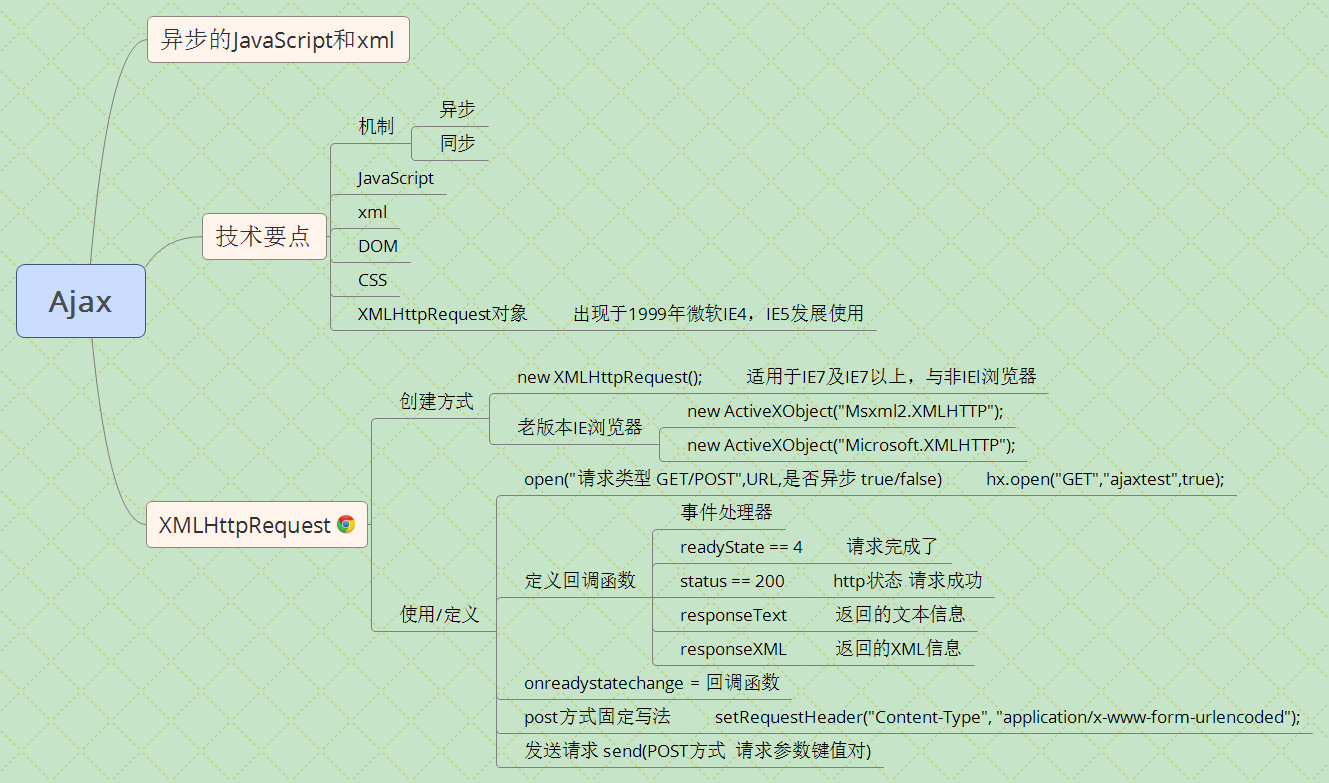
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ajax</title> <script language="javascript"> //<script language="javascript" type="application/javascript"> // 如果上方的代码不能够完整实现就使用这个 //IE浏览器实例化方式 //var h = new ActiveXObject("Msxml2.XMLHTTP"); //var p = new ActiveXObject("Microsoft.XMLHTTP"); //非IE浏览器 //var f = new XMLHttpRequest(); //alert(p.getAllResponseHeaders()); var hx = false; //定义函数 function test() { //所有浏览器通用实例化代码 if(window.XMLHttpRequest) //非IE IE7版本及以上 都支持非ie形式 { hx = new XMLHttpRequest(); //如果是非IE浏览器 那么就会实例化 alert("qqq"); //如果是实例化成功上方的,那么就会输出这句话 } else if(window.ActiveXObject) //IE { try{ hx = new ActiveXObject("Msxml2.XMLHTTP"); //实例化 alert("qqq2"); //如果实例化成功上方的 那么就会输出这句话 } catch(e) { alert(e); try { hx = new ActiveXObject("Microsoft.XMLHTTP"); //实例化 alert("qqq3"); //如果实例化成功上方的 那么就会输出这句话 } catch(e) { alert(e); } } } //测试创建XMLHttpRequest是否成功 if(!hx) { alert("创建XMLHttpRequest失败"); } else { alert("创建XMLHttpRequest成功"); } /* //异步请求的请求类型有两种方式 一种是 get 另一种是 post 两种方法都有各自的方式 //get方式 // 1 设置异步请求的url等信息 hx.open("GET","ajaxtest?userid=abc",true); //("请求类型 GET/POST",URL,是否异步 true/false) // 2 设置回调函数 事件处理器 hx.onreadystatechange = getResult; //将回调函数的函数名作为一个事件处理器给 hx.onreadystatechange //调用请求的发送 hx.send(null); //在需要请求传送参数时设置异步请求时用 post 方式 } //回调函数 function getResult() { // //alert("readyState = "+hx.readyState); if(hx.readyState == 4) { if(hx.status == 200) { alert("回调信息 = " + hx.responseText); //返回的值 } else { alert("错误状态码 = " + hx.status + "状态文本信息 = " + hx.statusText); } } } */ //post方式 // 1 设置异步请求的url等信息 hx.open("POST","ajaxtest",true); //("请求类型 GET/POST",URL,是否异步 true/false) // 2 设置回调函数 事件处理器 hx.onreadystatechange = getResult; //将回调函数的函数名作为一个事件处理器给 hx.onreadystatechange //调用请求的发送 //在需要请求传送参数时设置异步请求时用 post 方式 hx.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); hx.send("userid=abc"); } //回调函数 function getResult() { // //alert("readyState = "+hx.readyState); if(hx.readyState == 4) { if(hx.status == 200) { alert("回调信息 = " + hx.responseText); //返回的值 } else { alert("错误状态码 = " + hx.status + "状态文本信息 = " + hx.statusText); } } } //alert("Server = " + hx.getAllResponseHeaders("Server")); </script> </head> <body> <input type="text" width="30" onchange="test()" /> </body> </html>