
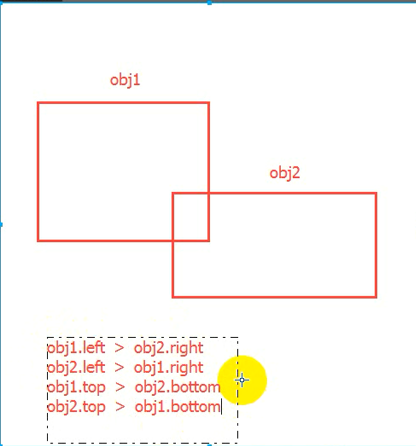
要检验什么时候碰撞,我们必须了解什么时候不相撞。以上四种情况是不相撞的时候
首先在引擎里面写好什么时候碰撞什么时候不碰撞
/* 游戏引擎 */ var Engine = { //刚开始的游戏状态 gameStatus:false, //所以敌机 enemy:{}, //子弹 bullet:{}, //得分 score:0, //背景图片 game:document.querySelector('.game'), //初始化 init:function(){ this.gameStart(); }, //游戏开始 gameStart:function(){ var _this = this; //点击图片的时候判断游戏状态 this.game.onclick = function(){ if(!_this.gameStatus){ _this.gameStatus = true; //移动移动 _this.bgMove(); _this.handleMove(); _this.createPlane(); } } }, //背景移动 bgMove:function(){ var y=0; var _this = this; this.bgTimer = setInterval(function(){ y+=2; _this.game.style['background-position-y']=y+'px'; },50) }, createPlane:function(){ //创建敌机和英雄机 Hero.init(); //创建敌机 var timer = setInterval(function(){ var num = parseInt(Math.random()*15)+1; switch (num) { case 1: case 3: case 5: case 7: case 9: new SmallEnemy().init(); break; case 2: case 4: case 6: new MiddleEnemy().init(); case 8: case 12: new LargeEnemy().init(); } },500) }, //所有敌机和子弹都要动 handleMove:function(){ var _this=this; var timer = setInterval(function(){ //创建所有子弹 for(var i in _this.bullet){ _this.bullet[i].move() } //c创建所有敌机动 for(var i in _this.enemy){ _this.enemy[i].move() } },30) }, //碰撞检测 isCompact:function(obj1,obj2){ var l1 = obj1.offsetLeft>obj2.offsetLeft+obj2.offsetWidth; var l2 = obj2.offsetLeft>obj1.offsetLeft+obj1.offsetWidth; var t1 = obj1.offsetTop>obj2.offsetTop+obj2.offsetHeight; var t2 = obj2.offsetTop>obj1.offsetTop+obj1.offsetHeight; if(l1||l2||t1||t2){ return false; }else{ return true; } } }; Engine.init();
002、检验子弹和敌机的碰撞
/* 创建子弹:因为子弹不是只创建一个所以要用构造函数 注意一点:子弹发射的位置应该是英雄机的正中央的位置,所以需要传点东西进来 */ function Bullet(l,t){ this.l = l;//保留一下传进来的l this.t = t;//保留一下创进来的t //初始图片 this.self = null; //子弹初始left this.left = 0; //子弹初始top this.top = 0; //子弹的速度 this.speed = 2; //子弹编号 因为在引擎里面有一个专门存放子弹的对象,所以我们要给每一个子弹生成编号 this.id = ''; } Bullet.prototype = { constructor:Bullet, init:function(){ //创建一个元素 var img = document.createElement('img'); //将图片路径赋值给它 img.src='image/bullet1.png'; //插入到game中 Engine.game.appendChild(img); //赋值给子弹的初始图片 this.self = img; //当图片加载完成以后获取图片的高度和宽度 var _this = this;//在函数里面this的指向会改变,所以我们提前报存下来 img.onload = function(){ //因为上面的属性有this.left所以我们应该和图片一样赋值给它 _this.left = _this.l-_this.self.offsetWidth/2; _this.top = _this.t-_this.self.offsetHeight; img.style.left = _this.left+'px'; img.style.top = _this.top+'px'; }; //生成子弹编号并放入引擎的bullet中 this.id = Math.random(); Engine.bullet[this.id]=this; }, //子弹移动,定时器都交给引擎去做 move:function(){ this.top-=2; this.self.style.top = this.top+'px'; //越界判断 if(this.top<=-this.self.offsetHeight){ this.destroy(); } //是否与敌机碰撞 for(i in Engine.enemy){ if(Engine.isCompact(this.self,Engine.enemy[i].self)){ //子弹销毁 this.destroy(); //敌机销毁 Engine.enemy[i].blood--; if(Engine.enemy[i].blood<=0){ Engine.enemy[i].destroy(); } } } }, destroy:function(){ //销毁 //从页面小时 this.self.remove(); //从内存消失 delete Engine.bullet[this.id]; } }
英雄机爆炸
/* 英雄机:因为英雄机只有一辆所以不需要用构造函数 */ var Hero = { //初始图片 self:null, //初始left left:0, //初始top top:0, //生命值 life:3, //加载进来的图和爆照的图 imgs:['image/hero.gif','image/hero-bang.gif'], //获得到自己的红星 allHero:document.querySelectorAll('.life>img'), //初始化 init:function(){ //创建一个元素 var img = document.createElement('img'); //将图片路径赋值给它 img.src=this.imgs[0]; //插入到game中 Engine.game.appendChild(img); //赋值给英雄机的初始图片 this.self = img; //当图片加载完成以后获取图片的高度和宽度 var _this = this;//在函数里面this的指向会改变,所以我们提前报存下来 img.onload = function(){ //因为上面的属性有this.left所以我们应该和图片一样赋值给它 _this.left = (Engine.game.offsetWidth-img.offsetWidth)/2;//英雄机的left中心点等于(game的宽度-英雄机的宽度)除以2 _this.top = Engine.game.offsetHeight-img.offsetHeight; img.style.left = _this.left+'px'; img.style.top = _this.top+'px'; //初始化的时候调用move _this.move(); _this.shoot(); }; }, //鼠标移动的时候英雄机也要移动 move:function(){ //类似于放大镜 var _this = this; document.onmousemove = function(e){ var e = e||event; var l = e.clientX - Engine.game.offsetLeft - _this.self.offsetWidth/2; var t = e.clientY - Engine.game.offsetTop - _this.self.offsetHeight/2; //边界处理 var lmax = Engine.game.offsetWidth-_this.self.offsetWidth;//最大边界 var bmax = Engine.game.offsetHeight-_this.self.offsetHeight;//最大边界 l = l < 0 ? 