https://blog.csdn.net/m1234567q/article/details/103340715
ETC纹理压缩格式
ETC1:它是一种为感知质量设计的有损算法,其依据是人眼对亮度改变的反应要高于色度改变,遗憾的是ETC1不支持透明。
ETC2:ETC2是ETC1的扩张,向后兼容ETC1,对RGB的压缩质量更好,并且支持透明通道。
原理
- 目前ETC2压缩格式在OpenGL ES 3.0和OpenGL 4.3上才要求支持,然而目前很多设备只支持OpenGL ES 2.0,所以为了兼容大部分Android设备,并且实现图片压缩,减少包资源大小,所以采用将ARGB格式Texture分离成RGB Texture和Alpha Texture,并均进行ETC压缩。(边长需要POT,2的幂),通过运行时刻进行合并。
步骤
- 将Texture丢进TexturePacker中,设置好参数后输出,分别得到tga文件和txt文件。

-
将Tga文件丢进PS中。
-
选择通道,删除Alpha 1通道,保存命名为后缀_RGB文件,此为RGB Texture。
-
回滚之前Tga文件,选择‘分离通道’,保存分离后的Alpha通道为后缀_Alpha文件,此为Alpha Texture。

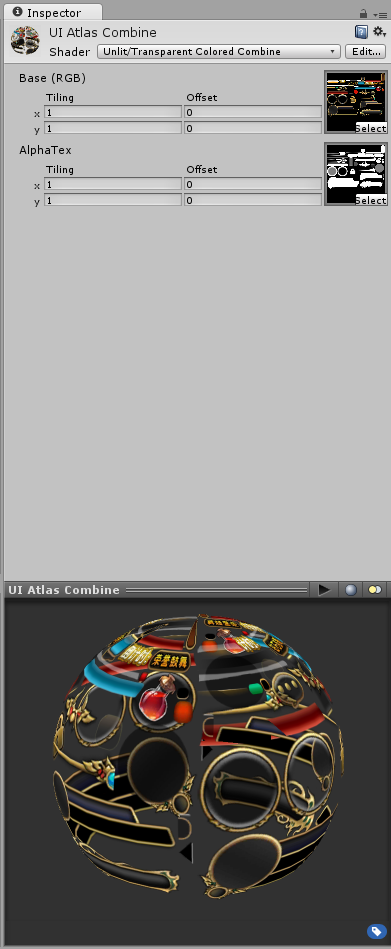
- 新建Material,使用(Unlit/Transparent Colored Combine) Shader,将RGB Texture和Alpha Texture丢入对应Texture位置

完整Shader代码
Shader "Unlit/Transparent Colored Combine"
{
Properties
{
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTex("AlphaTex", 2D) = "white" {}
}
SubShader
{
Tags
{
"Queue" = "Transparent+1"
}
Pass
{
Lighting Off
ZTest Off
Blend SrcAlpha OneMinusSrcAlpha
Cull Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
sampler2D _AlphaTex;
float _AlphaFactor;
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float4 color : COLOR;
};
half4 _MainTex_ST;
half4 _AlphaTex_ST;
v2f vert(appdata_full v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord;
o.color = v.color;
return o;
}
half4 frag(v2f i) : COLOR
{
half4 texcol = tex2D(_MainTex, i.uv);
half4 result = texcol;
result.a = tex2D(_AlphaTex, i.uv);
return result;
}
ENDCG
}
}
}