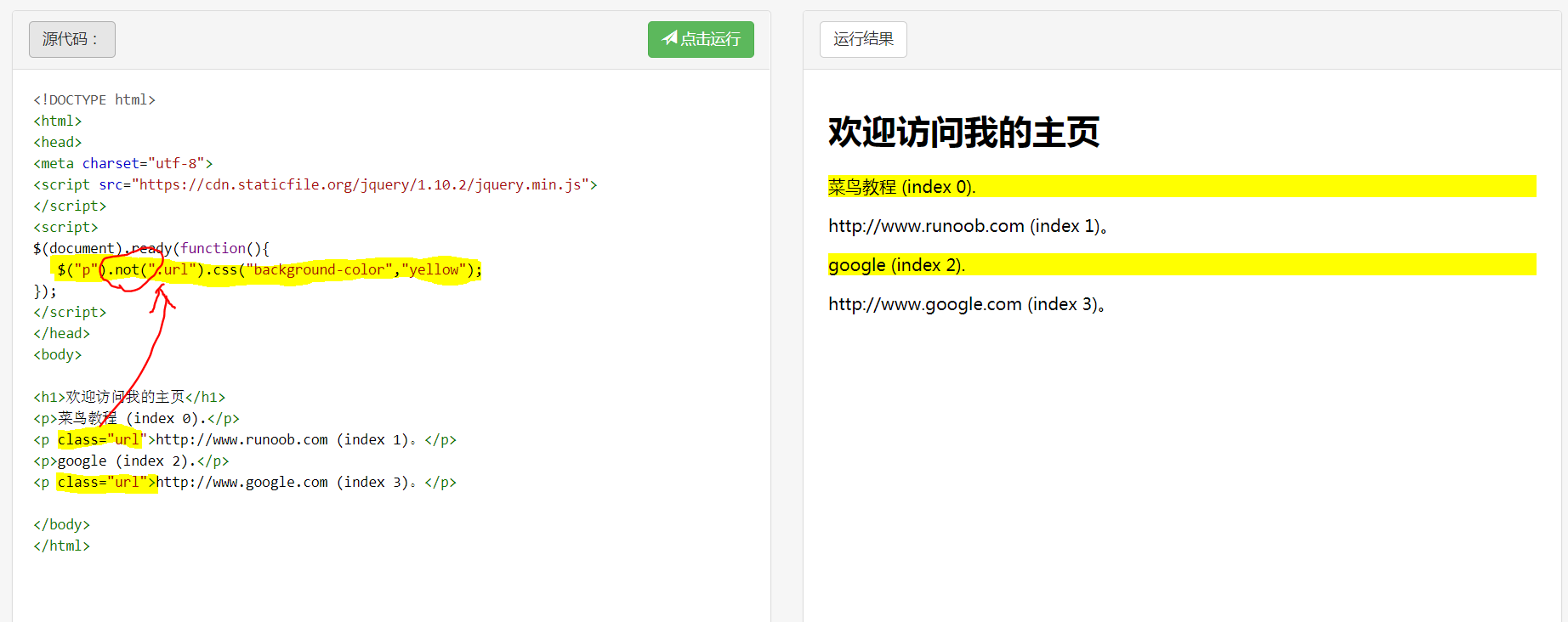
1.过滤器filter(有xxx类的,或id=xxx的元素)与not(没有XXX类,或不是id=xxx的元素)。filter和find不同之处在于,filter是从头开始的。find只会查自己的子集下的。

2.父代选择器parent与parents(),parent是选则直接父类,parents是选择父类,父类的父类。
所以很重要的一点是:parent()是只返回一个元素的,而祖先选择器parents("ul")他返回多个祖先元素。他里面是可以过滤元素的。parents("ul")表示获取所有祖先元素,并且是ul的。这是比较常用的配合过滤使用。


最常的做法是配合元素过滤。

3.有父代选择器,那么就有子代选择器children和后代选择器find。
直接子代跟后代元素有什么不同?直接子代就是它的儿子,后代元素,可以是他的儿子,他的孙子...只要是它里面的元素即可。
跟上面类似,有点不同的是无论是直接子代,还是后代元素都可以有多个。
即children("p")返回p标签的所有子代元素。
find("p")返回所有p标签的后代元素。


5.接下来,还有一个就是获取兄弟元素(同胞,同一个层级)siblings("p")。常见的应用场景就是导航栏tab栏切换时的高亮效果。
还有就是next和prev方法,上一个和下一个同胞。
nextAll()和prevAll ()可以配合eq(2)使用,eq是获得数组中下标为2的元素。例如$(this).nextAll().eq(2).attr("href").attr是获得该元素的href属性的值。

学完之后,可以去找个购物车页面的模板,研究一下他的js代码是怎么写的。总结下来,发现只有获取直接父代的方法parent()是里面是没有过滤效果的(全文重点),以前还有点迷惑,现在总结出来,方便记忆。