http://blog.csdn.net/janeky/article/details/17492531
之前我们一起学习了如何使用Navmesh组件来实现最基本的角色自动寻路。今天我们再继续深入探索Navigation组件的高级功能。在本文中,你将了解到如何在两个隔离层自动生成寻路网格?如何手动指定寻路网格的路线?以及寻路网格层的应用。(本文所用到的模型皆来自Unity3d官网)。
(转载请注明原文地址http://blog.csdn.net/janeky/article/details/17492531)
- 隔离层自动生成寻路网格
1.创建Plane实例P1,P2,两者之间出现一条鸿沟。直接控制角色位移是无法通过的。
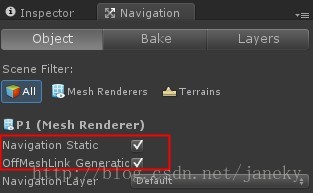
2.打开Navigation窗口,分别选中P1,P2,分别设置Navigation Static 和OffMeshLink Generatic

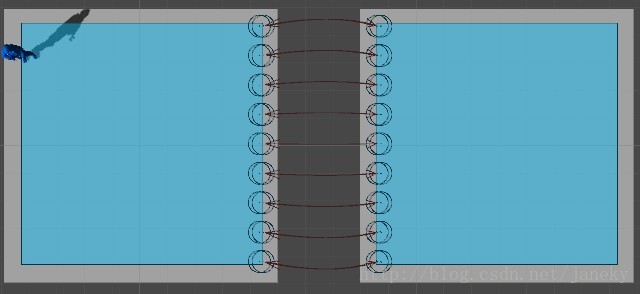
3.保存场景,点击场景烘焙按钮Bake。结束后我们可以看到P1,P2除了自身生产寻路网格外,它们直接还生成了连接纽带。
4.添加角色模型Solder,为其添加NavMeshAgent(Component->Navigation->NavMeshAgent)
5.给Solder添加PlayerController脚本
- using UnityEngine;
- using System.Collections;
- public class PlayerController : MonoBehaviour
- {
- private NavMeshAgent agent;
- public bool setAgentWalkMask;//是否需要动态修改寻路层,在scene4的实例中要用到
- void Start()
- {
- //获取寻路组件
- agent = GetComponent<NavMeshAgent>();
- }
- void Update()
- {
- //鼠标左键点击
- if (Input.GetMouseButtonDown(0))
- {
- //摄像机到点击位置的的射线
- Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
- RaycastHit hit;
- if (Physics.Raycast(ray, out hit))
- {
- //判断点击的是否地形
- if (!hit.collider.tag.Equals("Plane"))
- {
- return;
- }
- //点击位置坐标
- Vector3 point = hit.point;
- //转向
- transform.LookAt(new Vector3(point.x, transform.position.y, point.z));
- //设置寻路的目标点
- agent.SetDestination(point);
- }
- }
- //播放动画
- if (agent.remainingDistance == 0)
- {
- animation.Play("Idle");
- }
- else
- {
- animation.Play("Run");
- }
- }
- }
效果图

- 手动指定寻路网格方向
1.scene1.unity的基础上,将P1,P2的OffMeshLink Generatic去除
2.在P1上新建一个空的GameObject Start,P2上新建一个空的GameObject End
3.选中start,为它添加Off Mesh Link组件 Component->Navigation->OffMeshLink
4.设置Off Mesh Link组件的属性,Start Point 为 start,End Point为end
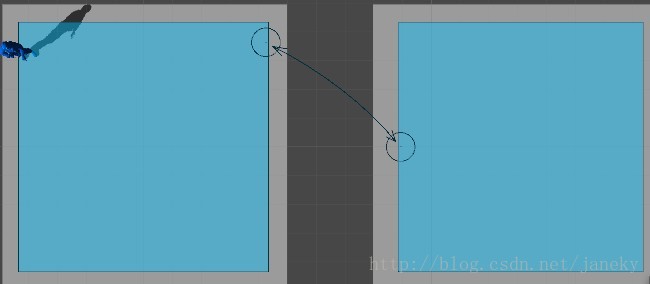
5.烘焙场景。我们可以看到有一条纽带从start指向end
点击地图,可以看到角色如果要跨越P1和P2,一定是沿着我们手动创建的路径

