软件环境:
1、vs2015、windows7、.net4.5
演示说明:
当点击按钮的时候,柱状图数值加1并实时变化

1、首先打开vs2015创建一个mvc项目,并安装SignalR2,具体操作可参见:http://net-yuan.com/Article/Detail/e407a472-338a-458d-9d7a-4a9e43fd2da5
2、右键项目,新建文件夹,命名为Hubs,添加命名为ChartHub的SignalR集线器类
3、右键项目,新建文件夹,命名为Services,添加命名为ChartService的新类
4、ChartService类中创建一个方法NotifyUpdates,代码如下:
public async Task NotifyUpdates()
{
var hubContext = GlobalHost.ConnectionManager.GetHubContext<ChartHub>();
if (hubContext != null)
{
var stats = await this.
GetCount();
hubContext.Clients.All.updateChart(stats);
}
}
5、再创建两个方法,分别模拟获取计数和增长计数的过程,实际中,可以从数据库查询和数据写入数据库。
/// <summary>
/// 模拟数据类
/// </summary>
public static class D
{
public static int Count { get; set; }
}
public async Task<int> GetCount()
{
return D.Count;
}
public async Task<int> IncreaceCount()
{
D.Count = D.Count + 1;
return D.Count;
}
6、创建ApiController,命名为DataController,代码如下:
public class DataController : ApiController
{
private ChartService chartService;
public DataController()
{
this.chartService = new ChartService();
}
// POST api/<controller>
public async Task<HttpResponseMessage> Post()
{
var isCorrect = await this.chartService.IncreaceCount();
await this.chartService.NotifyUpdates();
return Request.CreateResponse(HttpStatusCode.Created, isCorrect);
}
}
7、视图Home/Index,代码如下:
<br />
<p><button class="btn btn-info" onclick="clkTest();">数据模拟</button></p>
<p>1、本示例只是一个最小场景的演示</p>
<p>2、当点击按钮的时候,柱状图数值加1并实时变化</p>
<p>3、拆开来看,将点击操作看作服务器对数据的变化的发布;将柱状图数据变化看作是对服务器数据的订阅。这就是典型的数据推送,数据看板就是其中的一项应用。</p>
<p>4、可以有好多变化:如果将点击按钮的动作替换为每n(s)自动触发一次;如果能感知数据库某个表的数据变化来触发图表变化</p>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style=" 600px;height:400px;"></div>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/echarts.simple.min.js"></script>
@section Scripts {
<script src="@Url.Content("~/Scripts/jquery.signalR-2.4.0.min.js")"></script>
<script src="@Url.Content("~/signalr/hubs")" type="text/javascript"></script>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['SignalR'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '直接访问',
type: 'bar',
label: {
normal: {
show: true,
position: 'inside'
}
},
barWidth: '30%',
data: [0]
}
]
};
var connection = $.hubConnection();
var hub = connection.createHubProxy("ChartHub");
hub.on("updateChart", function (chart) {
statisticsData = chart;
console.log(statisticsData);
option.series[0].data[0] = statisticsData;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//$("#spCount").text(statisticsData);
});
connection.start();
</script>
}
<script>
$(function () {
myChart.setOption(option);
})
var clkTest = function () {
$.post("/api/Data", null, function (res) {
console.log(res);
//$("#spClicks").text(res);
}, "json")
}
</script>
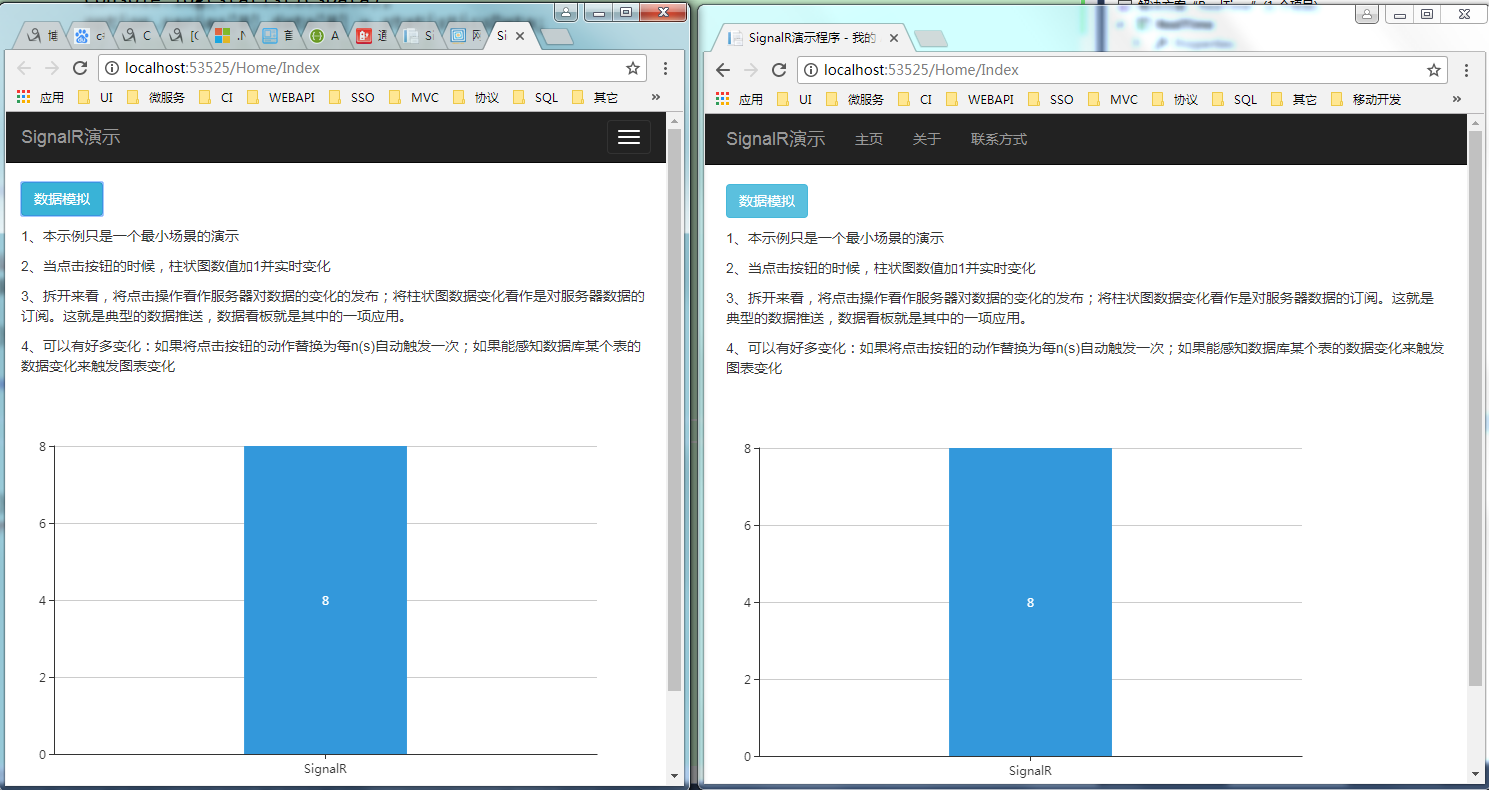
8、演示如下,打开两个客户端,可以看到,当点击按钮的时候,两个客户端的柱状图都会变化