起因:跳转详情页时后端同学需要当前内容的id与name等等参数,而name有可能很长并且有特殊符号
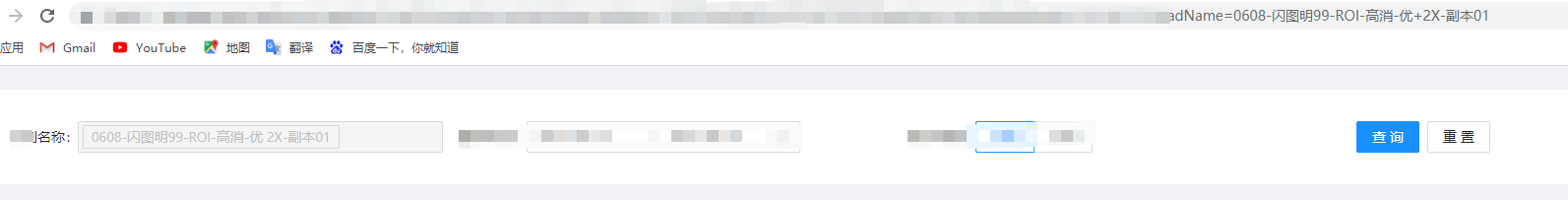
因此,跳转时直接带到query里,拿的时候会丢失:
这里是直接把id与name给后端后,后端直接拿来配置的默认名称,可以发现已经丢失了+这个符号

解决办法:js的encodeURIComponent()方法
使用示例:
const myQuery =`${values.groupBy === 'ad' ? `&adId=${record.adId}&adName=${encodeURIComponent(record.adName)}`: ''} `
return (
<BasisAction code={authCode.AggReportDetail} key={authCode.AggReportDetail}>
<Link
target = "_blank"
to={`/aggReport/aggBaseDetail?${myQuery}`}
>明细</Link>
</BasisAction>
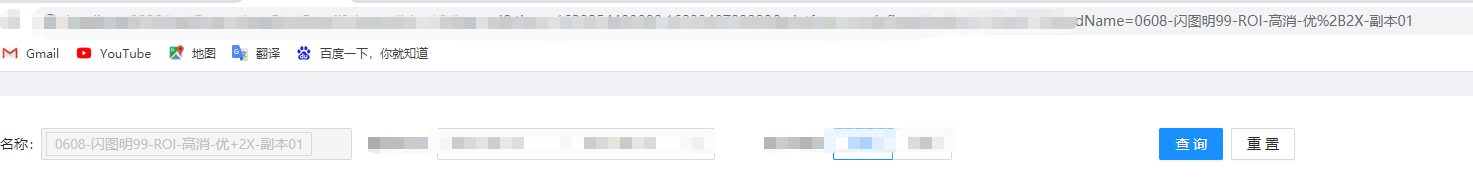
跳转到新的页面之后this.props.location.query拿到的值就不会丢失了,因为encodeURIComponent方法把要编码的字符串中的某些字符给转义替换了。【它会转义A-Z a-z 0-9 - _ . ! ~ * ' ( )之外的字符】

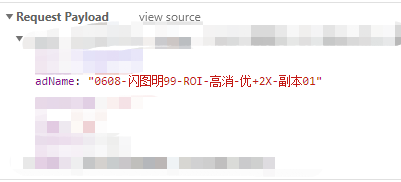
接口参数也完全匹配:

与之差不多的还有encodeURL()方法,它不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) ,目的是对 URI 进行完整的编码,因此对这些在 URI 中具有特殊含义的 ASCII 标点符号,encodeURI() 函数是不会进行转义的:;/?:@&=+$,#。进行url跳转时可以整体使用encodeURI。
而传递参数时则可以使用encodeURIComponent,这样拼接的url才不会被#等特殊字符截断。
还有对应的解码方法:decodeURI()和decodeURIComponent()。
需要注意的是:他们接受的参数全部是字符串,不能是其他格式。
附上MDN地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/encodeURIComponent