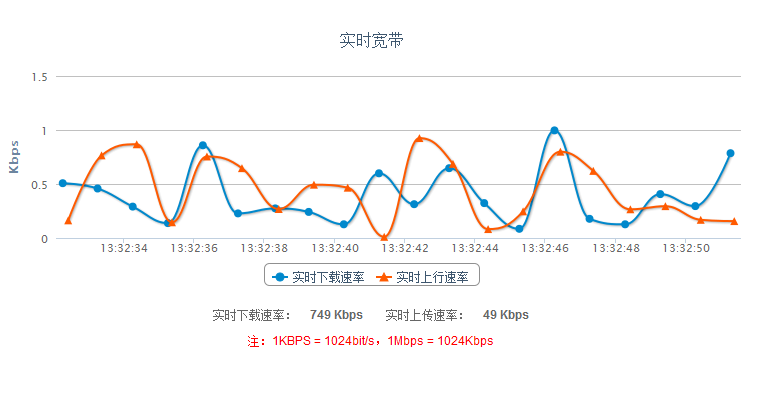
效果如图所示:

js代码如下:
1 $(document).ready(function() { 2 Highcharts.setOptions({ 3 global: { 4 useUTC: false 5 }, 6 colors:"#08c,#ff5a00".split(","), 7 symbols: ["circle","triangle"] 8 }); 9 10 var options = { 11 chart: { 12 renderTo: 'container', 13 type: 'spline', 14 marginRight: 10, 15 events: { 16 load: function() { 17 // set up the updating of the chart each second 18 // var series = this.series[0]; 19 $.each(this.series, function(idx, series) { 20 setInterval(function() { 21 var x = (new Date()).getTime(), // current time 22 y = Math.random(); 23 series.addPoint([x, y], true, true); 24 }, 1000); 25 }); 26 } 27 } 28 }, 29 title: { 30 text: '实时宽带' 31 }, 32 subtitle: { 33 text: " " 34 }, 35 credits: { 36 enabled: false 37 }, 38 xAxis: { 39 type: 'datetime', 40 tickPixelInterval: 80 41 }, 42 yAxis: { 43 title: { 44 text: 'Kbps' 45 }, 46 startOnTick: true, //为true时,设置min才有效 47 min: 0, 48 plotLines: [{ 49 value: 0, 50 1, 51 color: '#808080' 52 }] 53 }, 54 tooltip: { 55 formatter: function() { 56 return '<b>' + this.series.name + '</b><br/>' + 57 Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) + '<br/>' + '<span style="color:#08c">' + 58 Highcharts.numberFormat(this.y, 2) + ' Kbps' + '</span>'; 59 60 } 61 }, 62 legend: { 63 enabled: true 64 }, 65 exporting: { 66 enabled: false 67 }, 68 series: [{ 69 name: '实时下载速率', 70 data: (function() { 71 // generate an array of random data 72 var data = [], 73 time = (new Date()).getTime(), 74 i; 75 76 for (i = -19; i <= 0; i++) { 77 data.push({ 78 x: time + i * 1000, 79 y: Math.random() 80 }); 81 } 82 return data; 83 })() 84 }, { 85 name: '实时上行速率', 86 data: (function() { 87 // generate an array of random data 88 var data = [], 89 time = (new Date()).getTime(), 90 i; 91 92 for (i = -19; i <= 0; i++) { 93 data.push({ 94 x: time + i * 1000, 95 y: Math.random() 96 }); 97 } 98 return data; 99 })() 100 }] 101 }; 102 chart = new Highcharts.Chart(options); 103 });
html代码:
1 <div id="container" style="min- 400px; height: 400px; margin: 0 auto"></div>