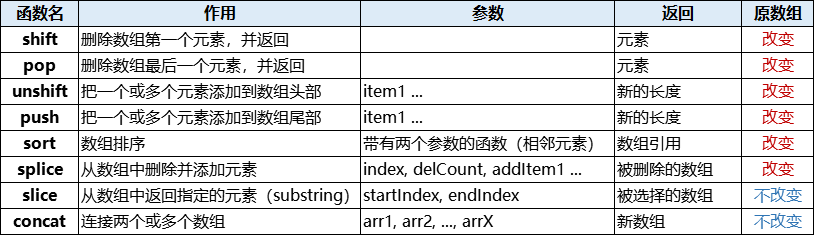
数组原有的方法:

ES5新增的处理数组的相关方法:
indexOf / lastIndexof
返回某个指定的字符串值在字符串中首次或最后一次出现的位置
every / some
检测数组的所有元素或者部分元素是否符合指定条件
filter
创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。不改变原数组
map
返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值,不改变原数组。
forEach
遍历数组的每个元素,并将元素传递给回调函数。适合于对数组进行全局遍历,无法使用 return/break 跳出循环。
关于数组和对象的遍历
在对数组和对象进行遍历时,除了使用上面的 forEach 进行全局遍历以外,更常见的是根据特定情况跳出循环,此时就不能使用 forEach 了。
for key in obj(ES5)
用于循环对象所有可枚举的属性名称,包括原型属性(__proto__)。
如果只想遍历对象的实例属性,可以使用 obj.hasOwnProperty(key) 来判断是否为实例属性。
因为每次循环的 key 是字符串类型的索引值,因此 for-in 不适用于数组。
for value of arr(ES6)
用于循环可迭代对象的值,包括 Array,Map,Set,String,TypedArray,类数组的对象。
是 ES6 新引入的循环,用于替代 for..in 和 forEach,并且支持新的迭代协议。
for of 不适用于遍历对象
for of 与 for in 不同处
- 与 for in 不同的是,for of 不能循环普通对象,但可以通过和 Object.keys() 搭配使用
- for of 不会将对象中自定义的原型属性值(__proto__)循环出来
- for in 是遍历键名 (key),而 for of 是遍历键值(value)