最近再次读了《精通CSS 高级Web标准解决方案》,有了项目经验以及一些踩过的坑让我对CSS的理解更为深刻一些,借此机会将原文更新一下,以此来记录我的理解之路。(づ ̄ 3 ̄)づ
1.基本概念
1.什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
2.如何插入样式表
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式
1.外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。<link>标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
不要在属性值与单位之间留有空格。假如你使用 "margin-left: 20 px" 而不是 "margin-left: 20px" ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
2.内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用<style>标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
3.内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>
4.多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
5.多重样式将层叠为一个——层叠次序
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于<head>标签内部)
- 内联样式(在 HTML 元素内部)
- !important的用户样式
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
Remark提示:如果你使用了外部文件的样式在<head>中也定义了该样式,则内部样式表会取代外部文件的样式。
2.重点概念
2.1 选择器
选择器通常是您需要改变样式的 HTML 元素(标签)。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
用来去找到需要设置样式的元素。
2.1.1 常用选择器
1.元素选择器(类型选择器或简单选择器):
p {color: black;}
2.后代选择器
选择特定元素或元素组的所有后代,由两个选择器之间的空格表示:
blockquote p {padding-left: 2em;}
3.ID选择器与类选择器
用于查找具有制定ID或类名的元素,ID选择器由#开头,类选择器由一个点号表示。
#intro {font-weight: bold;}
.date-posted (color: #ccc;)
注意:
- ID选择器只能用一次。
- ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
- 类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
4.伪类
常用的伪类有:(链接伪类,只能用于锚元素):link,:visited;(动态伪类,理论上可以应用于任何元素):hover,:active,:focus
通过把伪类连接在一起,可以创建为复杂的行为,比如在已访问链接和未访问链接上实现不同的鼠标悬停效果。
a:visited:hover {color: olive;}
2.1.2 通用选择器
他的作用就像是通配符,匹配所有可用的元素,由*表示,在与其他选择器结合使用时,可以用来对某个元素的所有后代应用样式,或跳过若干级后代。
* {
padding: 0;
margin: 0;
}
2.1.3 高级选择器
1. 子代选择器与相邻同胞选择器
a. 子选择器用于选择元素的直接后代(后代选择器是选择元素的所有后代)。
#nav>li{
background: url(folder.png) no-repeat left top;
}
id="nav" 的直接后代<li>都被套用图标。
b. 相邻同胞选择器用于定位同一个父元素下某个元素之后的元素
h2 + p {
font-size: 1.4em;
}
上述代码将紧挨h2的p元素字体大小设置为1.4em。
注意:IE7中如果父元素与子元素之间有HTML注释,就会有问题。
2. 属性选择器
可以根据某个属性是否存在或属性的值来寻找元素
