<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.1.0</version>
</dependency>
操作图片示例代码:
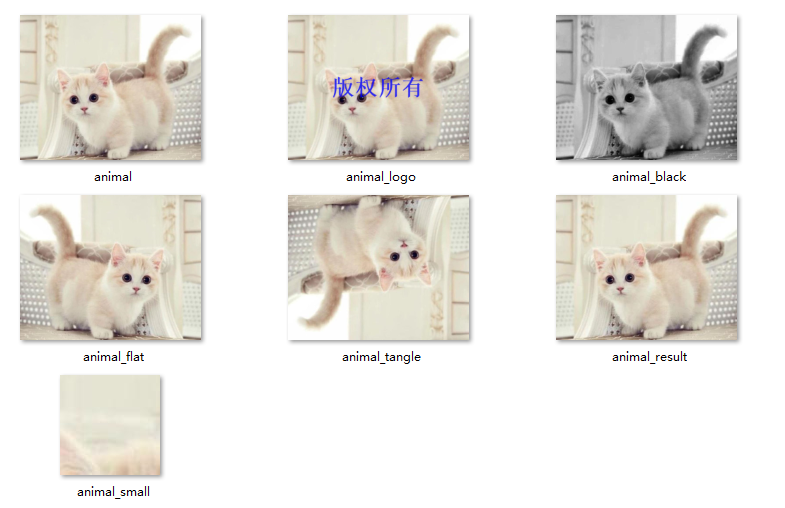
import cn.hutool.core.img.ImgUtil; import cn.hutool.core.io.FileUtil; import javax.imageio.ImageIO; import java.awt.*; import java.awt.image.BufferedImage; import java.io.IOException; public class HutoolImage { public static void main(String[] args) { //提供两种重载方法,按长宽缩放,按比例缩放 ImgUtil.scale( FileUtil.file("C:\Users\DELL\Desktop\animal.jpg"), FileUtil.file("C:\Users\DELL\Desktop\Image\animal_result.jpg"), 0.5f //图片缩放比例 ); //图片按一定的尺寸裁剪 ImgUtil.cut( FileUtil.file("C:\Users\DELL\Desktop\animal.jpg"), FileUtil.file("C:\Users\DELL\Desktop\Image\animal_small.jpg"), new Rectangle(200, 200, 100, 100)//裁剪的矩形区域 ); //按照行列裁剪切片 ImgUtil.slice(FileUtil.file("C:\Users\DELL\Desktop\animal.jpg"), FileUtil.file("C:\Users\DELL\Desktop\test\"), 10, 10); //将图片彩色转黑白色 ImgUtil.gray(FileUtil.file("C:\Users\DELL\Desktop\animal.jpg"), FileUtil.file("C:\Users\DELL\Desktop\Image\animal_black.jpg")); //给图片添加文字水印 ImgUtil.pressText(// FileUtil.file("C:\Users\DELL\Desktop\animal.jpg"), // FileUtil.file("C:\Users\DELL\Desktop\Image\animal_logo.jpg"), // "版权所有", Color.BLUE, //文字 new Font("宋体", Font.BOLD, 100), //字体 0, //x坐标修正值。 默认在中间,偏移量相对于中间偏移 0, //y坐标修正值。 默认在中间,偏移量相对于中间偏移 0.8f//透明度:alpha 必须是范围 [0.0, 1.0] 之内(包含边界值)的一个浮点数字 ); //旋转图片180度 BufferedImage image = null; try { image = (BufferedImage) ImgUtil.rotate(ImageIO.read(FileUtil.file("C:\Users\DELL\Desktop\animal.jpg")), 180); } catch (IOException e) { e.printStackTrace(); } ImgUtil.write(image, FileUtil.file("C:\Users\DELL\Desktop\Image\animal_tangle.jpg")); //图片水平翻转 ImgUtil.flip(FileUtil.file("C:\Users\DELL\Desktop\animal.jpg"), FileUtil.file("C:\Users\DELL\Desktop\Image\animal_flat.jpg")); //转换图片存储格式 ImgUtil.convert(FileUtil.file("C:\Users\DELL\Desktop\animal.jpg"), FileUtil.file("C:\Users\DELL\Desktop\Image\animal.png")); } }
效果图: