补充说明:
1 vs2010自带opengl的库,不需要单独下载或做任何配置,(但是lib文件,dll文件放的位置过于分散,用的时候感觉不好用)
使用时直接用
#include <gl/GL.h> #include <gl/GLU.h> #include <gl/glut.h>这些库的头文件位于
C:Program Files (x86)Microsoft SDKsWindowsv7.0AIncludegl
这些库的dll文件位于
C:WindowsSystem32
这些库的lib文件位于
C:Program Files (x86)Microsoft SDKsWindowsv7.0ALibx64
有的文件有重复,不再细分,搜索下vs安装盘和系统盘就能找到全部库文件的位置
2 也可完全使用自己下载的库,如下是常用库
GL.H GLAUX.H GLU.H glut.h GLAUX.LIB GLU32.LIB glut32.lib glut.lib OPENGL32.LIB glaux.dll glu32.dll glut32.dll glut.dll opengl32.dll
glut对功能进行了比较多的封装封装,不够灵活,一般游戏开发学习gl不用glut
使用GLUT的环境配置及DEMO:
环境:win7 64,vs2010,glutdlls37beta
下载地址
Windows环境下的glut下载地址(大小约为150k)
http://www.opengl.org/resources/libraries/glut/glutdlls37beta.zip
下载解压得到如下文件
dll文件放到release,和debug下
分别引入头文件glut.h,库文件glut32.lib,glut.lib(注意库文件的顺序要glut32.lib在前,否则编译时报opengl.dll找不到的Link错误)
#include "stdafx.h"
#include <glut.h>
void myDisplay(void) {
glClear(GL_COLOR_BUFFER_BIT);
glColor3f (1.0,0.0,0.0);
glBegin (GL_LINES);
glVertex2i (180,15);
glVertex2i (10,145);
glEnd();
glRectf(-0.5f, -0.5f, 0.5f, 0.5f);
glFlush();
}
void init (void) {
glClearColor(1.0 ,1.0, 1.0,0.0);
glMatrixMode (GL_PROJECTION);
gluOrtho2D(0.0,200.0,0.0,150.0);
}
int _tmain(int argc,char * argv[]) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(50, 100);
glutInitWindowSize(400,300);
glutCreateWindow("OpenGL");
init ();
glutDisplayFunc(&myDisplay);
glutMainLoop();
return 0;
}
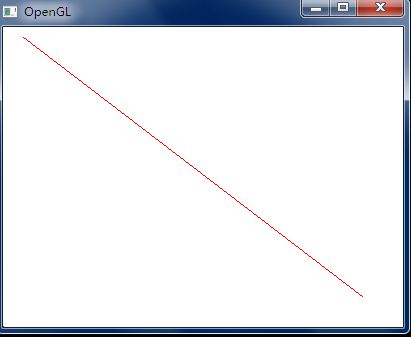
运行后效果