这个文章经历的时间比较长,不是因为jQuery比较难,而是东西比较多,真心是个体力活。所以本来想把jQuery做成一篇去写,但由于写的时候发现jQuery发现写成一篇的话过于长,对于阅读起来也不是一个好事,所以拆成两篇,这篇文章只说说选择器,筛选器和dom的操作,有基础的人可以把这个一篇略去不看,或者直接去看官方的API.因为这个实在没有什么可以发挥和有心得的地方,就是简单的api的使用,有点枯燥,所以说,如果真心觉得底子不够的人,还是要静下心去阅读,毕竟这是一个开始。下篇会说到一些“高级”的知识--事件,缓存,Ajax详解,动画实现和相关的动画插件,最后再说下jQuery的插件开发的方法和一些套路。下面不多说了,先看下今天的要说的东西。
前面说了js相关的东西,今天说说jQuery,对于jQuery来说是一个强大的js类库,兼容性和性能都不错,也是项目中经常使用的,但它毕竟是一个工具类型的东西,对于这样的东西我们只要把api先学好,能够使用了。后面如果有兴趣可以学习下它的源码和架构。由于jQuery的更新比较快,所以这里只说比较常用的api,不去过多的追求新的特性。
什么是jQuery?什么是是jQuery对象?和js对象有什么区别?
什么是jQuery
说下我个人的理解,jQuery是一个轻量的js库,提供了dom选择、操作、兼容完善的事件机制和Ajax的封装,使之有更为简便和简捷的去开发js程序。
优点:
-
轻量级,使用的时候只需要一个jQuery的类库就行了
-
强大的选择器和dom操作。
-
出色的浏览器兼容
-
方便的Ajax调用
-
完善的事件机制,简化了原生js的事件绑定
-
链式操作
-
丰富的插件和方便的插件的开发模式
-
完善的bug的提交和解决机制
-
持续的更新中(双刃剑)
缺点:
说完了优点,我想缺点也是很明显的,毕竟这两个是相对的
1、为了兼容性,有时在性能上有所妥协。同样强大方便的选择器,里面必然的有性能的损失(后面会说到)
2、可能的插件的冲突(这个不是jQuery本身的原因)
3、存在向下兼容的问题
看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div id="divSelect" style=" 200px;height: 200px;border: 1px solid black;"></div>
</div>
</body>
</html>
<script type="text/javascript">
//说下原生js和jQuery的差别,把上面的div添加一个样式,并绑定一个click事件
//原生js
var div = document.getElementById("divSelect");
div.setAttribute("class", "select");
// div.className="select";//也可以这样写
div.addEventListener("click", function() {
console.log("ok");
}, false);
//使用jQuery
$("#divSelect").addClass("select").on("click", function() {
console.log("ok");
});
</script>
<style>
.select {
background-color: #FF6666;}

上面的两段代码是运行的结果是一样的,原生的js的写法过于冗余,而使用jQuery只需要一句,这依赖于jQuery的强大的dom操作和链式操作。
2、什么是jQuery对象,和js对象有什么关系:
要jQuery中的普通对象是和js里面的一样的,但是对于dom 来说,jQuery对其它又封装了一次,看代码:
var div = document.getElementById("divSelect");
//使用jQuery
var $div=$("#divSelect");
console.log(div);
console.log($div);
输出结果如下:

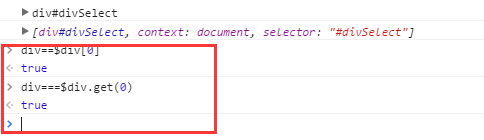
从上面的结果可以看出,jQuery选择出来的dom又再次封装了一层,这样有什么好处?这个问题很简单,这样既兼顾了原生js的东西,又添加自定义的方法。同样,我们看下面的,我在控制台里面又加了几个语句,结果如图:

从上面的这个结果可以看出,从jQuery到原生的js的dom对象的时候,只需要获取下自身的属性(索引0和get(0)都可以 ),同样,js原生对象转成jQuery对象直接用$(),如$(div),这样这个对象就可以使用jQuery的方法,基于这个结果,大家自己也可以想想这个是怎么封装的?我随便写了下,不要在意代码质量,只说明下原理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div id="divSelect" style=" 200px;height: 200px;border: 1px solid black;"></div>
</div>
</body>
</html>
<script type="text/javascript">
//原生js
var div = document.getElementById("divSelect");
//使用jQuery
var $div = $("#divSelect");
//
var _div = _("divSelect");
console.log(div);
console.log($div);
console.log(_div)
//我用_来封装
function _(arg) {
var jq = {
show: "这里是我封闭的公有属性"
};
if (typeof arg === "string") {
var d = document.getElementById(arg);
var res = {
"0": d,
jq: jq,
get: function(d) {
return this[d];
}
}
} else if (typeof arg === "object") {
var res = {
"0": d,
jq: jq,
get: function(d) {
return this[d];
}
}
}
return res;
}
</script>
<style>
.select {
background-color: #FF6666;
}
</style>

从上面的运行结果,可以看出,我们的封装也生效了,当然没有jQuery封装的强大了。
好了,jQuery基本的东西说完了,下面开始学学它的API,当然最好的方法是去官方的 API学习了,这篇文章,只说说一些常用的函数,没有官方的那么多,同样也把自己日常用的问题也拿出来分享下。
PS:这里为了演示方便,会使用一个addClass方法,这个是一个添加样式的方法,后面会说到,也很简单,与其对应的是removeClass。
选择器
-
常用选择器
|
#id |
根据ID选择元素 |
|
element |
根据给定的元素名匹配所有元素 |
|
.class |
根据给定的类匹配元素 |
|
* |
匹配所有元素(不推荐使用) |
|
selector1,selector2,.. |
将每一个选择器匹配到的元素合并后一起返回。 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div id="divSelect"></div>
<div class="test"></div>
<div></div>
<div></div>
<p class="test"></p>
<p></p>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div{
height: 100px;
width:200px;
margin: 10px;
border: 1px solid black;
}
p{
height: 100px;
width:200px;
margin: 10px;
border: 1px solid black;
}
</style>
<script type="text/javascript">
// $("#divSelect").addClass('select');
// $("div").addClass('select');
// $(".test").addClass("select");
// $('*').addClass('select');
$('div,p').addClass('select');
</script>
2、属性选择器
|
[attribute] |
匹配包含给定属性的元素(常用) |
|
[attribute=value] |
匹配给定的属性是某个特定值的元素 |
|
[attribute!=value] |
匹配所有不含有指定的属性,或者属性不等于特定值的元素。(不推荐单独使用,结果筛选器使用,等价于:not([attr=value]或 [attr]:not([attr=value])) |
|
[attribute^=value] |
匹配给定的属性是以某些值开始的元素 |
|
[attribute$=value] |
匹配给定的属性是以某些值结尾的元素 |
|
[attribute*=value] |
匹配给定的属性是以包含某些值的元素 |
|
[attrSel1][attrSel2][attrSelN] |
复合属性选择器,需要同时满足多个条件时使用。 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div></div>
<div type='table'></div>
<div type='chart'></div>
<div type='testchart'></div>
<div type='charttest'></div>
<div type='chatestrt'></div>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div {
height: 100px;
width: 200px;
margin: 10px;
border: 1px solid black;
}
p {
height: 100px;
width: 200px;
margin: 10px;
border: 1px solid black;
}
</style>
<script>
// $("[type]").addClass('select');
// $("[type=table]").addClass('select');
// $("[type=table]").addClass('select');
// $("[type!=table]").addClass('select');//这与下面的个区别
// $("[type]:not([type=table])").addClass('select');//这与上面的区别
// $("[type^=test]").addClass('select');
// $("[type$=test]").addClass('select');
// $("[type*=test]").addClass('select');
// $("[type][type!=table][type*=test]").addClass('select');
</script>
3、子元素选择器
|
:first-child |
匹配第一个子元素 |
|
:last-child |
匹配最后一个子元素 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div id="div1">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div2">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div3">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div4">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div {
height: 80px;
width: 320px;
margin: 10px;
border: 1px solid black;
}
p {
height: 50px;
width:50px;
margin: 10px;
border: 1px solid black;
}
.test{
float: left;
}
</style>
<script type="text/javascript">
$(