一、安装node.js。因为webpack依赖node.js
1.官网https://nodejs.org/en/download/下载对应你系统的Node.js版本。推荐下载LTS版本
2.按默认安装即可
3.cmd查看node.js版本
node -v
4.node.js自带npm
● cmd查看npm版本
npm -v
● 查看npm配置信息。如下载的js包存放位置
npm config ls
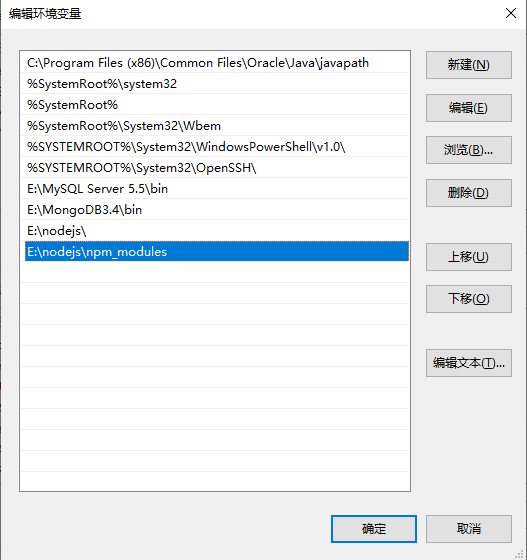
● 更改下载的包的存放位置
1)在某一目录下建npm_modules和npm_cache目录。建议在node.js的安装目录下建
2)更改存放位置
npm config set prefix "E: odejs pm_modules" npm config set cache "E: odejs pm_cache"
● 安装cnpm(可选)。安装后可使用国内镜像仓库
npm install -g cnpm --registry=https://registry.npm.taobao.org
● 查看cnpm版本
cnpm -v
● 查看cnpm当前使用镜像
nrm ls
● 更改当前镜像
nrm use XXX(如:taobao)
● 如果没有nrm需要安装
cnpm install -g nrm
二、安装webpack
1.webpack安装分为本地安装和全局安装,安装建议带上版本:
● 本地安装:因为项目和项目所用的webpack的版本不一样。本地安装会将webpack的js包下载到项目下的npm_modeuls目录下,仅对当前项目有效。
1)在门户目录下创建webpack测试目录webpacktest01
2)执行安装
npm(或cnpm) install --save-dev webpack@3.6.0 npm install --save-dev webpack-cli (4.0以后的版本需要安装webpack-cli)
● 全局安装:全局安装会将webpack的js包下载到npm的包路径下,对所有项目有效,会锁定一个webpack版本,该版本可能不适用某个 项目。需要添加 -g 参数。
npm(或cnpm) install webpack -g
npm(或cnpm) install webpack-cli -g
2.添加环境变量