1、创建一个WebAPI
在这章中,你将使用asp.net web Api 创建一个WebApi 并返回一个产品列表。前段网页使用JQuery显示结果。
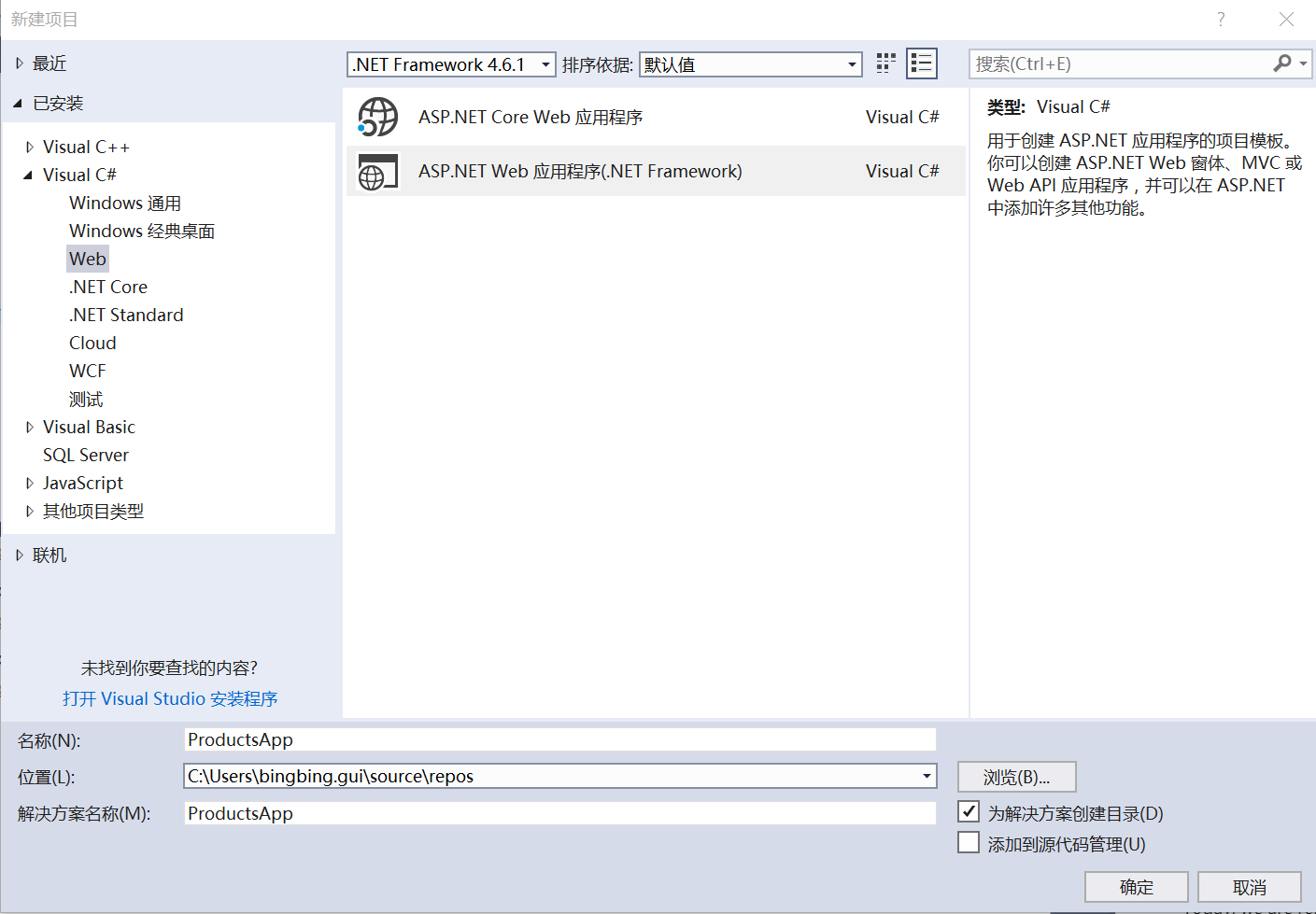
启动Visual Studio 并新建项目。在“模板”窗格中,选择“已安装的模板”并展开Visual C#节点。 在Visual C#下,选择Web。 在项目模板列表中,选择ASP.NET Web应用程序。 将项目命名为“ProductsApp”,然后单击“确定”。

