最近在学习这个WCF,由于刚开始学 不久,发现网上的一些WCF教程都比较简单,感觉功能跟WebService没什么特别大的区别,但是看网上的介绍,就说WCF比WebService牛逼多少多少,反正我刚开始入门,就没觉得多大区别啦,这次写的东西跟WebService一样,我们写了一个WCF,那当然就是要用的,要用的话,当然不能只能在.NET平台下用了,必须跨平台呀,所以,Ajax能调用,这个基本的要求就必须要实现的了,所以,本次经验分享就是写JQuery的Ajax调用WCF的服务了。
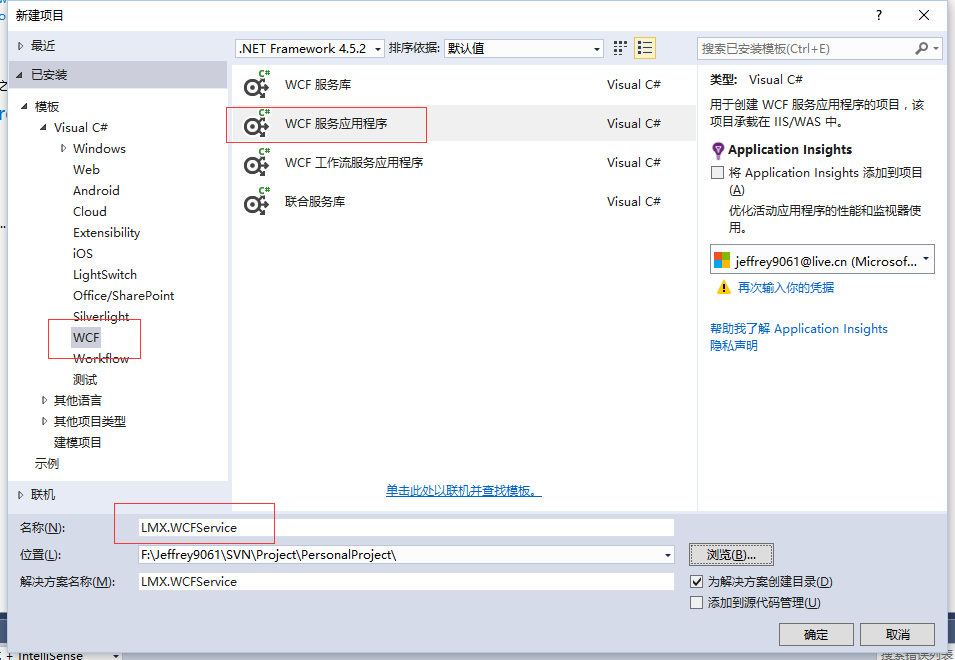
一、新建一个WCF,如下:

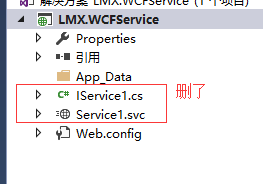
二、然后把项目自动生成的两个例子删了,如下图:

三、然后新建一个:AjaxService.svc,如下图:

新建之后,会提示这个,选择“全是“即可,然后他就会自动更改Web.config里面的一些参数,用户Ajax跨域的,基本上就是这些了,如下图:

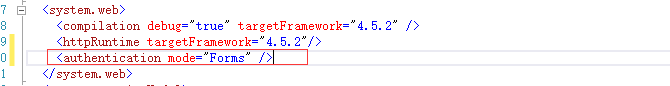
四:现在我们需要配置Web.config的一些参数,首先就是配置Forms身份验证,这个必须要配置,否者调用不成功,如下图:
<authentication mode="Forms" />

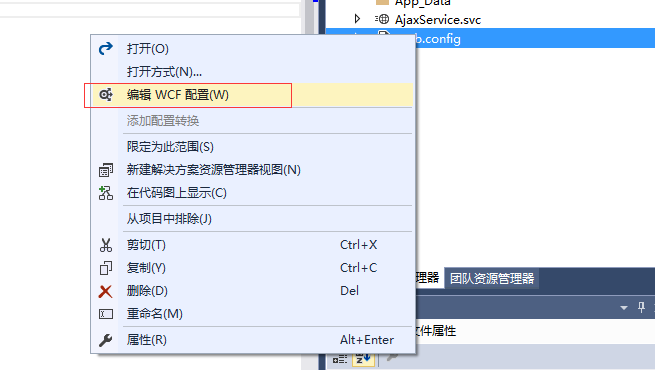
接着再配置一下绑定,这里,我们使用图形的方法来绑定,否则完全代码配置,会头晕的,首先在Web.config处右键,如下图:

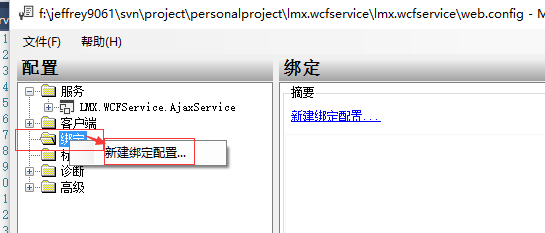
在“绑定”处,新建绑定,如下图:

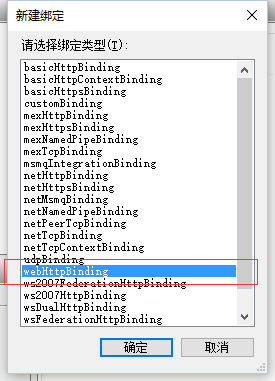
选择:webHttpBinding,如下图:

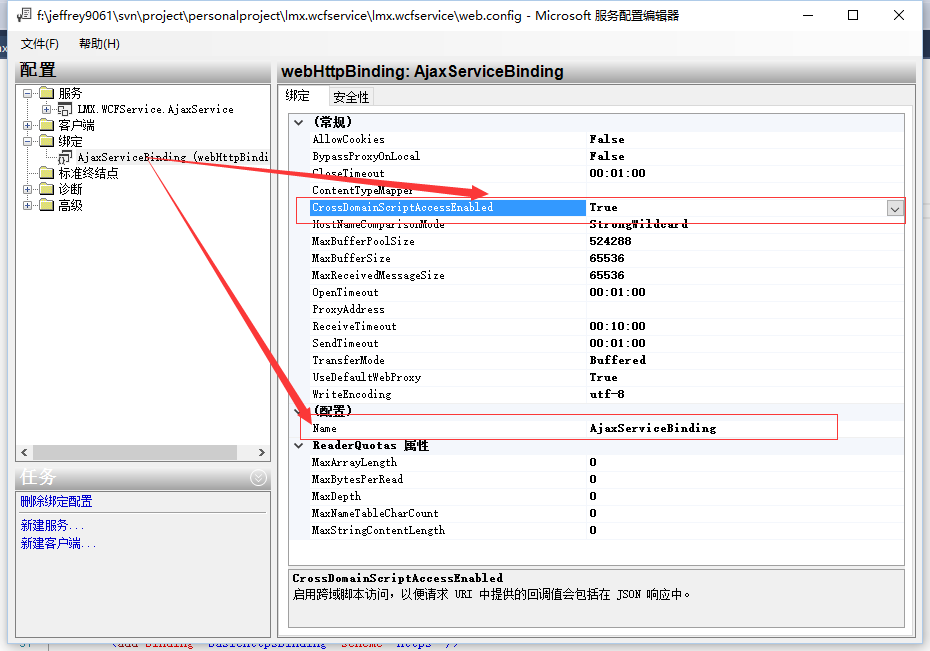
然后,确定,然后我们修改一下这个绑定的名称,不然后续如果我们越来越多WCF文件的时候,就会傻傻分不清楚了,这里我们改名为:AjaxServiceBinding,此外还需要把“crossDomainScriptAccessEnabled”设置为“true”,如下图:

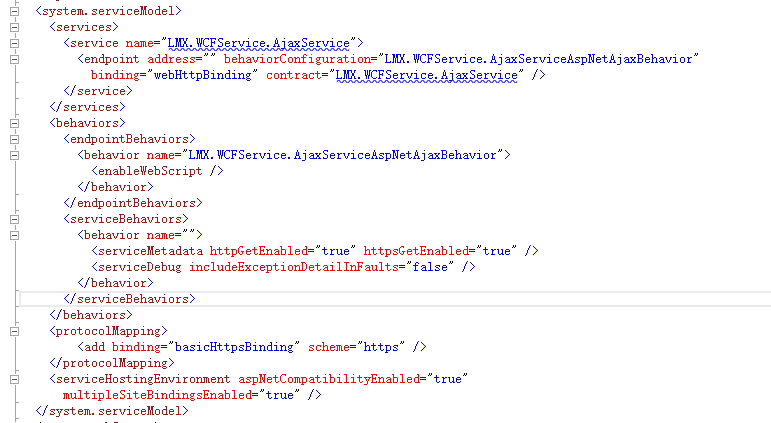
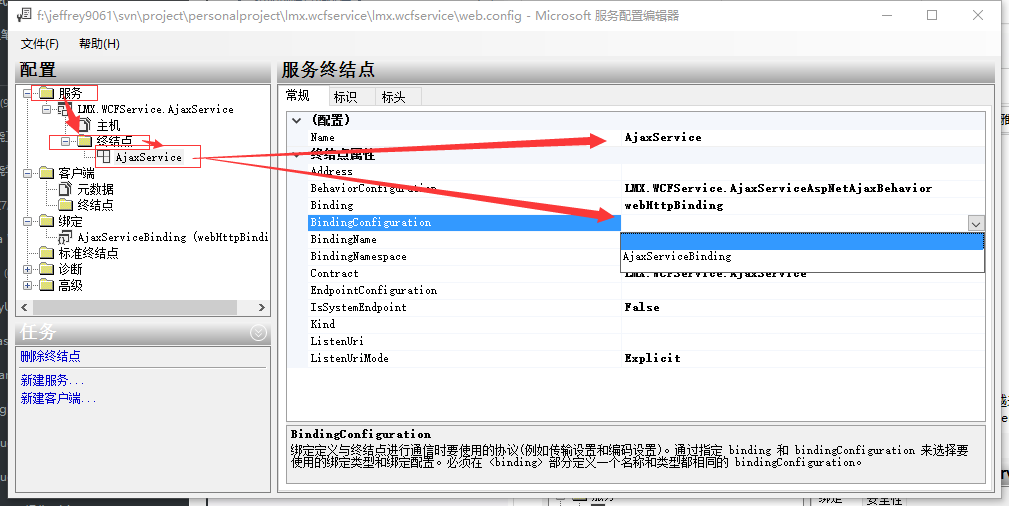
接着,我们去到"服务",然后编辑一下“终结点”的配置,这里面需要修改两个地方,第一个:就是给这个终结点一个Name,我们这里就以WCF文件的名称“AjaxService”来命名,第二个就是要在“BindingConfiguration”处绑定我们刚刚配置的那个“绑定”,这样服务才能正常使用,如下图:


五、到此为止,Web.config的配置就告一段落,如果需要配置多个WCF文件,那就重复以上操作,下面,我们转到AjaxService.svc中去编写我们要运用到的方法。
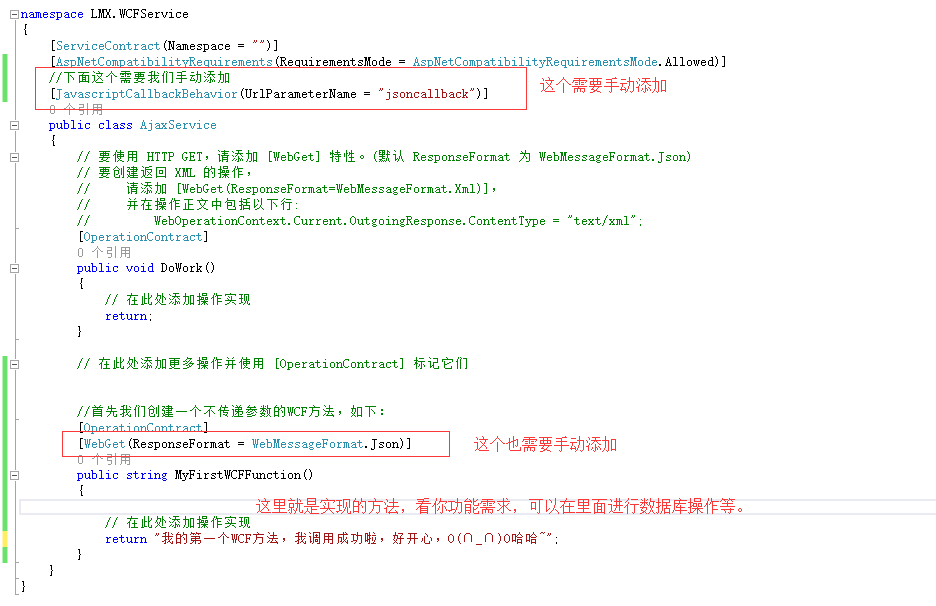
首先,我们编写一个不需要传递参数的方法,全文如下图:

这里提供文字类,以免学习过程中由于代码敲错的报错影响学习效果:
//下面这个需要我们手动添加
[JavascriptCallbackBehavior(UrlParameterName = "jsoncallback")] //首先我们创建一个不传递参数的WCF方法,如下:
[OperationContract]
[WebGet(ResponseFormat = WebMessageFormat.Json)]
到这里,一个不需要传递参数的方法,结束,接下来,就是Ajax的调用,调用也很简单,我们先把这个WCF跑起来,看看他的服务地址是多少:
首先,右键→“浏览器 ”访问:

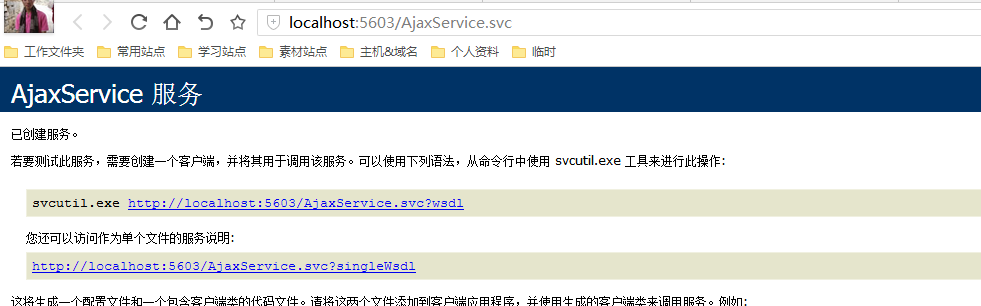
然后我们就看到这个,看到这个,代表我们这个WCF服务已经成功创建了(日后正式使用,发布在IIS就可以了,跟发布普通网站一样。),如下图:

好,从浏览器,我们看到他的服务地址是:http://localhost:5603/AjaxService.svc,
那么,我们就去新建一个HTML来试试看能否正常调用:
六、新建一个HTML,怎么简单怎么来,我们就弄一个button和一个js的方法,代码如下(JQuery自己引用,这里我用的是本地的):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function fGetWCF() {
$.getJSON("http://localhost:5603/AjaxService.svc/MyFirstWCFFunction?jsoncallback=?",
function(data) {
alert(data);
var vData = JSON.stringify(data);
alert(vData);
});
}
</script>
</head>
<body>
<input type="button" name="wcf" id="wcf" value="无参数调用WCF测试" onclick="fGetWCF()" />
</body>
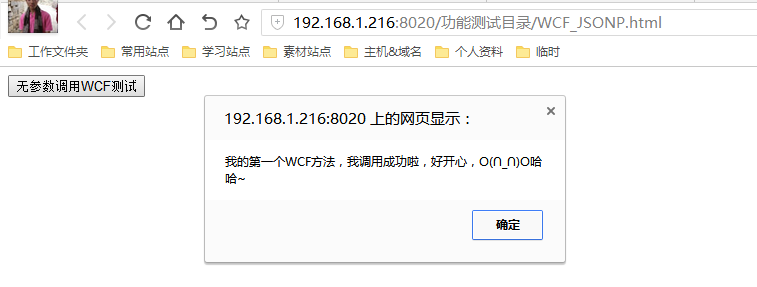
然后我们把页面跑起来,点击“”,就会看到弹出下面这个:

代表我们调用成功了,这个时候,我们可以暗爽一下了。
七:但是,万恶的但是出现了。嗯,没错,我们项目中经常用到的是,肯定要传参的了,不传参怎么用啊,你说是不是,所以,下面我就讲到传参的了。
万幸的是,这次我们的Web.config不需要动他了,我们只需要在新方法里面,做一些小改动即可,如下(自己比较一下,需要传参与不需要传参的区别哈):
//接下来,我们就新建一个需要传参的方法,如下:
[OperationContract]
[WebInvoke(Method = "GET", BodyStyle = WebMessageBodyStyle.WrappedRequest, ResponseFormat = WebMessageFormat.Json, RequestFormat = WebMessageFormat.Json)]
public string MySecondWCFFunction(string name)
{
string strMsg = string.Format("我的第二个WCF方法,我【{0}】调用成功啦,好开心,O(∩_∩)O哈哈~", name);
// 在此处添加操作实现
return strMsg;
} 然后HTML的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function fGetWCF() {
$.getJSON("http://localhost:5603/AjaxService.svc/MyFirstWCFFunction?jsoncallback=?",
function(data) {
alert(data);
var vData = JSON.stringify(data);
alert(vData);
});
}
function fGetWCF2() {
$.getJSON("http://localhost:5603/AjaxService.svc/MySecondWCFFunction?jsoncallback=?", {
name: '南宫萧尘'
},
function(data) {
alert(data);
var vData = JSON.stringify(data);
alert(vData);
});
}
</script>
</head>
<body>
<input type="button" name="wcf" id="wcf" value="无参数调用WCF测试" onclick="fGetWCF()" />
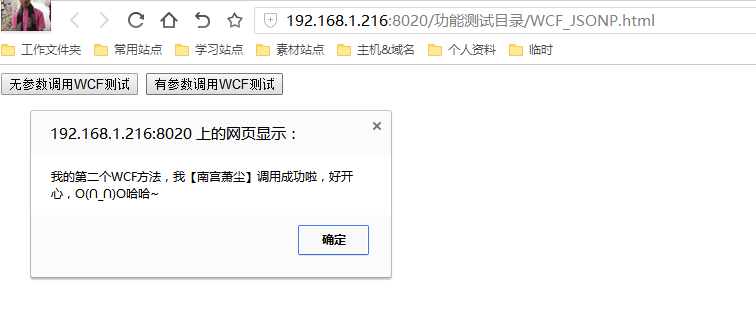
<input type="button" name="wcf" id="wcf" value="有参数调用WCF测试" onclick="fGetWCF2()" />
</body>

到这里,就大功告成啦,接下来的东西,就由大家自己去展开拓展了,本次经验分享到此结束。
我新建一个QQ群,如果有问题,可以在群里提。如果合适,也会根据大家提的比较多的问题,来写篇博文,帮助更多的人,群号:275523437
点击链接加入群【.Net,MVC,EasyUI,MUI,Html,JS】:http://jq.qq.com/?_wv=1027&k=2A0RbLd
(如果有私活,或者一起合作的,也可以私信找我呀,嘿嘿);
作者:南宫萧尘
E-mail:314791147@qq.com
QQ:314791147
日期:2016-05-16