Markown语法简单,用来写文档是个不错的选择。
但是Markdown 语法并不直接支持画图,当然方法还是有的。
本人用的Markdown编辑器为vscode,在里面直接安装mermaid插件即可使用。
最近在学习使用携程开源框架Apollo,就以该框架的一些流程图介绍mermaid的使用:先看几个例子
1.基础模型
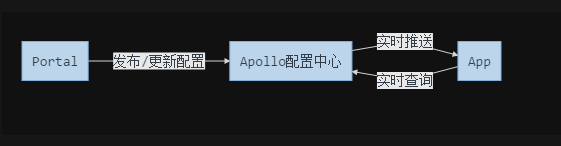
```mermaid graph LR; Portal-->|发布/更新配置|Apollo配置中心; Apollo配置中心-->|实时推送|App; App-->|实时查询|Apollo配置中心; ```
效果图如下:

2.结构模型
```mermaid graph TB client-->|2 findConfigServices|LoadBalancer; LoadBalancer-->|3 findService|metaServer; metaServer-->Eureka; client-->|4 access via ip:port/client load balance/error retry|ConfigService; ConfigService-->|1 register/cancel|Eureka; ConfigService-->|read/write|ConfigDB; ```
效果图如下:

3. 模块依赖图
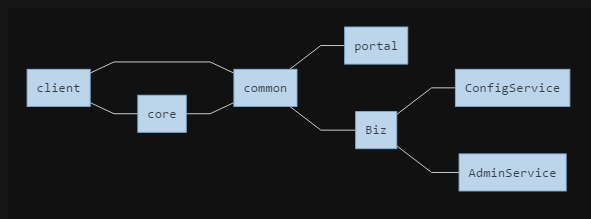
```mermaid graph LR; client---core; client---common; core---common; common---portal; common---Biz; Biz---ConfigService; Biz---AdminService; ```
效果图如下:

总结:
graph TB(top--botom 上下排列) graph BT (botom--top) graph LR(left--right 左右排列) graph RL (right--left) --> 在流程图中显示——> --- 在流程图中显示——
再来个简单例子:
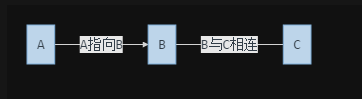
```mermaid graph LR; A-->|A指向B|B; B---|B与C相连|C; ```

增加一种序列图画法:官方例子
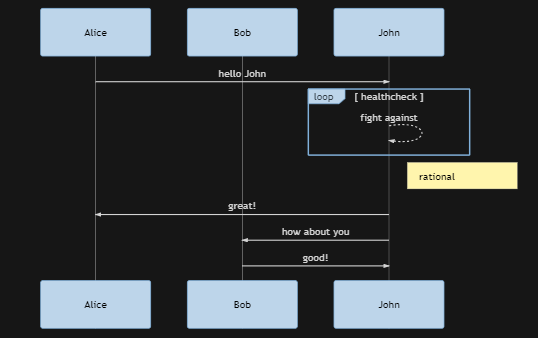
```mermaid sequenceDiagram participant Alice participant Bob Alice->>John:hello John loop healthcheck John-->>John:fight against end Note right of John:rational John->>Alice:great! John->>Bob:how about you Bob->>John:good! ```

注意:如果vscode显示不出来这个图,可能是预览插件没装。把mermaid的插件多装几个没影响

参考: https://mermaidjs.github.io/#/
https://cloud.tencent.com/developer/article/1334691