- 导航网格障碍物 Navmesh Obstacle
- 寻路网格层的应用
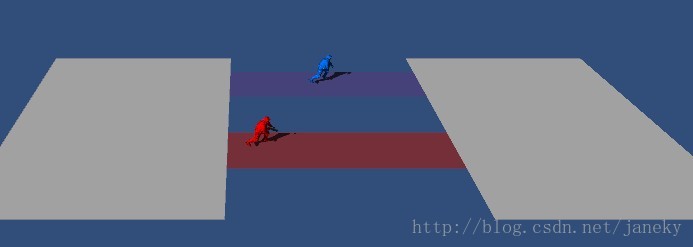
玩过“3c”,“dota”这类游戏的同学都知道:地图上有上中下三条大道,不同的兵可能去的路不同。今天我们也做个类似的实例。
1.新建P1,P2,P3,P4等4个Plane,具体摆设形状见效果图
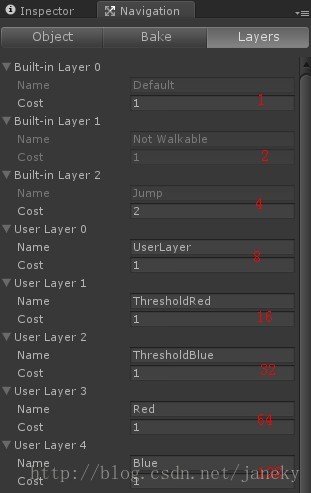
2.在Navigation窗口中,添加两个层Layers:Blue层和Red层
3.P1,P2的Navigation Layer设置为Default,P4的Navigation层设置为Red,P3设置为Blue
4.添加两个角色,设置他们的NavMeshAgent寻路层(NavMesh Walkable)。一个将Red层去掉,一个将Blue层去掉
5.点击P2的坐标,可以看到他们沿着不同的路径去目标点,一个走上层路线,一个走下层路线了。
效果图

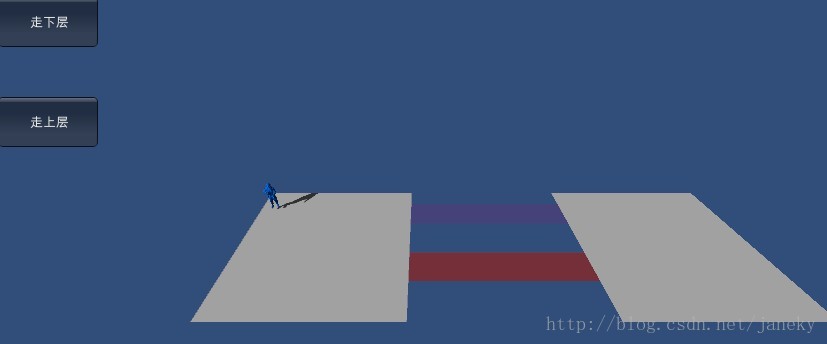
- 动态改变寻路网格层
在游戏中,我们很多时候都是需要根据不同的条件,选择不同的寻路路径。
1.在scene3.unity基础上做一下修改。只保留一个角色
2.新增两个按钮,“走上层”和“走下层”,在游戏运行时,可以改变Agent的寻路层。
- //动态设置寻路路径层
- void OnGUI()
- {
- if (!setAgentWalkMask)
- {
- return;
- }
- if (GUI.Button(new Rect(0, 0, 100, 50), "走下层"))
- {
- agent.walkableMask = 65;
- }
- if (GUI.Button(new Rect(0, 100, 100, 50), "走上层"))
- {
- agent.walkableMask = 129;
- }
- }
3.重新点击寻路,可以看到,选择不同的寻路层,角色的寻路路径也不同

所以上层的mask = Default(1)+Blue(128) = 129,下层的mak = Default(1)+Red(64) = 65
- 总结
- 源码地址
- 参考资料
2.http://liweizhaolili.blog.163.com/
3.http://game.ceeger.com/Components/class-NavMeshAgent.html