<p>The term <acronym title="self-contained underwater breathing apparatus">SCUBA</acronnym> is an acronym rather than an abbreviation as it is pronounced as a word.</p>
acronym[title] {
border-bottom: 1px dotted #999;
}
提醒:在对于站点功能或布局很重要的任何元素上,都应该避免使用这些高级选择器。
2.1.4 特殊的选择器格式
多标签选择器一般和html上下文有关,它有以下集中分类
- 选择一个祖先的所有子孙节点,例如 div p{…}
- 选择一个父元素的所有直属节点,例如 div > p{…}
- 选择某一个元素紧挨着的兄弟节点,例如 li + li{…}
- 选择某一个元素的所有同胞节点,例如 span ~ a{…}
- 以上各种情况的组合应用(不要组合过于复杂,编码讲求可读性第一)
要解决以上问题,我们需要引入一个概念——特指度(specificity)。特指度表示一个css选择器表达式的重要程度,可以通过一个公式来计算出一个数值,数越大,越重要。
这个计算叫做“I-C-E”计算公式,
- I——Id;
- C——Class;
- E——Element;
即,针对一个css选择器表达式,遇到一个id就往特指度数值中加100,遇到一个class就往特指度数值中加10,遇到一个element就往特指度数值中加1。
下面举几个css表达式的特指度计算结果,大家也自己算一算,是不是对:
|
CSS选择器表达式 |
特指度计算结果 |
|
p |
1 |
|
p.large |
11 |
|
P#large |
101 |
|
div p#large |
102 |
|
div p#large ul.list |
113 |
|
div p#large ul.list li |
114 |
还有一个重点要注意:!important优先级最高,高于上面一切。* 选择器最低,低于一切。
哪个的计算结果大,浏览器就会以哪个为优先。
2.1.5 简版规则
如果你嫌上面的计算过于复杂,有一个简版规则。它只有三个规则,这三个规则能覆盖大多数情况,而且比较好记。
规则一,包含ID的选择器胜过包含Class的选择器,包含Class的选择器胜过包含元素的选择器;
规则二,不同选择器的特指度比较时,不区分加载的顺序(相同选择器在层叠时,后加载的覆盖前加载的);
规则三,设置的样式高于继承的样式,不用考虑特指度。
其实,大部分情况下,你通过这个简版的规则,即可判断选择器的优先级。
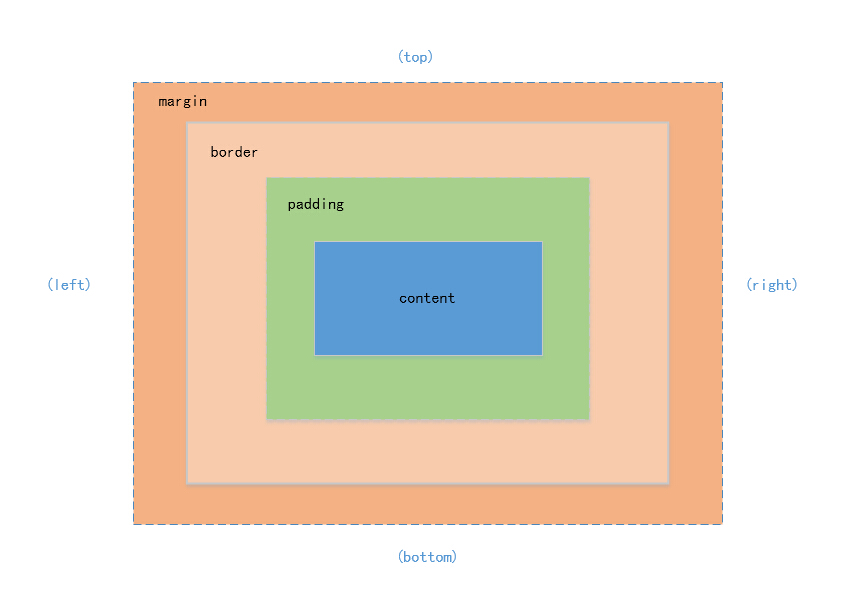
2.2 盒式模型
基本概念在此不赘述,如有疑问请自行谷歌(=W=),在此说一些比较特别的点。
外边距叠加
当两个或更多垂直外边距相遇时,它们会形成一个外边距。这个外边距的高度等于两个叠加的外边距的高度中的较大者。
外边距甚至可以与本身发生叠加,但是只有普通文档流中块框的垂直外边距才会发生外边距叠加。行内框、浮动框或绝对定位框值之间的外边距不会叠加。
2.3 定位概述
2.3.1 可视化格式模型
CSS中有3种基本的定位机制:普通流、浮动和绝对定位。默认所有框都在普通流中定位。
块级框从上到下一个一个地垂直排列,框之间的处置距离由框的垂直外边距计算出来,但是行内距的垂直内边距、边框和外边距不影响行内框的高度,除非去设置行高。
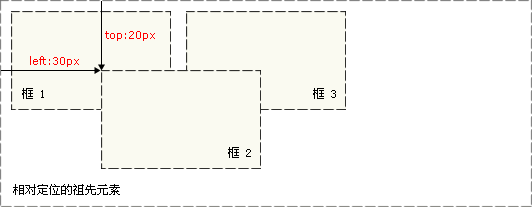
2.3.2 相对定位
对一个元素进行相对定位,它将出现在相对于元素在文档流中的初始位置上。

2.3.3 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。普通文档流中其他元素的布局就像绝对定位的元素不存在一样。
它的位置是相对于距离它最近的那个已定位的祖先元素,如果没有已定位的祖先元素,那么它的位置是相对于初始包含块的。可能是画布或是HTML元素。
可以通过设置z-index属性来控制这些框的叠放次序,值越高,框在栈中的位置就越高。

2.3.4 浮动
浮动的框可以左右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘。因为浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
如果浮动的元素后面有一个文档流中元素,那么这个元素的框会表现得就像浮动框不存在一样。但是,框的文本内容会受到浮动元素的影响,会移动以留出空间。
在此强调一点:它的设计初衷是为了解决文字的环绕效果,所以在设计时勿忘初心(⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄)
其中最为重要的便是浮动的清除,下次再说吧♪(^∇^*)