之前已经介绍过Unity自带的摇杆Joystick,它用起来很简单。但是它也存在很多局限,不能全部满足普通mmo手游的一些需求,例如:要能方便地更好素材;能指定在某个区域显示,或者只有在该区域触摸时才出现等等。而这些功能,Easy Touch插件都已经帮你实现了。全部是可配置。大家可以从Asset Store上购买,或者使用free版。
(可随意分享,请注明原文出处http://blog.csdn.net/janeky/article/details/17364903)
- 实例
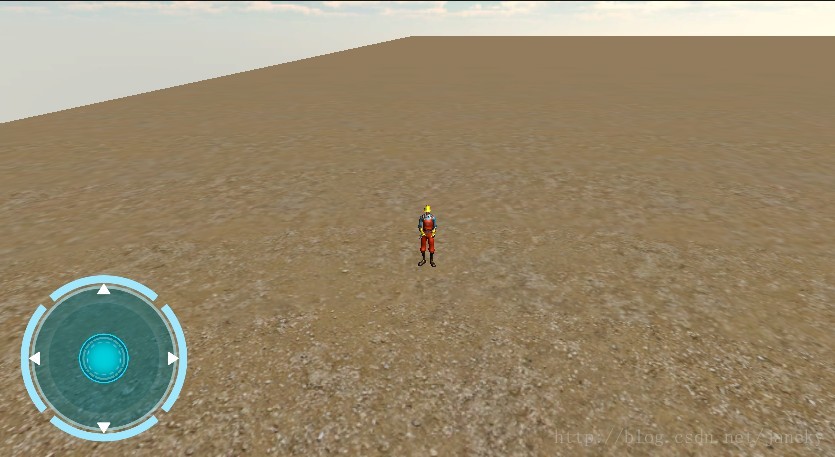
还是用上次例子来实现。控制角色的移动
- 步骤
2.创建人物模型
3.创建地形
4.添加一个Joystick的实例 :Hedgehog Team->Easy Touch->Extensions->Add a new Joystick。这时我们可以看到它在左下角出来
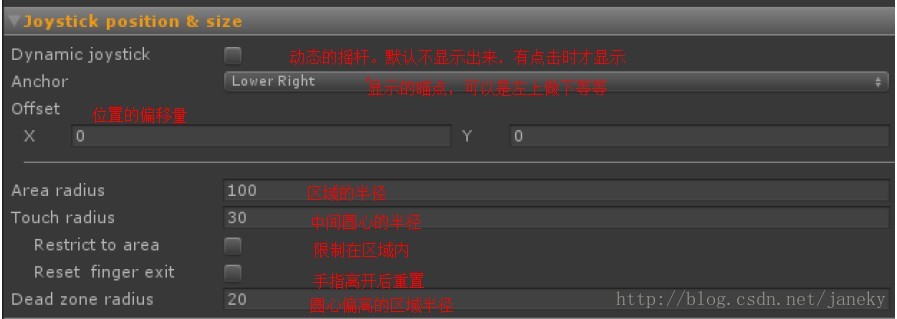
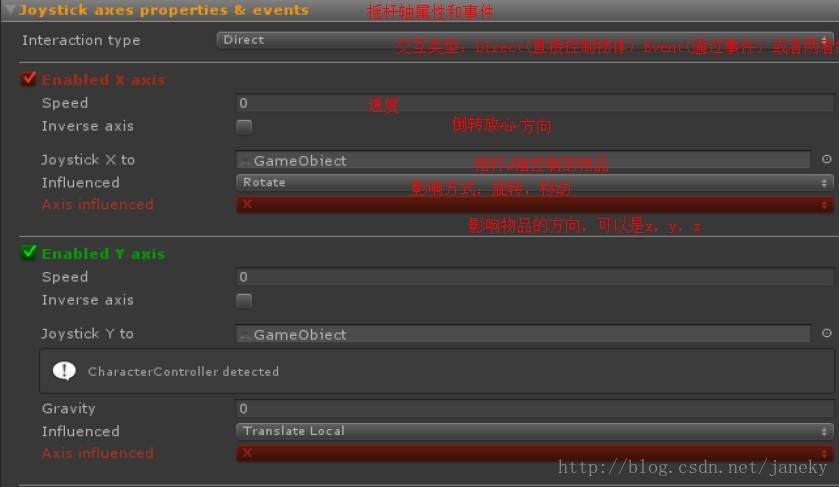
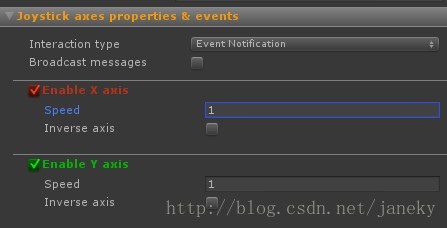
5.设置摇杆的相关的参数,详见下图

6.新建一个脚本MoveController.cs 用来接收摇杆的事件,控制角色的移动。代码如下:
- using UnityEngine;
- using System.Collections;
- public class MoveController : MonoBehaviour {
- void OnEnable()
- {
- EasyJoystick.On_JoystickMove += OnJoystickMove;
- EasyJoystick.On_JoystickMoveEnd += OnJoystickMoveEnd;
- }
- //移动摇杆结束
- void OnJoystickMoveEnd(MovingJoystick move)
- {
- //停止时,角色恢复idle
- if (move.joystickName == "MoveJoystick")
- {
- animation.CrossFade("idle");
- }
- }
- //移动摇杆中
- void OnJoystickMove(MovingJoystick move)
- {
- if (move.joystickName != "MoveJoystick")
- {
- return;
- }
- //获取摇杆中心偏移的坐标
- float joyPositionX = move.joystickAxis.x;
- float joyPositionY = move.joystickAxis.y;
- if (joyPositionY != 0 || joyPositionX != 0)
- {
- //设置角色的朝向(朝向当前坐标+摇杆偏移量)
- transform.LookAt(new Vector3(transform.position.x + joyPositionX, transform.position.y, transform.position.z + joyPositionY));
- //移动玩家的位置(按朝向位置移动)
- transform.Translate(Vector3.forward * Time.deltaTime * 5);
- //播放奔跑动画
- animation.CrossFade("run");
- }
- }
- }

最后我们来看看Easy Touch的参数
- 总结
Easy Touch提供了虚拟摇杆的解决方案,基本能满足你的各种需求。包括前面所说的,定制UI,隐藏,指定区域等。可以在你的项目中尝试使用