一、我们可以用 v-for 指令基于一个数组来渲染一个列表。
<ul id="example-1"> <li v-for="item in items" :key="item.message"> {{ item.message }} </li> </ul>
var example1 = new Vue({ el: '#example-1', data: { items: [ { message: 'Foo' }, { message: 'Bar' } ] } })
二、v-for 还支持一个可选的第二个参数,即当前项的索引。
<ul id="example-2"> <li v-for="(item, index) in items"> {{ parentMessage }} - {{ index }} - {{ item.message }} </li> </ul>
var example2 = new Vue({ el: '#example-2', data: { parentMessage: 'Parent', items: [ { message: 'Foo' }, { message: 'Bar' } ] } })
三、在 v-for 里使用对象
<ul id="v-for-object" class="demo"> <li v-for="value in object"> {{ value }} </li> </ul>
new Vue({ el: '#v-for-object', data: { object: { title: 'How to do lists in Vue', author: 'Jane Doe', publishedAt: '2016-04-10' } } })
也可以提供第二个的参数为 property 名称 (也就是键名):
<div v-for="(value, name) in object"> {{ name }}: {{ value }} </div>
还可以用第三个参数作为索引:
<div v-for="(value, name, index) in object"> {{ index }}. {{ name }}: {{ value }} </div>
四、整体代码参考
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>VUE简单示范</title> <script type="text/javascript" src="../js/vue.js" charset="utf-8"></script> </head> <body> <ul id="example-1"> <li v-for="item in items" :key="item.message"> {{ item.message }} </li> </ul> <ul id="example-2"> <li v-for="(item, index) in items"> {{ parentMessage }} - {{ index }} - {{ item.message }} </li> </ul> <ul id="v-for-object" class="demo"> <li v-for="value in object"> {{ value }} </li> <div v-for="(value, name) in object"> {{ name }}: {{ value }} </div> <div v-for="(value, name, index) in object"> {{ index }}. {{ name }}: {{ value }} </div> </ul> <script> var example1 = new Vue({ el: '#example-1', data: { items: [ { message: 'Foo' }, { message: 'Bar' } ] } }) var example2 = new Vue({ el: '#example-2', data: { parentMessage: 'Parent', items: [ { message: 'Foo' }, { message: 'Bar' } ] } }) new Vue({ el: '#v-for-object', data: { object: { title: 'How to do lists in Vue', author: 'Jane Doe', publishedAt: '2016-04-10' } } }) </script> </body> </html>
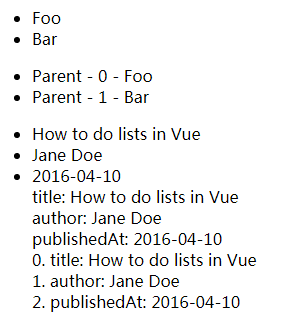
五、输出页面参考

本文参考:
https://cn.vuejs.org/v2/guide/list.html