Html指超文本标记语言(HyperText Markup Language)是一种用于创建网页的标准标记语言。
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素。
打个比方,房子墙和柱的结构就是Html,CSS代表你的装修风格。
网页的所有元素都是由盒子组成,盒子都是矩形方框。
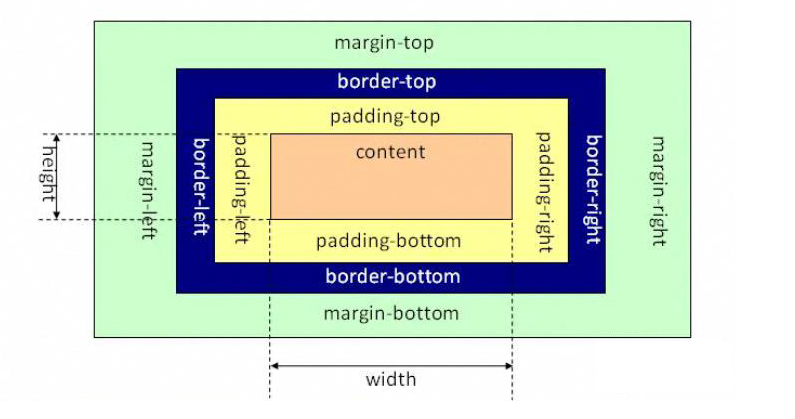
盒子模型:

margin外边距,padding内边距,boder是边界。
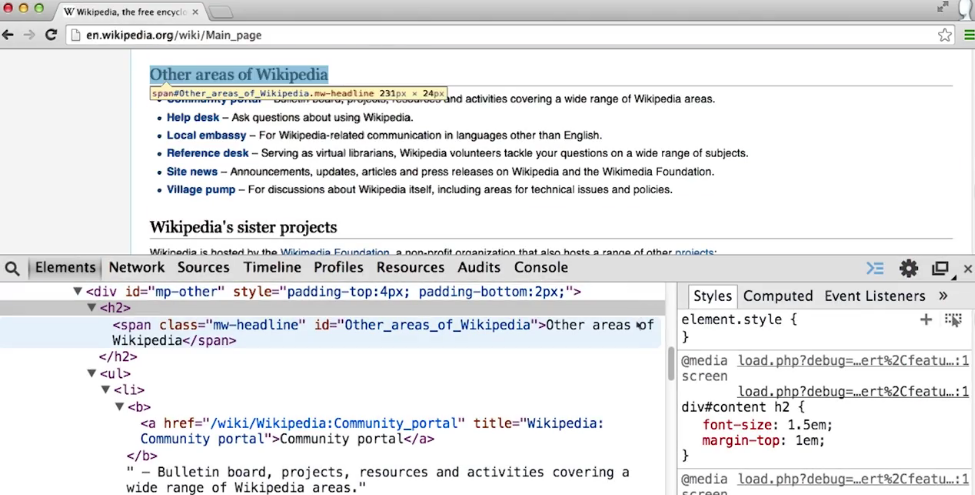
下图,当你按下F12,点击元素h2(标题二的意思),就出现了一个方框。

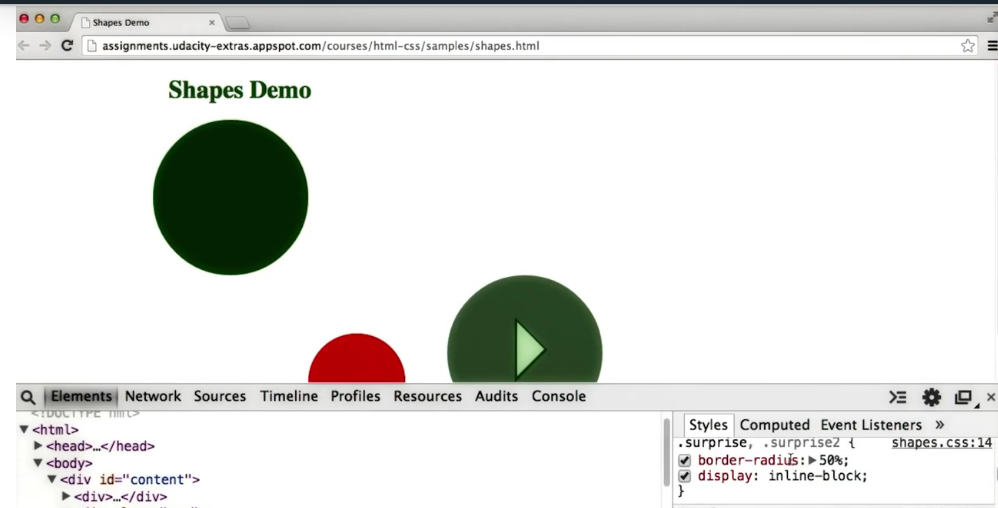
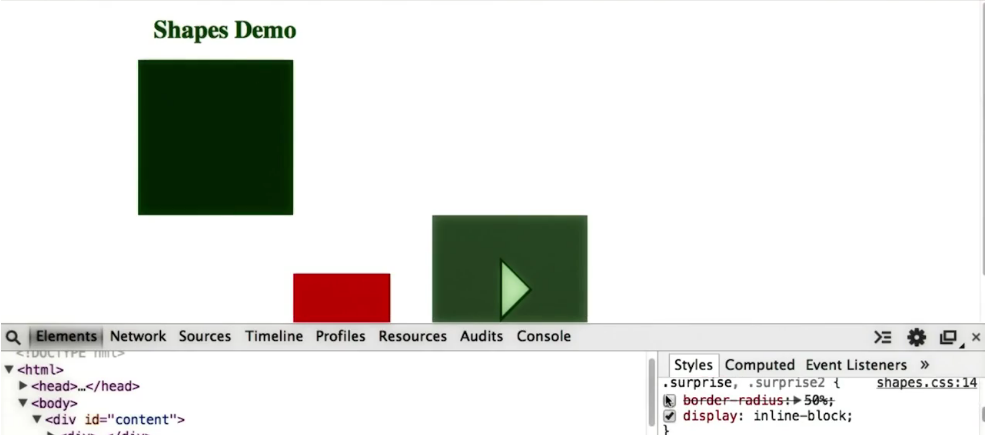
那么圆形是如何实现的呢?

当你关闭Styles里的border-radius:50%是这样的:

所以网站上的一切实际上都是方框。
html的格式:
<!DOCTYPE html> <!-- 网络上有很多不同的文件,<!DOCTYPE>声明有助于浏览器中正确显示网页, -->
<html>
<head> <!--<head> 元素包含了所有的头部标签元素. 可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.-->
<title>文档标题</title>
</head>
<body> 可见文本... <!-- <body> 元素定义了 HTML 文档的主体。 -->
</body>
</html>
例子:Android端firefox已测试,Android端chrome不能打开本地资源,图片无法显示,
html:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 适配中文-->
<title>Pictures</title> <!-- 网页的标题-->
<link rel="stylesheet" type="text/css" href="css/style.css"> <!-- 指定了css文件-->
</head>
<body>
<div class="image">
<p>Sunset</p>
<img src="css/sunset-sd_2.png">
<p>Skyline</p>
<img src="css/zurich.png">
</div>
</body>
</html>
style.css:
* {
box-sizing: border-box;
-ms-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
body div{
max- 100%;
}
.image img{
display:block;;
margin: auto;
max- 100%;
}
p{
text-align: center;
}
效果图: