vue全家桶的搭建我就不多说了,百度一堆
1.sass的引用
npm install sass-loader node-sass --save-dev
然后进入build文件下的webpack.base.conf.js中module.exports对象中修改resolve,修改如下
resolve: { extensions: ['.js', '.vue', '.json', '.css', '.scss' ], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'style@': resolve('src/assets/style') } },
然后在组件HelloWorld中引入
<style scoped lang="scss"> @import '~style@/index'; h1, h2 { font-weight: normal; background-color: $bgColor; }
然后就可以了,so easy
2.后台请求我用的是axios,一般按照百度上安装就好了,需要注意的是ie会报错,下载个promise依赖就可以了
3.接下来就是一个手机适配rem布局的插件了,我是很懒,懒到连rem计算都不想的 所以我选择了阿里的lib-flexible + px2rem-loader的一个自动适配手机端并且可以帮我计算出rem值的一个插件,感觉很适合我,首先安装
1) npm i lib-flexible --save
2) 在main.js中引入
import 'lib-flexible/flexible'
3) 在入口文件index.html中增加meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">
4) 安装px2rem-loader
npm install px2rem-loader
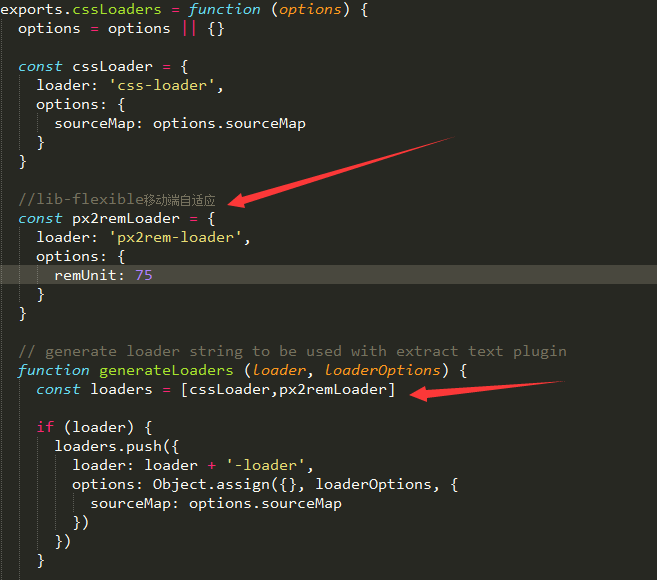
5)配置px2rem-loader,在build文件夹中找到utils.js,按照以下红色箭头配置

var px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 64//设计稿宽度/10 } }; // generate loader string to be used with extract text plugin function generateLoaders(loader, loaderOptions) { var loaders = [cssLoader, px2remLoader];//添加px2rem 插件 if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) }
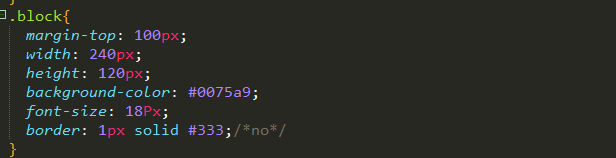
6) 例子

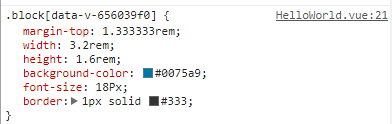
代码如上,页面效果如下,设计稿是多少px直接写就好了,no是不让编译成rem

教程到此完毕