上一篇文章基于jTopo的拓扑图设计工具库ujtopo,介绍了拓扑设计工具,这一篇我们使用SignalR2结合ujtopo实现拓扑图的动态变化。
仅仅作为演示,之前的文章SignalR2简易数据看板演示,用一个小的示例演示了SignalR作为数据看板的用法,这次我们将这个例子稍微改变一下,当点击【数据模拟】的时候,数据还是加1,当为奇数时,改变其中一个结点的图片,当为偶数时,再把这个结点的图片改变为另一张图片;以此为基础,可以延伸出很多应用。
软件环境:VS2015
使用VS2015创建.net Framework4.5的Web应用程序,选择MVC,身份认证选择不需要身份验证。
Nuget包,选择AdminLTE,选择安装,版本是最新的2.4.0。
Nuget包,选择WebHelpers.Mvc5,选择安装,版本是最新的2.1.0。
SignalR的安装,请参见之前的博文SignalR 2 入门
Designer.cshtml页面跟上篇博文jTopo的拓扑图设计工具库ujtopo designer.html一样;
Index.cshtml页面引入SignalR2
@Scripts.Render("~/Bundles/ujtopo")
<script src="@Url.Content("~/Scripts/jquery.signalR-2.4.0.min.js")"></script>
<script src="@Url.Content("~/signalr/hubs")" type="text/javascript"></script>
Bundles/ujtopo使用Bundle压缩了ujtopo相关的js
bundles.Add(new ScriptBundle("~/Bundles/ujtopo")
.Include("~/Content/js/plugins/jTopo/jtopo-0.4.8-min.js")
.Include("~/Content/js/plugins/jTopo/toolbar.js")
.Include("~/Content/js/plugins/ujtopo/ujtopo.js"));
其它的代码同上篇博文jTopo的拓扑图设计工具库ujtopo 中的index.html一样;topo初始化之后连接SignalR。
var startConn = function () {
var connection = $.hubConnection();
var hub = connection.createHubProxy("ChartHub");
hub.on("updateChart", function (chart) {
var tmp = chart % 2;
if (tmp == 1) {
var eNode = jtopo.findNode('j_10');
if (eNode != null && eNode != undefined) {
eNode.setImage(rootUrl + "Images/ujtopo/net-yuan.png", true);
}
}
else {
var eNode = jtopo.findNode('j_10');
if (eNode != null && eNode != undefined) {
eNode.setImage(rootUrl + "Images/ujtopo/comb-brush-hair-make.png", true);
}
}
});
connection.start();
}
j_10是指的baby坐浴椅这个节点,因为我们在设计的时候,它的id是10,前面加了前缀j_是因为使用的是uid
dealArgs = function (args) {
args.uid = "j_" + args.id;
return args;
},
另外,当具有signalr的网站未以根网站运行时,不是使用/signalr,使用../signalr。它适用于任何站点名称文件夹。没有硬编码名称'
var connection = $.hubConnection('../signalr', {useDefaultPath: false});
https://www.e-learn.cn/content/wangluowenzhang/723307
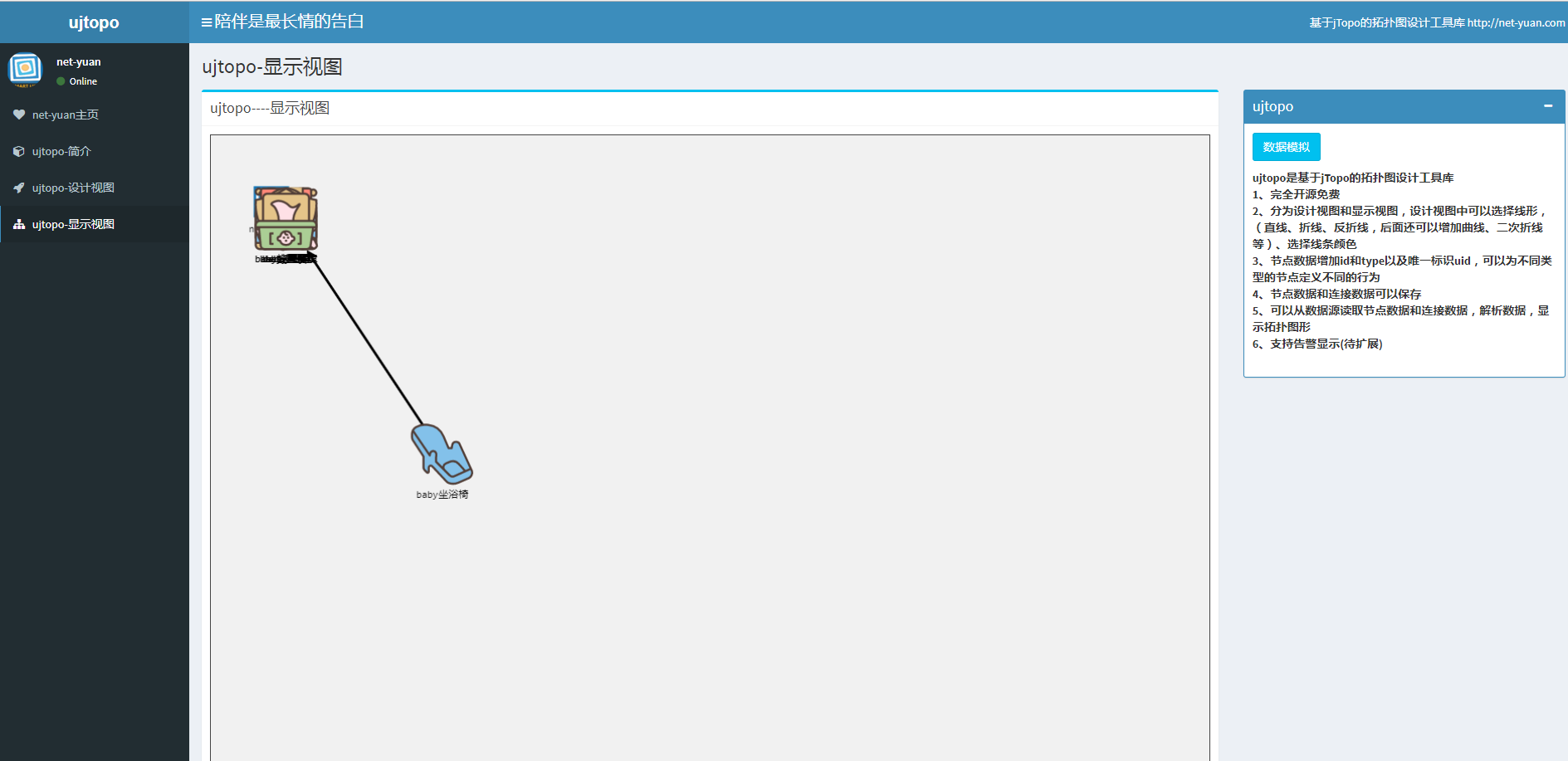
用designer页面设计了拓扑图,在index页面展示

点击【数据模拟】之后,变为

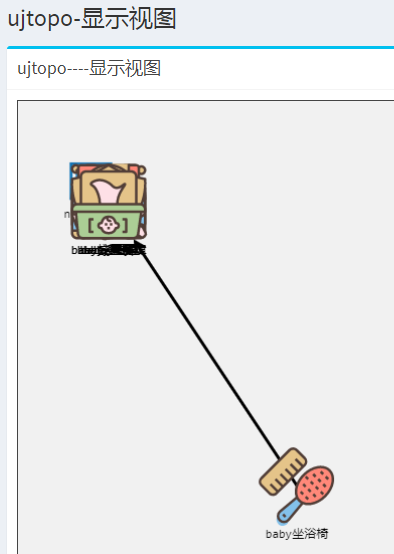
再次点击【数据模拟】之后,变为:

GitHub:https://github.com/net-yuan/ujtopo-SignalR
文章同步在http://net-yuan.com/Article/Detail/20b4742a-305f-4534-9298-dad957f8807d