一、自定义创建的VUE script代码要写在body里面,写在head里面不生效
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> {{message}} </div> <script> var app = new Vue({ el:"#app", data:{ message:'Hello Vue' } }) </script> </body> </html>
二、VUE常用命令
1、{{param}}:声明式渲染
2、v-bind:绑定元素特性
3、v-if v-for:判断与循环指令 ,不仅可以绑定DOM文本和特性,还可以绑定DOM结构
4、v-on:click :添加事件监听器,方便用户和应用进行交互
5、v-model:表单和应用状态之间的绑定
三、VUE组件化应用
1、在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
<html lang="en"> <head> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol id="app"> <!-- 创建一个 todo-item 组件的实例 --> <todo-item></todo-item> </ol> <script> Vue.component('todo-item', { template: '<li>这是个待办项</li>' }) var app = new Vue({ el:"#app" }) </script> </body> </html>
2、添加 prop属性:,支持从父作用域数据传递到子组件
<!DOCTYPE html> <html lang="en"> <head> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol> </div> <script> Vue.component('todo-item', { // todo-item 组件现在接受一个 // "prop",类似于一个自定义特性。 // 这个 prop 名为 todo。 props: ['todo'], template: '<li>{{ todo.text }}</li>' }) var app7 = new Vue({ el: '#app-7', data: { groceryList: [ { id: 0, text: '蔬菜' }, { id: 1, text: '奶酪' }, { id: 2, text: '随便其它什么人吃的东西' } ] } }) </script> </body> </html>
3、复杂模板示例
<div id="app"> <!--导航栏--> <app-nav></app-nav> <app-view> <!--菜单栏--> <app-sidebar></app-sidebar> <!--内容栏--> <app-content></app-content> </app-view> </div>
四、具体实现
1、VUE实例
1.1、创建一个VUE实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的
1.2、数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
冻结属性变化:
唯一的例外是使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
系统属性:
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。可以在 API 参考中查阅到完整的实例属性和方法的列表。
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
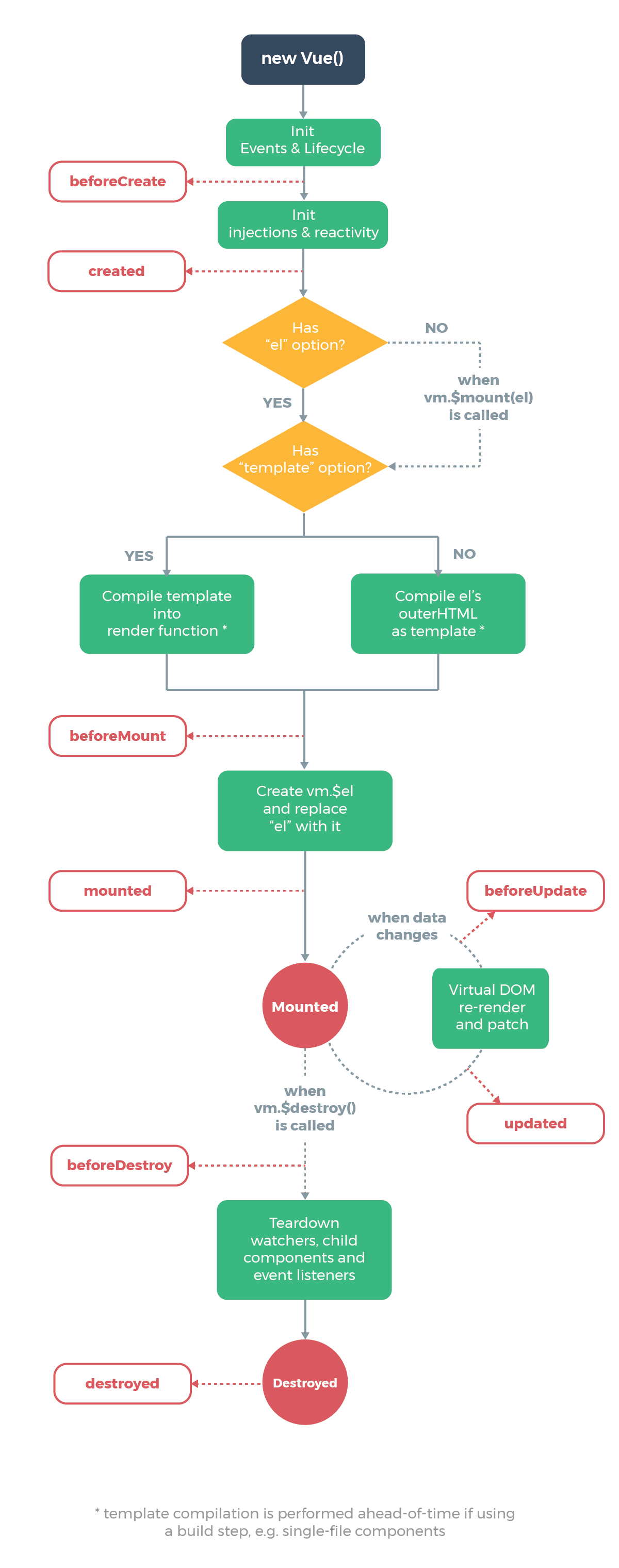
1.3、生命周期的钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
具体实例及注意事项
<html lang="en"> <head> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <meta charset="UTF-8"> <title>Title</title> </head> <body> AAA <div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol> </div> <script> Vue.component('todo-item', { // todo-item 组件现在接受一个 // "prop",类似于一个自定义特性。 // 这个 prop 名为 todo。 props: ['todo'], template: '<li>{{ todo.text }}</li>' }) var app7 = new Vue({ el: '#app-7', data: { groceryList: [ { id: 0, text: '蔬菜' }, { id: 1, text: '奶酪' }, { id: 2, text: '随便其它什么人吃的东西' } ] }, created:function () {
<!-- this.属性值 而不是data --> console.log(this.groceryList); } }) </script> </body> </html>
VUE实例周期图