一、说明:
1、本篇文章以及之后的相关的文章所使用的ArcGIS API for javascript 的版本是3.3。初学者为了学习简单,可以引用在线的 Javascript。但是如果只能连接内网,而假如无法连接互联网或者网速较慢的情况下,使用本地部署的 Javascript 是一个更佳的选择,我们在这里要部署到 iis上,电脑怎么安装IIS在这里不再赘述,不会安装的自己去问度娘。
2、部署步骤:
(1)、下载ArcGIS API for javascript引用文件
自己可以到官网下载,也可以在下面的百度网盘下载
链接:https://pan.baidu.com/s/1HK2VER8xXmGZGirCC6x25Q
提取码:jl76
(2)、部署到IIS
将下载的文件 解压
解压
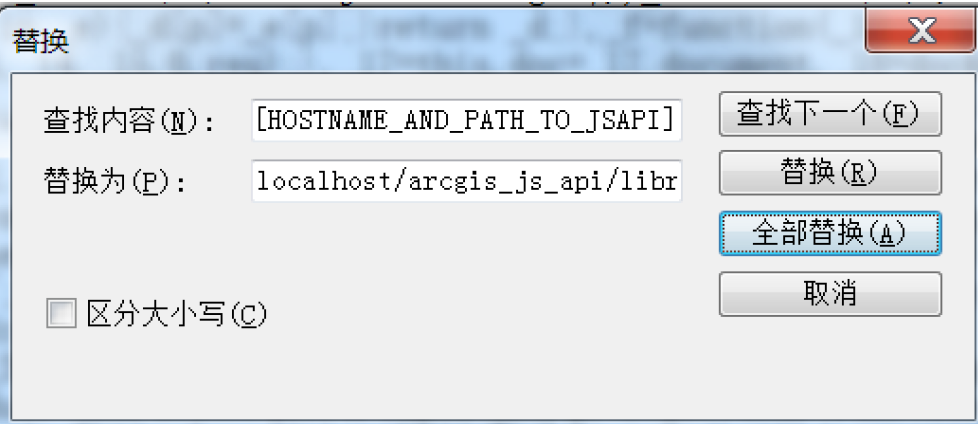
用 记 事 本 打 开 : 解 压 目 录 library3.3jsapiinit.js 文 件 , 将 文 本 中“[HOSTNAME_AND_PATH_TO_JSAPI]”,用“<myserver>/arcgis_js_api/library/3.3/jsapi/”替换,其中myserver 可以是机器名、IP 等,在这里我用的是 localhost,即将“[HOSTNAME_AND_PATH_TO_JSAPI]”替换为”localhost/arcgis_js_api/library/3.3/jsapi/ “
用 记 事 本 打 开 :解 压 目 录 library3.3jsapi jsdojodojodojo.js 文 件 , 将“[HOSTNAME_AND_PATH_TO_JSAPI]”替换为“localhost/arcgis_js_api/library/3.3/jsapi/”。
整个替换过程可以用记事本的查找替换功能,如下图:

(3)、将修改后的文件连同解压目录内的所有文件拷贝到 Web 服务器根目录,以 IIS 为例,拷贝为wwwroot 目录下的 arcgis_js_api,最终的目录结构如下图:
说明:wwwroot 即为Web 服务器根目录,位于c盘中,我的wwwroot目录位于c盘中 文件夹下
文件夹下

直接把解压目录中arcgis_js_api直接拷贝到wwwroot文件夹中即可

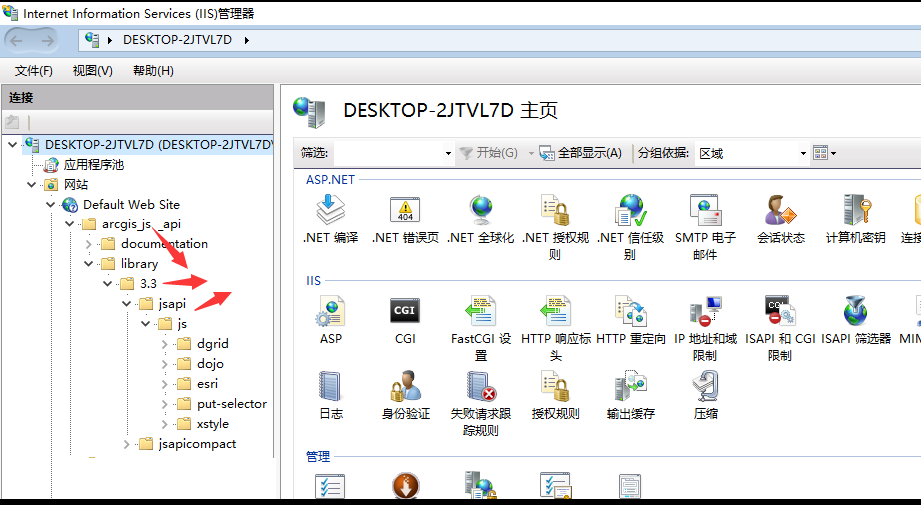
(4)、iis文档结构

(4)、示例
打开vs2012 新建项目 c# asp.net空web应用程序,并且添加HTML页面first.html
first.html页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>第一个地图应用</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/esri/css/esri.css" />
<script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.3/jsapi/init.js"></script>
<style type="text/css">
.MapClass
{ width:900px;
height:600px;
border:1px solid #000;
}
</style>
<script type="text/Javascript">
dojo.require("esri.map");
dojo.addOnLoad(function () {
var MyMap = new esri.Map("MyMapDiv");
var MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
MyMap.addLayer(MyTiledMapServiceLayer)
}
)
</script>
</head>
<body class="tundra">
<div id="MyMapDiv" class="MapClass"></div>
</body>
</html>
运行 visual studio效果如下:

(5)、代码解释
<script type="text/Javascript">
dojo.require("esri.map");
dojo.addOnLoad(function ()
{
var MyMap = new esri.Map("MyMapDiv");
var MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
MyMap.addLayer(MyTiledMapServiceLayer) } )
</script>
(1)dojo.require("esri.map");
ArcGIS API for Javascript 是基于 dojo 的,dojo 有一个特点就是模块化,当然 ArcGIS API for Javascript也不例外,因为所用的地图对象是在 esri.map 当中,所以需要通过 dojo.require("esri.map")引入。其实 Dojo.require 就是加载了 Javascript 文件,功能类似于 script 标签的作用,该函数完成后,就可以使用不属于 dojo.js 文件中的代码。
(2)dojo.addOnLoad
这段脚本是这个应用程序的核心,dojo.addOnLoad 是 dojo 的一个事件,它的作用有点类似window.onload 事件,只不过 window.onload 事件是直到页面中引用的所有的外部资源都加载后才触发,这意味着,我们必须等待所有的图片、对象、CSS 文件下载,如果页面包很多或外部资源很大或网络速度很慢,我们要等很长时间,而 dojo.addOnLoad 它在所有的模块都可用时才触发,无论你要使用什么包。 在 dojo.addOnLoad 事件中,往往写的是一个初始化的代码,如同在 windows.onload 事件中一样,在这里初始化了一个 Map 和一个 ArcGISTiledMapServiceLayer 对象,并将 ArcGISTiledMapServiceLayer 对象添加到 Map 对象中,这样地图上就有了内容,正如我们看到的一样。