实际业务开发中,有很多场景会使用到拦截器,比如登录认证、身份授权、统一异常处理、统一日志处理等等。在Struct 2框架中,拦截器是其重要的组成部分;而Spring MVC中也提供了拦截器功能,通过配置即可对请求进行拦截处理。
本文引用自:《Java EE企业级应用开发教程》,有少许更改。应用案例:通过拦截器完成一个用户登录权限验证,只有登录后,才可以访问主页。
一、创建实体类WebUser
package com.itheima.po; public class WebUser { private Integer id; // 用户编号 private String username; // 用户姓名 private String password; // 用户密码 public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } @Override public String toString() { return "WebUser [id=" + id + ", username=" + username + "]"; } }
二、创建控制器类WebUserController
package com.itheima.controller; import javax.servlet.http.HttpSession; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import com.itheima.po.WebUser; @Controller public class WebUserController { /** * 向用户登录页面跳转 */ @RequestMapping(value="/login",method=RequestMethod.GET) public String toLogin() { return "login"; } /** * 用户登录 */ @RequestMapping(value="/login",method=RequestMethod.POST) public String login(WebUser user,Model model,HttpSession session) { // 获取用户名和密码 String username = user.getUsername(); String password = user.getPassword(); // 此处模拟从数据库中获取用户名和密码后进行判断 if(username != null && username.equals("xiaoxue") && password != null && password.equals("123456")){ // 将用户对象添加到Session session.setAttribute("USER_SESSION", user); // 重定向到主页面的跳转方法 return "redirect:main"; } model.addAttribute("msg", "用户名或密码错误,请重新登录!"); return "login"; } /** * 向用户主页面跳转 */ @RequestMapping(value="/main") public String toMain() { return "main"; } /** * 退出登录 */ @RequestMapping(value = "/logout") public String logout(HttpSession session) { // 清除Session session.invalidate(); // 重定向到登录页面的跳转方法 return "redirect:login"; } }
说明:向用户登录页面跳转和用户登录方法的@RequestMapping注解的value属性值相同,但其method属性值不同,所以并不影响使用。
三、创建拦截器类LoginInterceptor
package com.itheima.interceptor; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import org.springframework.web.servlet.HandlerInterceptor; import org.springframework.web.servlet.ModelAndView; import com.itheima.po.WebUser; /** * 登录拦截器 */ public class LoginInterceptor implements HandlerInterceptor{ @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { // 获取请求的URL String url = request.getRequestURI(); // URL:除了login.jsp是可以公开访问的,其它的URL都进行拦截控制 if(url.indexOf("/login")>=0){ return true; } // 获取Session HttpSession session = request.getSession(); WebUser user = (WebUser) session.getAttribute("USER_SESSION"); // 判断Session中是否有用户数据,如果有,则返回true,继续向下执行 if(user != null){ return true; } // 不符合条件的给出提示信息,并转发到登录页面 request.setAttribute("msg", "您还没有登录,请先登录!"); request.getRequestDispatcher("/WEB-INF/jsp/login.jsp") .forward(request, response); return false; } @Override public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { } @Override public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception { } }
说明:preHandle方法中,通过判断请求URL的值,来决定后续处理。
四、修改配置文件
<!-- 配置拦截器 --> <mvc:interceptors> <mvc:interceptor> <mvc:mapping path="/**" /> <bean class="com.itheima.interceptor.LoginInterceptor" /> </mvc:interceptor> </mvc:interceptors>
五、创建前台页面(两个)
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>用户登录</title> </head> <body> ${msg} <form action="${pageContext.request.contextPath }/login" method="POST"> 用户名:<input type="text" name="username"/><br /> 密 码: <input type="password" name="password"/><br /> <input type="submit" value="登录" /> </form> </body> </html>
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>系统主页</title> </head> <body> 当前用户:${USER_SESSION.username} <a href="${pageContext.request.contextPath }/logout">退出</a> </body> </html>
六、发布项目,测试
打开页面:http://localhost:8080/ssm/login,输入用户名(xiaoxue)和密码,即可正常登录。

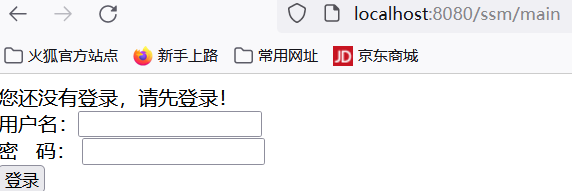
如果没有登录,直接打开主页:http://localhost:8080/ssm/main,则系统转到登录页面,并给出提示。