文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1. 背景
目前大屏幕上展示酷炫地图的需求日益成风,我们常规的方案是使用arcmap对数据进行配图。但是,arcmap配图的局限性比较大,并且针对不同需求,常规配图方案也许反而让事情复杂化了。这里跟大家分享两个通过美工设计的图片来解决地图问题的案例。
2. 案例1——倾斜地图


此示例中,需求总结有两点:
a.地图需要倾斜展示。
b.地图上需要以不同形式展示一些POI点。
如果以传统方案来做,对地图配图后还需要对二维地图框架的容器进行倾斜,并且对所需要展示的POI数据坐标点进行倾斜转换,实现比较费力。
仔细研究需求,其交互设计上只有针对点数据POI的交互,切交互简单,而且在大屏的整体展示中,地图不需要有缩放平移需求。于是,我们可以给出另外一种实现思路:
a.不用地图框架,前端用DIV引入原始未倾斜图片。
b.用CSS控制该DIV的倾斜角度。
c.设定图片左上角的地理坐标,确定图片的1个像素所代表的地理长度,然后针对POI地理坐标算出其在原始图片上的图片坐标。
d.获得POI的原始图片坐标后,再利用倾斜角度算出在倾斜图片上的图片坐标,然后同样利用DIV引入该POI的图标即可。
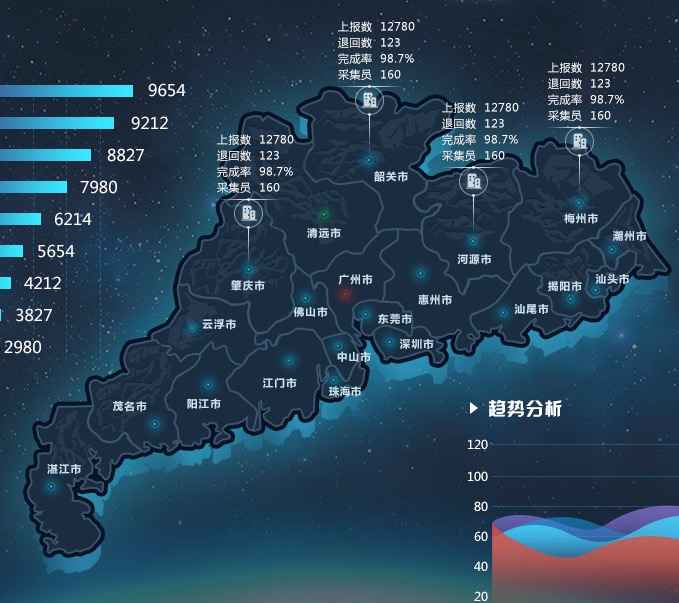
3. 案例2——复杂交互的三维效果地图
同样,先给出设计稿:


需求描述:
a.带3D效果展示地图。
b.行政区划可以选中交互。
c.行政中心点图标可以控制。
难点分析:
按照上一个方案中的纯前端方法,在行政区划的选中高亮交互上有一定难度。这里提出了另外一个方案:
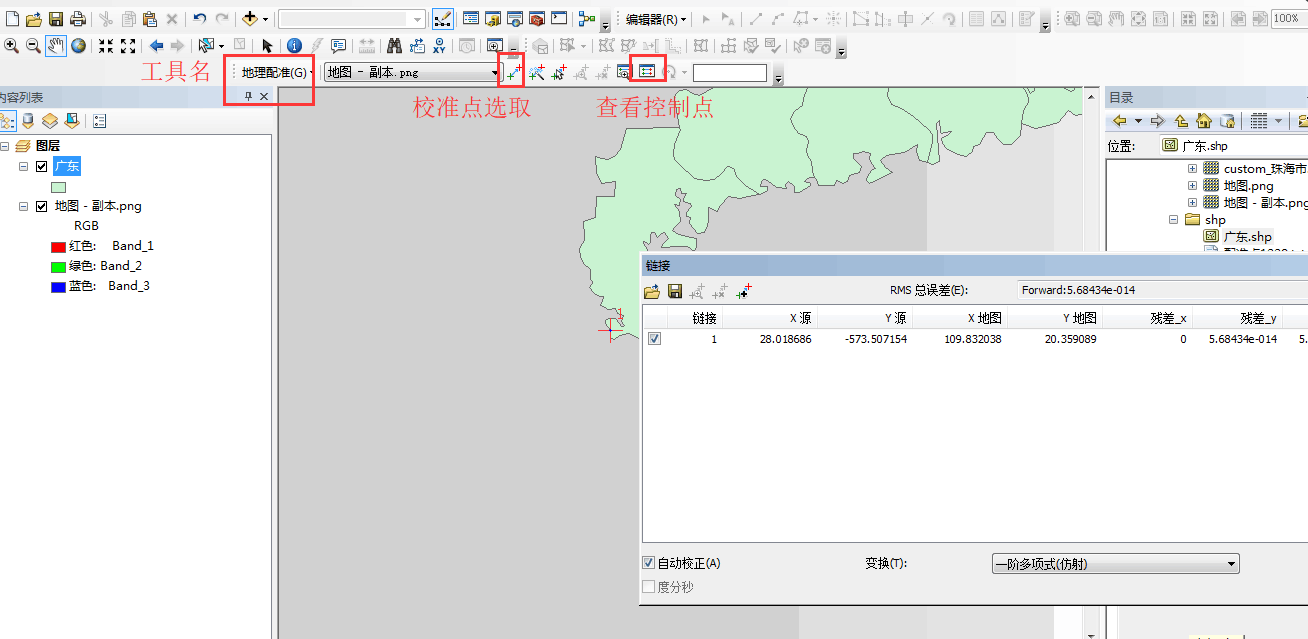
a.将3D效果地图当做是真实地图,进行简单纠正,处理成包含地理坐标的真实地图。

b.基于纠正后的图片,将行政区划矢量化。
c.将地理图片切图,并用GIS框架加载。
d.将处理好的矢量化行政数据以矢量图层叠加,响应交互。
e.将行行政中心点在GIS框架上叠加展示。
f.鼠标移动到行政点上后获取到行政点的屏幕坐标,利用DIV将设计好的气泡框结合自定义内容进行交互展示。
4. 总结
我们做GIS的人看到地图就情不自禁的想用地图框架去实现,须知针对不同需求,解决方案可以是多种多样的。
a.比如现在的echarts、highcharts在解决简单地图展示上是很好用的。
b.某些在线环境场合下,利用百度API或者高德API也是可行的。
c.特定复杂场景,利用图片直接处理也是一个途径。
d.真不行,配图加上地理框架再上。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^
