这里我们主要讨论这个焦点虚框的摆放位置。有人可能要说这个就用系统自定义的位置不是挺好的吗?而且改起来又麻烦。
没有错,系统默认位置很好很强大,但是如果在别的技术实现中就不一定了。比如让我又爱又恨的WPF。
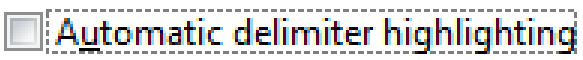
我们看看非WPF的CheckBox的虚框在什么地方。
如果使用的Windows 7系统,请依下面的步骤开启Access Key的默认显示功能。这个功能的另一个效果就是点在Focusable控件上之后虚框才会自动出现。如果不开启,虚框得用Tab键才能出现。
Control Panel -> Ease of Access -> Change how your keyboard works.
选中 Underline keyboard shortcuts and access keys.
注意虚框的位置如何摆放的要点,没有挡住文本的任何部分。
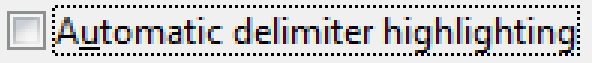
这太合理了。但是我们看WPF中,同样的CheckBox的显示效果是什么样的。字体与字体大小一致。
1. 虚框把字母g的最下边一个像素挡住了。
2. 虚框右边与最后一个字母g过近,也影响阅读。
3. 虚框的左边,位于文字和方框之间比如合适。不过这个问题不大。
4. 系统的虚框是一个空白一个黑点。WPF的虚框是一个空白,两个灰点。这个不是问题,但是为什么一定要搞特殊呢?这个虚框的风格统一不更好么?
还好,用一个Style就可以解决这个问题。
<Style x:Key="CheckFocusStyle"
TargetType="{x:Type Control}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Control}">
<Rectangle Margin="15,0,-1,-1"
StrokeDashArray="1 2"
Stroke="Black"
StrokeThickness="1"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type CheckBox}">
<Style.Triggers>
<Trigger Property="HasContent" Value="True">
<Setter Property="FocusVisualStyle"
Value="{StaticResource CheckFocusStyle}"/>
</Trigger>
</Style.Triggers>
</Style>
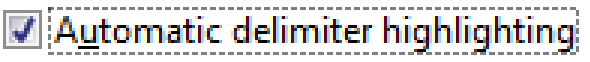
在不改变Template的情况下,这是最简单的方法了。问题4是由于像素点没有对齐到Device Pixels所致。我一时也没有找到好的办法。至少问题1,2 和3是解决了。最终截图如下。
WPF中很多控件的Focus Style都有问题。这里就不一一列举了。希望大家能在使用WPF时注意一下。这等问题虽然小,却能体现出软件的品质和对用户的关注。这个例子也说明了,我们需要一个统一的位置来管理Style,显然不会让每个Dev都花时间花在这上面。