一. vue-cli 全局安装
若已安装的话可以在命令行中输入 vue -V 查看版本号
npm install --global vue-cli 全局安装
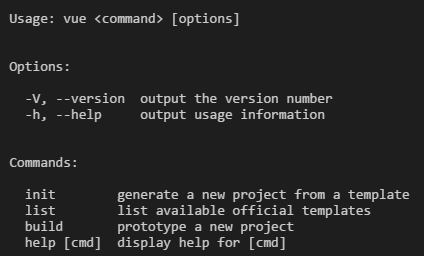
安装完成以后输入命令 vue 可以查看相关命令

在网速较慢的情况下可以使用cnpm来下载;
cnpm和npm的用法一致,但是有的时候下载的时候容易丢包
二.初始化项目
创建一个基于webpack模板的新项目
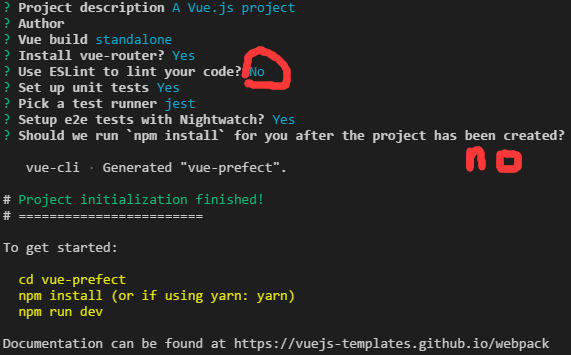
vue init webpack vue-project(随意名称)

在此过程中项目项目描述和作者可以随意写,在有标记的地方选择no
ESLint 是提供一个插件化的javascript代码检测工具,例如禁止使用多个空格等,你可以在项目不着急完成的时候用该检测工具;
可以提供ESLint的网址:http://eslint.cn
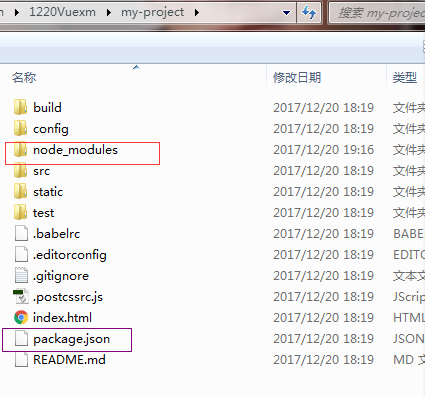
此时打开文件夹,就可以看到有vue-project文件生成

package.json是默认生成的项目依赖的包和包使用的版本号
node_modules是下一步骤生成的;
四.安装依赖
输入命令:cd vue-project 进入该文件夹下
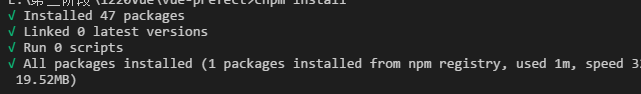
npm install 安装依赖
网速慢的情况下用cnpm install;
下面情况安装成功

查看状态:npm start
start为项目的入口文件,你可以查看package.json里面有 "start": "npm run dev", 当然你也可以自己重新命名
当你在页面输入localhost:8080看到vue图标即为安装成功

8080为设置的默认端口号,也可以进行修改
五.项目配置文件介绍
在脚手架中,开发目录是src文件夹,build负责打包的,config是负责配置(内置服务器的端口、proxy代理),static是静态目录,test是测试
src中main.js是入口文件,在里面创建了一个根实例,根实例的模板就是根组件App的模板,其他的组件都在根组件里面进行嵌套实现。
每一个组件都是一个单文件组件,这种文件会被webpack利用vue-loader的工具进行编译
template部分负责写组件的模板内容,script中创建组件。style里写组件的样式
assets目录也是静态目录,在这个目标中的文件我们使用相对路径引入,而static目录中的文件使用绝对地址来引入
在style上添加scoped能使这个style里的样式只作用于当前的组件,不加scoped就是全局样式
习惯于在App.vue根组件的style里写全局样式,而每个组件的style最好都是局部的