dotwteen ease的一些效果查看
http://robertpenner.com/easing/easing_demo.html
http://blog.csdn.net/lyh916/article/details/45888117
官方文档链接:http://dotween.demigiant.com/documentation.PHP#globalSettings
普通版下载地址:http://dotween.demigiant.com/download.php
pro版下载地址:http://pan.baidu.com/s/1dEzTQkL
(pro版提供DOTween Animation和DOTween Path这两个组件,支持可视化编辑)
移动类型:http://robertpenner.com/easing/easing_demo.html
DOTween真的比iTween好很多:
1.编写方面更加人性化
2.效率高很多,其中有一点是因为iTween使用的是unity内置的SendMessage
DOTween一般的样子是这样滴:
using DG.Tweening;
transform.DOMoveX(45, 1).SetDelay(2).SetEase(Ease.OutQuad).OnComplete(MyCallback);
好了,正式开始!
一些名词:
Tweener:补间动画
Sequence:相当于一个Tweener的链表,可以通过执行一个Sequence来执行一串Tweener
Tween:Tweener + Sequence
Nested tween:Sequence中的一个Tweener称为一个Nested tween
主要的方法(就是最常用的):
1.以DO开头的方法:就是补间动画的方法。例如:transform.DOMoveX(100,1)
2.以Set开头的方法:设置补间动画的一些属性。例如:myTween.SetLoops(4, LoopType.Yoyo)
3.以On开头的方法:补间动画的回调方法。例如:myTween.OnStart(myStartFunction)
DOTween初始化与全局设置:
当你第一次创建一个Tween时,DOTween就会自动初始化(只初始化一次),使用缺省值。
当然,也可以使用DOTween.Init方法进行自定义,但要在第一次创建一个Tween前。所有创建的Tween都会受DOTween.Init方法的影响。
但之后,你也可以通过DOTween类的一些静态方法或者变量来修改全局设置:
-
static LogBehaviour DOTween.logBehaviour
-
static bool DOTween.showUnityEditorReport
-
static float DOTween.timeScale
-
static bool DOTween.useSafeMode
-
static DOTween.SetTweensCapacity(int maxTweeners, int maxSequences)
-
-
-
static bool DOTween.defaultAutoKill
-
static AutoPlay DOTween.defaultAutoPlay
-
static float DOTween.defaultEaseOvershootOrAmplitude
-
static float DOTween.defaultEasePeriod
-
static Ease DOTween.defaultEaseType
-
static LoopType DOTween.defaultLoopType
-
static bool DOTween.defaultRecyclable
-
static bool DOTween.defaultTimeScaleIndependent
-
static UpdateType DOTween.defaultUpdateType
static DOTween.Init(bool recycleAllByDefault = false, bool useSafeMode = true, LogBehaviour logBehaviour = LogBehaviour.ErrorsOnly)
recycleAllByDefault :如果为true,则当Tween完成时就会被回收,放到一个池中;否则就会被destroy
useSafeMode :效率会稍微降低,但更安全
logBehaviour :默认值为只打印错误信息
创建Tweener(有三种方法):
1.
-
static DOTween.To(getter, setter, to, float duration)
-
以DOTween.To(() => myVector, x => myVector = x, new Vector3(3, 4, 8), 1);为例,就是对myVector进行插值,目标值为Vector3(3, 4, 8)
2.
-
transform.DOMove(new Vector3(2,3,4), 1);
-
rigidbody.DOMove(new Vector3(2,3,4), 1);
-
material.DOColor(Color.green, 1);
对于unity内置的一些组件,都可以通过".+DO开头的方法"的方式创建补间动画
以transform.DOMove(new Vector3(2,3,4), 1)为例,new Vector3(2,3,4)是最终值,意思是用一秒的时间运动到Vector3(2,3,4)
而transform.DOMove(new Vector3(2, 3, 4), 1).From(),就是从Vector3(2,3,4)运动到当前位置
3.
