先来一道关于async/await、promise和setTimeout的执行顺序的题目:
1 async function async1() { 2 console.log('async1 start'); 3 await async2(); 4 console.log('asnyc1 end'); 5 } 6 async function async2() { 7 console.log('async2'); 8 } 9 console.log('script start'); 10 setTimeout(() => { 11 console.log('setTimeOut'); 12 }, 0); 13 async1(); 14 new Promise(function (reslove) { 15 console.log('promise1'); 16 reslove(); 17 }).then(function () { 18 console.log('promise2'); 19 }) 20 console.log('script end');
执行结果:
1 script start 2 async1 start 3 async2 4 promise1 5 script end 6 asnyc1 end 7 promise2 8 setTimeOut
首先,我们先来了解一下基本概念:
js EventLoop 事件循环机制:
JavaScript的事件分两种,宏任务(macro-task)和微任务(micro-task)
- 宏任务:包括整体代码script,setTimeout,setInterval
- 微任务:Promise.then(非new Promise),process.nextTick(node中)
事件的执行顺序,是先执行宏任务,然后执行微任务,这个是基础,任务可以有同步任务和异步任务,同步的进入主线程,异步的进入Event Table并注册函数,异步事件完成后,会将回调函数放入Event Queue中(宏任务和微任务是不同的Event Queue),同步任务执行完成后,会从Event Queue中读取事件放入主线程执行,回调函数中可能还会包含不同的任务,因此会循环执行上述操作。
注意: setTimeOut并不是直接的把你的回掉函数放进上述的异步队列中去,而是在定时器的时间到了之后,把回掉函数放到执行异步队列中去。如果此时这个队列已经有很多任务了,那就排在他们的后面。这也就解释了为什么setTimeOut为什么不能精准的执行的问题了。setTimeOut执行需要满足两个条件:
- 主进程必须是空闲的状态,如果到时间了,主进程不空闲也不会执行你的回掉函数
- 这个回掉函数需要等到插入异步队列时前面的异步函数都执行完了,才会执行
简单理解就是:
了解了什么是宏任务和微任务,就好理解多了,首先执行 宏任务 => 微任务的Event Queue => 宏任务的Event Queue
promise、async/await
- 首先,new Promise是同步的任务,会被放到主进程中去立即执行。而.then()函数是异步任务会放到异步队列中去,那什么时候放到异步队列中去呢?当你的promise状态结束的时候,就会立即放进异步队列中去了。
- 带async关键字的函数会返回一个promise对象,如果里面没有await,执行起来等同于普通函数;如果没有await,async函数并没有很厉害是不是
- await 关键字要在 async 关键字函数的内部,await 写在外面会报错;await如同他的语意,就是在等待,等待右侧的表达式完成。此时的await会让出线程,阻塞async内后续的代码,先去执行async外的代码。等外面的同步代码执行完毕,才会执行里面的后续代码。就算await的不是promise对象,是一个同步函数,也会等这样操作
步入正题:

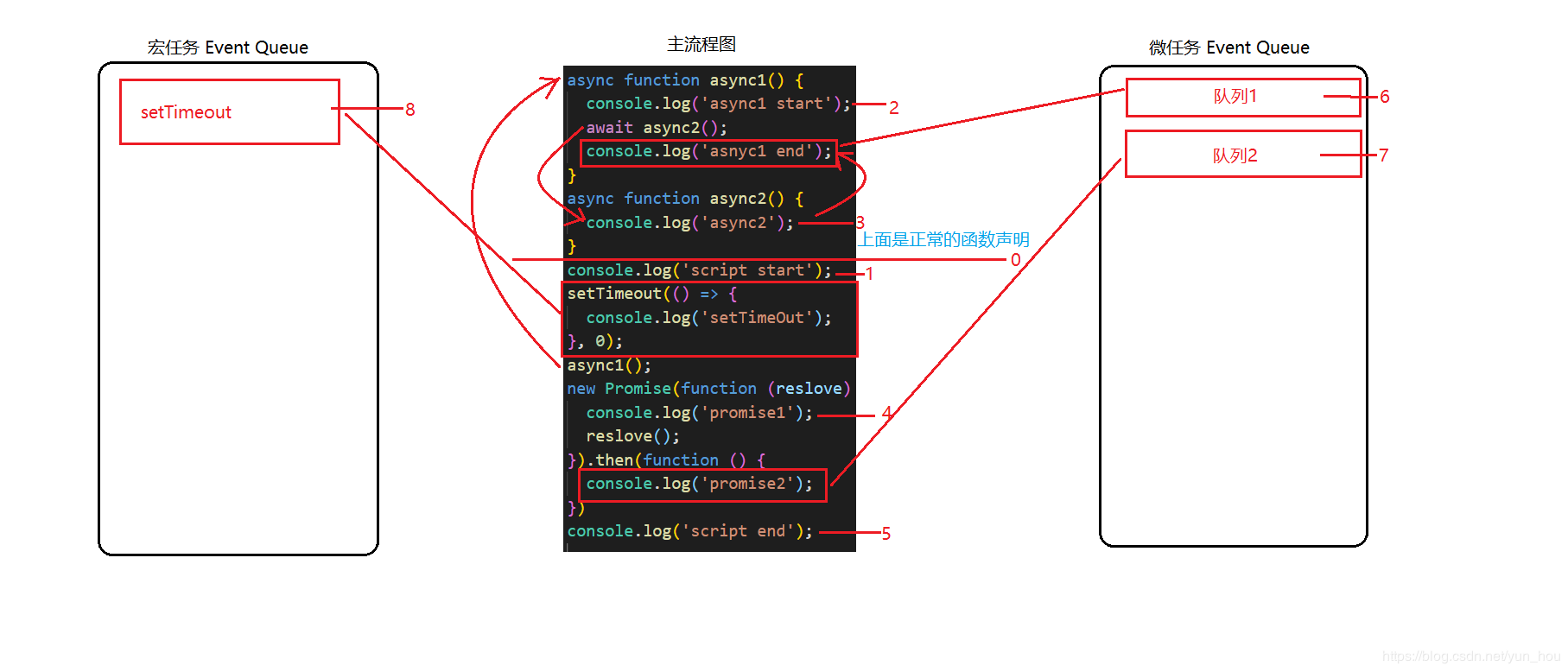
根据图片显示我们来整理一下流程:
- 执行console.log('script start'),输出script start;
- 执行setTimeout,是一个异步动作,放入宏任务异步队列中;
- 执行async1(),输出async1 start,继续向下执行;
- 执行async2(),输出async2,并返回了一个promise对象,await让出了线程,把返回的promise加入了微任务异步队列,所以async1()下面的代码也要等待上面完成后继续执行;
- 执行 new Promise,输出promise1,然后将resolve放入微任务异步队列;
- 执行console.log('script end'),输出script end;
- 到此同步的代码就都执行完成了,然后去微任务异步队列里去获取任务
- 接下来执行resolve(async2返回的promise返回的),输出了async1 end。
- 然后执行resolve(new Promise的),输出了promise2。
- 最后执行setTimeout,输出了settimeout。