Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
一、安装VUE
1. 通过如下方式引入 Vue
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
2. 直接下载,保存到本地,然后引入Vue
开发版本下载地址:https://cn.vuejs.org/js/vue.js
生产版本下载地址:https://cn.vuejs.org/js/vue.min.js
<script type="text/javascript" src="../js/vue.min.js" charset="utf-8"></script>
3. 在用 Vue 构建大型应用时推荐使用 NPM 安装
略,具体参考:https://cn.vuejs.org/v2/guide/installation.html
二、写一个Hello World程序
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id="app"> {{ message }} </div>
var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })
注意,script脚本一定是在html脚本之后。
三、结果输出如下图

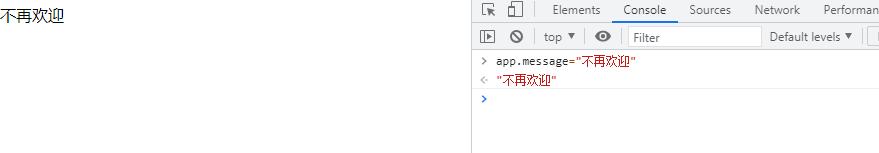
四、通过控制台修改app.message,可以看到变化

五、全部代码参考

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>VUE之Hello World</title> <script type="text/javascript" src="../js/vue.min.js" charset="utf-8"></script> </head> <body> <!--控制台,修改 app.message 的值,你将看到上例相应地更新//--> <div id="app"> {{ message }} </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!', } }) </script> </body> </html>
本文参考:
https://cn.vuejs.org/v2/guide/
