一、tomcat部署web项目之静态配置:
方法一:直接将为web项目放到webapps下:
如图所示:在webapps文件下,存放了一个html文件,启动tomcat,访问http://localhost:8080/html/index.html

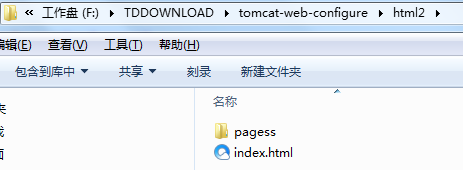
html文件夹下的文件

访问:http://localhost:8080/html/index.html

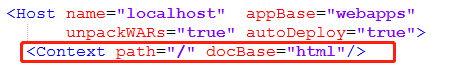
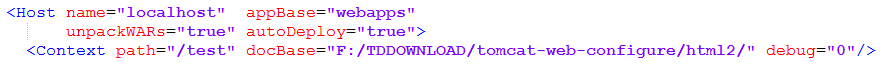
如果想直接访问http://localhost:8080/index.html,可以修改conf/server.xml的配置,如图:在Host标签的内部,添加Context标签(配置完重启tomcat服务器)。

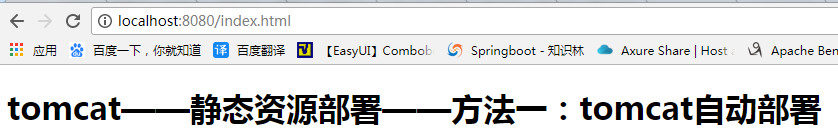
访问:http://localhost:8080/index.html

注:Tomcat中webapps目录下不能直接存放网页格式的文件,否则无法访问到该文件,必须有子目录才能访问该网页文件。
方法二:修改server.xml配置文件:
修改conf/server.xml文件,在Host标签中,添加<Context docBase="" path="" reloadable="" debug="" crosscontext="" />标签,其中
- docBase可以是相对路径(相对webapps,方法一已经用到),也可以是本地文件的绝对路径。
- path是web项目的访问路径,即虚拟文件目录。(注:如果path的设置与webapps下的文件同名,会加载webapps下web项目,如下例子二)
- reloadable="true"时,当WEB-INF目录下web.xml和class文件有改动的时候会自动重新加载不需要从新启动服务器。
- debug是调试信息,等级从0~9,等级越高调试信息就越多。
- crosscontext="true"时,表示不同context共享一个session。
- privileged="true"时,才允许Tomcat的Web应用使用容器内的Servlet。
- antiResourceLocking和antiJARLocking:热部署需要配置的参数,默认false避免更新了某个webapp,有时候Tomcat并不能把旧的webapp完全删除,通常会留下WEB-INF/lib下的某个jar包,必须关闭Tomcat才能删除,这就导致自动部署失败。设置为true,Tomcat在运行对应的webapp时,会把相应的源文件和jar文件复制到一个临时目录里。
例子如下:
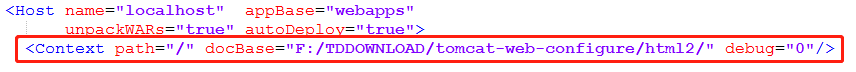
例子一:


访问:http://localhost:8080/index.html

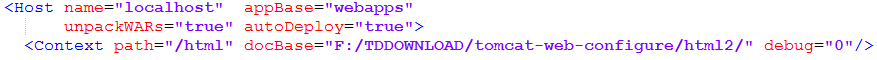
例子二:

访问:http://localhost:8080/test/index.html

如果path设置与webapps下的文件同名:

访问:http://localhost:8080/html/index.html

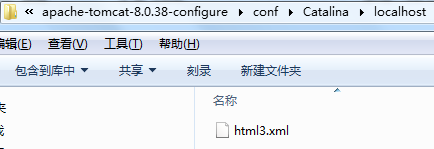
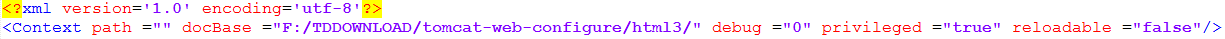
方法三:在conf/Catalina/localhost文件夹下添加xml文件:
文件的名字就是web项目的访问路径


访问:http://localhost:8080/html3/index.html

二、tomcat部署web项目之动态配置:
方法一:web应用以war的方式部署:
1.打包war包的方式:
①进入cmd,输入jar,输出jar的使用信息。(如果提示:不是内部或者外部命令,应该是java环境没有配置好)
②进入要打包的文件目录,输入jar -cvf war包名字.war ./*,输出打包的信息(默认war包就在该文件的目录下)。或者输入jar -cvf F:/test.war ./* (war包在f盘下)。
2.将war放到webapps下:
tomcat服务器启动时,会自动将webapps下的war包解压,创建一个与war包同名的文件,如果不想自动把war包解压,可以在server.xml文件中,将unpackWARs设为false。
①直接将war包放到webapps:启动tomcat,访问路径:http://localhost:8080/war包名字/index.html。此时可以按照上文静态配置的方法二,修改sever.xml配置,设置访问路径。
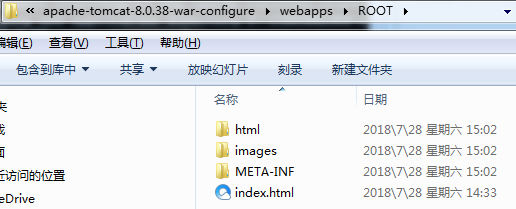
②将war包放到webapps下,修改war包名字为ROOT.war,删除原来的ROOT文件:启动tomcat,访问路径:http://localhost:8080/index.html。
如图:

访问:http://localhost:8080/index.html

方法二:web应用使用Manager Web方式:
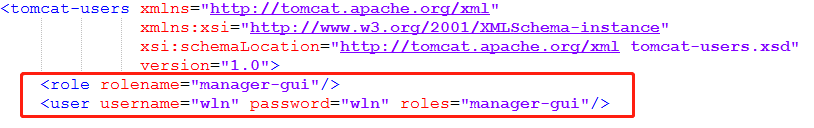
1.修改conf/tomcat-users.xml文件,添加管理角色。在
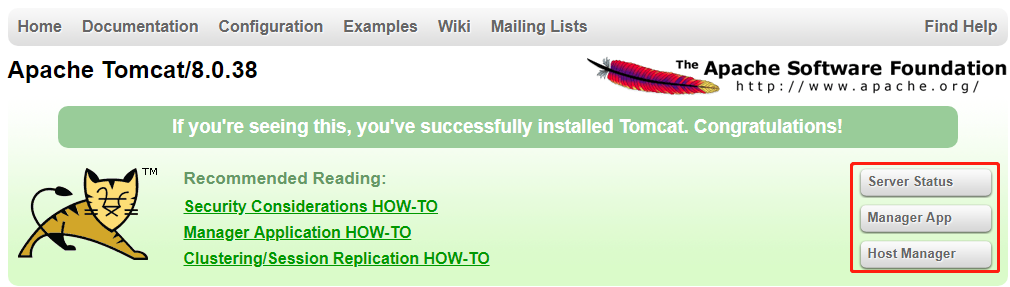
<tomcat-users></tomcat-users>里添加role和user。具体的例子可以访问localhost:8080,点击Manager App,关闭弹出框会进入添加管理角色的说明页面。
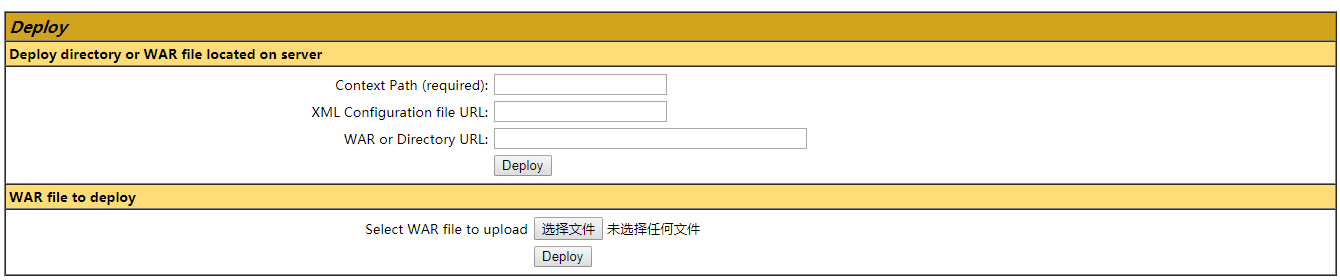
2.配置完后,访问http://localhost:8080,点击Manager App按钮,输入用户名和密码,进入在Tomcat Web Application Manager页面下,可以在Deploy里添加war包,配置web部署。
有两种方式:
①Deploy directory or WAR file located on server:
将war包(test.war)放到webapps下。
在WAR or Directory URL:添加访问路径( est)。
点击Deploy按钮,启动服务,访问:http://localhost:8080/test/index.html。
②WAR file to deploy:
点击选择文件按钮,选择war包(test.war),点击Deploy按钮,启动服务,访问:http://localhost:8080/test/index.html。
如图:
修改tomcat-users.xml文件

访问:http://localhost:8080,点击按钮,在弹出框中点击取消,会显示修改tomcat-users.xml文件的示例,如下图:


登录成功后,进入如下页面:

在下面进行war包的设置