0 : (l > lmax ? lmax : l); t = t < 0 ? 0 : (t > bmax ? bmax : t); //赋值 _this.self.style.left = l+'px'; _this.self.style.top = t+'px'; //更新left top _this.left = l; _this.top = t; } }, //发子弹 shoot:function(){ //每隔100毫秒发一次子弹 var _this = this; var timer = setInterval(function(){ var l = _this.left+_this.self.offsetWidth/2 new Bullet(l,_this.top).init(); },100) }, bang:function(){ var img = document.createElement('img'); img.src = this.imgs[1]; img.style.left = this.left+'px'; img.style.top = this.top+'px'; Engine.game.appendChild(img) setTimeout(function(){ img.remove(); },1000) }, die:function(){ this.life--; this.allHero = document.querySelectorAll('.life img'); this.allHero[0].remove(); console.log(this.allHeart,this.allHero[0]) if(this.life<=0){ this.destroy(); } }, destroy:function(){ this.self.remove(); this.bang(); } } //在游戏没开始的时候不能出现英雄机和子弹所以要放在引擎里面 //Hero.init();
英雄机与敌机相撞
/* 创建敌机: */ function Enemy(blood,speed,imgs){ //敌机left this.left = 0; //敌机top this.top = 0; //敌机血量 this.blood = blood; //敌机速度 this.speed = speed; //敌机图片集合 this.imgs = imgs;//爆炸前和爆炸后 } Enemy.prototype = { constructor:Enemy, init:function(){ //创建一个元素 var img = document.createElement('img'); //将图片路径赋值给它 img.src=this.imgs[0]; //插入到game中 Engine.game.appendChild(img); //赋值给敌机的初始图片 this.self = img; //当图片加载完成以后获取图片的高度和宽度 var _this = this;//在函数里面this的指向会改变,所以我们提前报存下来 img.onload = function(){ _this.left = parseInt(Math.random()*(320-img.offsetWidth)); _this.top = -img.offsetHeight; img.style.left = _this.left+'px'; img.style.top = _this.top+'px'; }; //生成敌机编号并放入引擎的bullet中 this.id = Math.random(); Engine.enemy[this.id]=this; }, //子弹移动,定时器都交给引擎去做 move:function(){ this.top+=this.speed; this.self.style.top = this.top+'px'; //越界判断 if(this.top>568+this.self.offsetWidth){ this.destroy(); } //判断与英雄机相撞 if(Engine.isCompact(this.self,Hero.self)){ //自己销毁 this.destroy(); //英雄机 Hero.die(); } }, destroy:function(){ //销毁 //从页面小时 this.self.remove(); //从内存消失 delete Engine.enemy[this.id]; } }
敌机爆照效果
/* 创建敌机: */ function Enemy(blood,speed,imgs){ //敌机left this.left = 0; //敌机top this.top = 0; //敌机血量 this.blood = blood; //敌机速度 this.speed = speed; //敌机图片集合 this.imgs = imgs;//爆炸前和爆炸后 } Enemy.prototype = { constructor:Enemy, init:function(){ //创建一个元素 var img = document.createElement('img'); //将图片路径赋值给它 img.src=this.imgs[0]; //插入到game中 Engine.game.appendChild(img); //赋值给敌机的初始图片 this.self = img; //当图片加载完成以后获取图片的高度和宽度 var _this = this;//在函数里面this的指向会改变,所以我们提前报存下来 img.onload = function(){ _this.left = parseInt(Math.random()*(320-img.offsetWidth)); _this.top = -img.offsetHeight; img.style.left = _this.left+'px'; img.style.top = _this.top+'px'; }; //生成敌机编号并放入引擎的bullet中 this.id = Math.random(); Engine.enemy[this.id]=this; }, //子弹移动,定时器都交给引擎去做 move:function(){ this.top+=this.speed; this.self.style.top = this.top+'px'; //越界判断 if(this.top>568+this.self.offsetWidth){ this.destroy(); } //判断与英雄机相撞 if(Engine.isCompact(this.self,Hero.self)){ //自己销毁 this.destroy(); //英雄机 Hero.die(); } }, bang:function(){ var img = document.createElement('img'); img.src = this.imgs[1]; img.style.left = this.left+'px'; img.style.top = this.top+'px'; Engine.game.appendChild(img) setTimeout(function(){ img.remove(); },1000) }, destroy:function(){ //销毁 //从页面小时 this.self.remove(); this.bang(); //从内存消失 delete Engine.enemy[this.id]; } }