练习1
<!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 window.onload = function() { 8 document.getElementById("button").onclick= function(){ 9 var num1=document.getElementById("num1").value; 10 var num2=document.getElementById("num2").value; 11 var num3=document.getElementById("num3").value; 12 //判断三个值的最大值 13 var max=0; 14 if(num1>=max){ 15 max=num1; 16 } 17 if(num2>=max){ 18 max=num2; 19 } 20 if(num3>=max){ 21 max=num3; 22 } 23 document.getElementById("maxValue").value=max; 24 } 25 } 26 </script> 27 28 </head> 29 <body> 30 <p>数值1:<input type="text" id="num1"/></p> 31 <p>数值2:<input type="text" id="num2"/></p> 32 <p>数值3:<input type="text" id="num3"/></p> 33 <p>最大值:<input type="text" id="maxValue" /></p> 34 <input type="button" id="button" value="计算最大值" /> 35 </body> 36 </html>
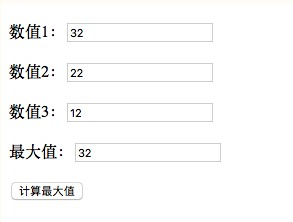
效果图

练习2
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 #button{ 8 width: 120px; 9 background-color: silver; 10 font-size: 15px; 11 font-family: "仿宋"; 12 border: 1px cornflowerblue solid; 13 } 14 </style> 15 <script type = "text/javascript"> 16 window.onload = function getResult(){ 17 document.getElementById("button").onclick = function getResult(){ 18 var price = document.getElementById("price").value; 19 var discount = document.getElementById("discount").value; 20 var result = price*discount; 21 alert("计算后的折扣价是:"+result+"元"); 22 } 23 } 24 </script> 25 </head> 26 <body> 27 <table> 28 <tr> 29 <td>书名:</td> 30 <td><input type="text"/></td> 31 </tr> 32 <tr> 33 <td>作者:</td> 34 <td><input type="text"/></td> 35 </tr> 36 <tr> 37 <td>价格:</td> 38 <td><input type="text" id="price"/></td> 39 </tr> 40 <tr> 41 <td>折扣:</td> 42 <td><input type="text" id="discount"/></td> 43 </tr> 44 </table> 45 <p><input type="button" id="button" value="计算折扣价" onclick="getResult()"/></p> 46 47 </body> 48 </html>
效果图

省级联动
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>省级联动</title> 6 7 </head> 8 <body> 9 <!--this.value 表示的是value 值--> 10 <select onchange="fun(this.value)"> 11 <option value=" ">请选择</option> 12 <option value="0">广东省</option> 13 <option value="1">云南省</option> 14 <option value="2">湖南省</option> 15 </select> 16 17 <select id="city"> 18 <option value="0 ">请选择</option> 19 </select> 20 21 <script > 22 fun(0); 23 //num表示的是上面的value值 0,1,2 24 function fun(num){ 25 //定义一个二维数组,存储每个省份的城市 26 var cityArray=[['广州市', '佛山市', '深圳市', '珠海市', '东莞市'], 27 ['昆明市', '丽江市', '普洱市', '腾冲市', '安宁市'], 28 ['长沙市', '株洲市', '湘潭市', '衡阳市', '岳阳市']]; 29 var citys = document.getElementById('city'); 30 //将里面的内容清空 31 citys.innerHTML=''; 32 33 //通过遍历再赋值 34 //num 表示的是每一个省份 35 var op=''; 36 for(var i = 0; i < cityArray[num].length; i++){ 37 op+='<option>'+cityArray[num][i]+'</option>'; 38 } 39 citys.innerHTML = op; 40 } 41 </script> 42 </body> 43 </html>
效果图
