1 js获取canvas base64(所需格式)图片数据
var imgData= mycanvas.toDataURL("image/png");
如果要提供给用户下载用
window.location.href=imgData ;
2 js将数据通过hidden类型input传给jsp处理
index.html
<html>
<head>
<scriptlanguage="javascript">
function renum(){
document.getElementById("hp").value= "abc";
document.forms.myForm.submit();
}
</script>
</head>
<body>
<formname="myForm" method ="post" action = "t.jsp">
<tableborder="1">
<tr><td><inputtype=hidden name="fuck" value=""id=hp></td></tr>
<tr><td><inputtype="button" value="gogo"onclick="renum()"></td></tr>
</table>
</form>
</body>
</html>
t.jsp
<%@ pagecontentType="text/html;charset=gb2312"%>
<%
String sDate =(String)request.getParameter("fuck");
out.println("comeon--->"+sDate);
%>
微信本身浏览器不支持form表单提交,被sb腾讯阉割了
可以用如下替代方案get在传输数据量上有问题,IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持,微信浏览器大概也在2k左右,粗略算了下png图片大概能传30*30-40*40之间,跟没有差不多吧,蛋疼
var mycanvas = document.getElementById("canvas");
var imaged = mycanvas.toDataURL("image/png");
var url = "http://192.168.1.103:8080/html5Paint/html5/t.jsp?hid="+imaged;
window.open(url)
关于微信浏览器可以使用另外的方法,不在页面中写form直接用js实现post
function post(URL, PARAMS) {
var temp = document.createElement("form");
temp.action = URL;
temp.method = "post";
temp.style.display = "none";
for (var x in PARAMS) {
var opt = document.createElement("textarea");
opt.name = x;
opt.value = PARAMS[x];
// alert(opt.name)
temp.appendChild(opt);
}
document.body.appendChild(temp);
temp.submit();
return temp;
}
//调用方法 如
post('pages/statisticsJsp/excel.action', {html :prnhtml,cm1:'sdsddsd',cm2:'haha'});这样就可以在微信页面中使用post无限制传数据了
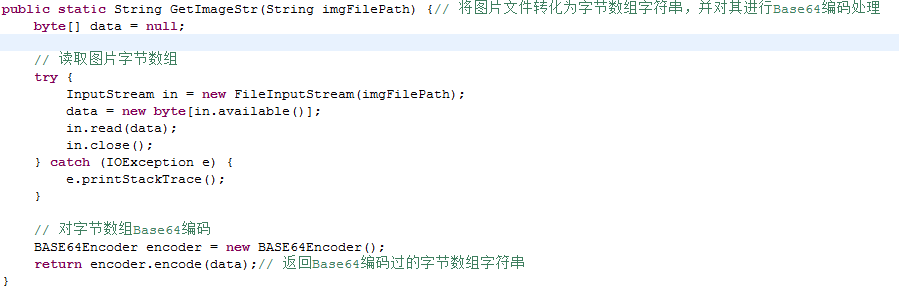
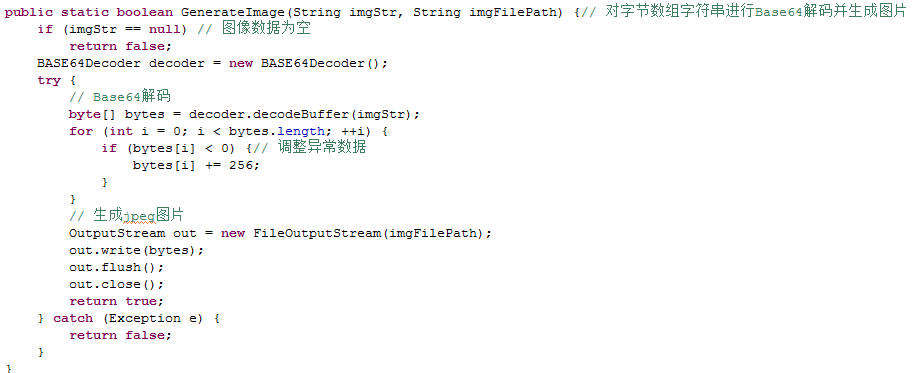
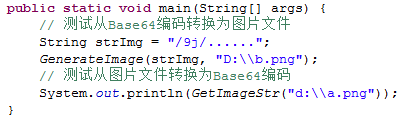
3 jsp中使用java解码base64,并生成相应格式的图片文件
特殊说明:canvas生成的数据格式如下"data:image/png;base64,iVBORw0KGg........."
需要把data:image/png;base64,截掉,后面的数据就可以直接转二进制并生成图片
sun.misc.BASE64Decoder找不到的问题,在工程配置中删除jre再重新引入jre就可解决
传不了代码,就传图