-
static DOTween.Punch(getter, setter, Vector3 direction, float duration, int vibrato, float elasticity)
-
static DOTween.Shake(getter, setter, float duration, float/Vector3 strength, int vibrato, float randomness, bool ignoreZAxis)
-
static DOTween.ToAlpha(getter, setter, float to, float duration)
-
static DOTween.ToArray(getter, setter, float to, float duration)
-
static DOTween.ToAxis(getter, setter, float to, float duration, AxisConstraint axis)
-
-
static DOTween.To(setter, float startValue, float endValue, float duration)
创建Sequence:
Sequence可以包含Sequence,当执行一个Sequence时会顺序执行Tweener,可以使用Insert方法实现同时执行。
Sequence的方法:
-
static DOTween.Sequence()
-
-
Append(Tween tween)
-
AppendCallback(TweenCallback callback)
-
AppendInterval(float interval)
-
Insert(float atPosition, Tween tween)
-
InsertCallback(float atPosition, TweenCallback callback)
-
Join(Tween tween)
-
Prepend(Tween tween)
-
PrependCallback(TweenCallback callback)
-
PrependInterval(float interval)
例子:
-
-
Sequence mySequence = DOTween.Sequence();
-
-
mySequence.Append(transform.DOMoveX(1, 1));
-
-
mySequence.Append(transform.DORotate(new Vector3(0, 180, 0), 1));
-
-
mySequence.PrependInterval(1);
-
-
mySequence.Insert(0, transform.DOScale(new Vector3(3, 3, 3), mySequence.Duration()));
等同于:
-
Sequence mySequence = DOTween.Sequence();
-
mySequence.Append(transform.DOMoveX(45, 1))
-
.Append(transform.DORotate(new Vector3(0, 180, 0), 1))
-
.PrependInterval(1)
-
.Insert(0, transform.DOScale(new Vector3(3, 3, 3), mySequence.Duration()));
上面我们提到了全局设置,这里我们再说一说针对Tweener和Sequence的局部设置
-
float timeScale
-
-
SetAs(Tween tween TweenParams tweenParams)
-
SetAutoKill(bool autoKillOnCompletion = true)
-
SetEase(Ease easeType AnimationCurve animCurve EaseFunction customEase)
-
SetId(object id)
-
SetLoops(int loops, LoopType loopType = LoopType.Restart)
-
SetRecyclable(bool recyclable)
-
SetUpdate(UpdateType updateType, bool isIndependentUpdate = false)
-
注意的一点是SetUpdate方法可以让目标忽略timeScale
回调方法:
-
OnComplete(TweenCallback callback)
-
OnKill(TweenCallback callback)
-
OnPlay(TweenCallback callback)
-
OnPause(TweenCallback callback)
-
OnRewind(TweenCallback callback)
-
OnStart(TweenCallback callback)
-
OnStepComplete(TweenCallback callback)
-
OnUpdate(TweenCallback callback)
-
OnWaypointChange(TweenCallback<int> callback)
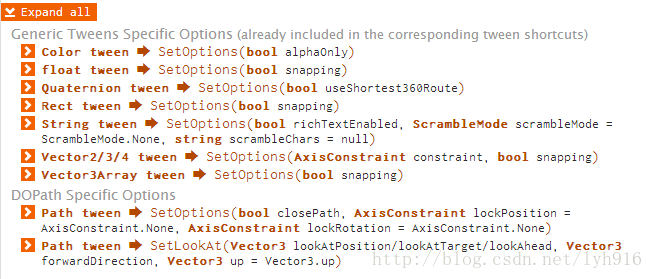
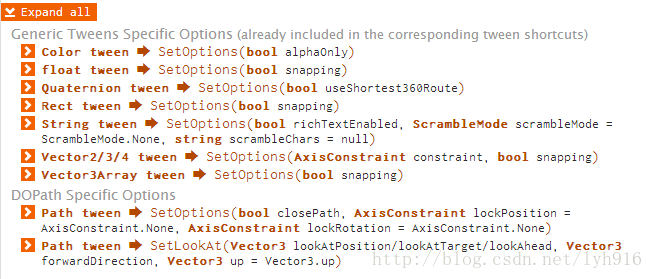
还有一些针对部分Tweener的特殊的局部设置:

注意SetOptions方法必须紧跟Tweener,就好像这样:
DOTween.To(()=> myVector, x=> myVector = x, new Vector3(2,2,2), 1).SetOptions(AxisConstraint.Y, true);
TweenParams:
就是可以将一些参数应用到多个Tweener中
-
-
TweenParams tParms = new TweenParams().SetLoops(-1).SetEase(Ease.OutElastic);
-
-
transformA.DOMoveX(15, 1).SetAs(tParms);
-
transformB.DOMoveY(10, 1).SetAs(tParms);
操作Tweener(有三种方法):
1.DOTween静态方法
-
-
DOTween.PauseAll();
-
-
DOTween.Pause("badoom");
-
-
DOTween.Pause(someTransform);
2.Tweener方法
3.部件.+以DO开头的方法
以上的是Pause方法,以下的是其余的操作方法。上面三种方式中,DOTween和Tweener都有以下的操作方法,而部件的话,要在前面加上"DO"。
-
CompleteAll/Complete()
-
FlipAll/Flip()
-
GotoAll/Goto(float to, bool andPlay = false)
-
KillAll/Kill(bool complete = true)
-
PauseAll/Pause()
-
PlayAll/Play()
-
PlayBackwardsAll/PlayBackwards()
-
PlayForwardAll/PlayForward()
-
RestartAll/Restart(bool includeDelay = true)
-
RewindAll/Rewind(bool includeDelay = true)
-
TogglePauseAll/TogglePause()
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
实例:
1.
-
using UnityEngine;
-
using System.Collections;
-
using DG.Tweening;
-
-
public class Test : MonoBehaviour {
-
-
public RectTransform rt;
-
private bool isIn = false;
-
-
-
void Start ()
-
{
-
-
-
-
Tweener t = rt.DOLocalMove(Vector3.zero, 0.3f);
-
-
t.SetAutoKill(false);
-
t.Pause();
-
}
-
-
public void OnClick ()
-
{
-
if (!isIn)
-
{
-
-
rt.DOPlayForward();
-
}
-
else
-
{
-
rt.DOPlayBackwards();
-
}
-
isIn = !isIn;
-
}
-
}

2.
-
using UnityEngine;
-
using System.Collections;
-
using DG.Tweening;
-
using UnityEngine.UI;
-
-
public class Test2 : MonoBehaviour {
-
-
public Transform t;
-
public Text text;
-
-
-
void Start ()
-
{
-
-
-
-
-
-
t.DOMove(Vector3.forward, 2).From(true);
-
-
-
text.DOText("宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥宏哥", 3);
-
}
-
-
}