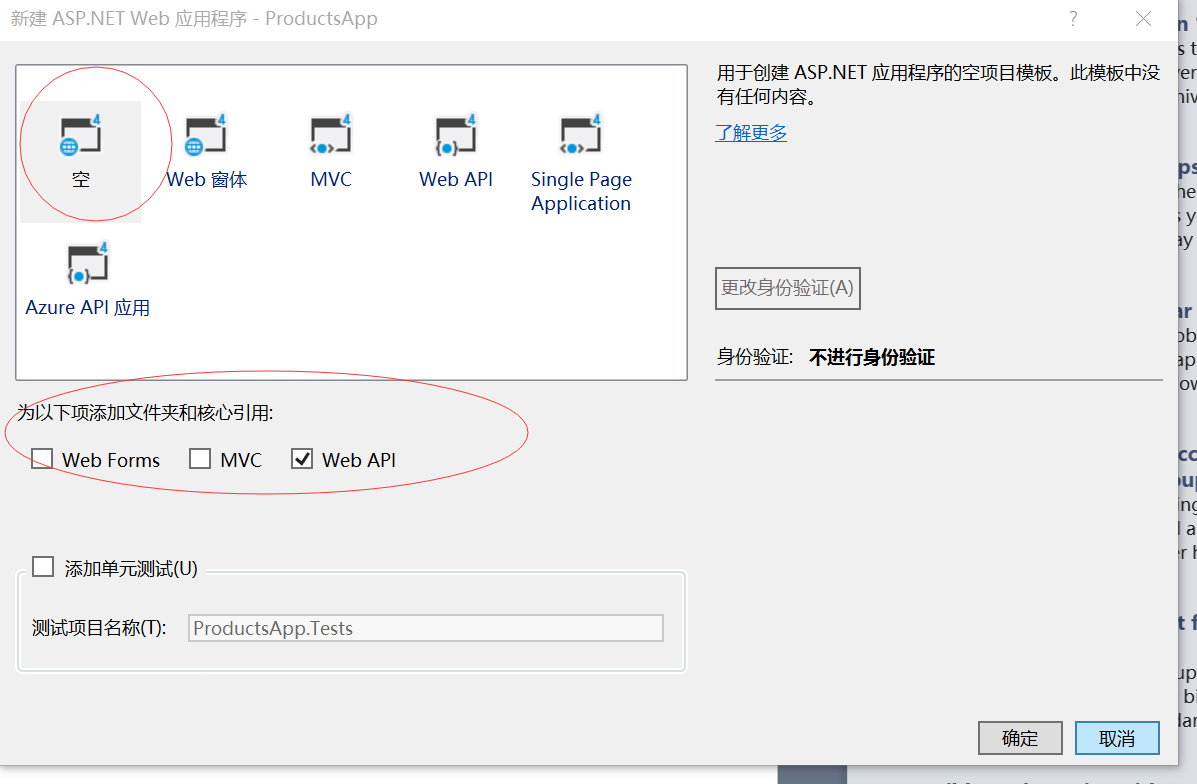
在asp.net Project 新对话框中,选择Empty模板。

注意:你可以使用Web Api模板创建一个Web API项目。WebAPI模板使用了ASP.NET MVC提供API帮助页面。本教程将使用空模板,因为我想显示没有MVC的Web API.一般来说,你不需要知道ASP.NET MVC使用了WebAPI.
2、添加一个Model
模型是表示应用程序中的数据的对象。ASP.NET Web API可以自动将你的模型序列化成JSON、XML或者其他格式,然后将序列化数据写入HTTP响应消息的正文。只要客户端可以读取到序列化的格式,它可以反序列化对象。大多数客户端可以解析XML和JSON。因此,客户端可以通过在HTTP请求消息中设置Accept头来只是所需要的格式
我们先来创建一个代表产品的简单模型。

名字是Product. 为Product类添加下列属性。
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
在Web API中,控制器是处理HTTP请求的对象。我们将添加一个控制器,可以返回产品列表活由ID指定的单个产品。
如果你使用ASP.NET MVC ,你已经熟悉了控制器。Web API控制器与MVC控制器类似,但继承了APIController类而不是Controller类。
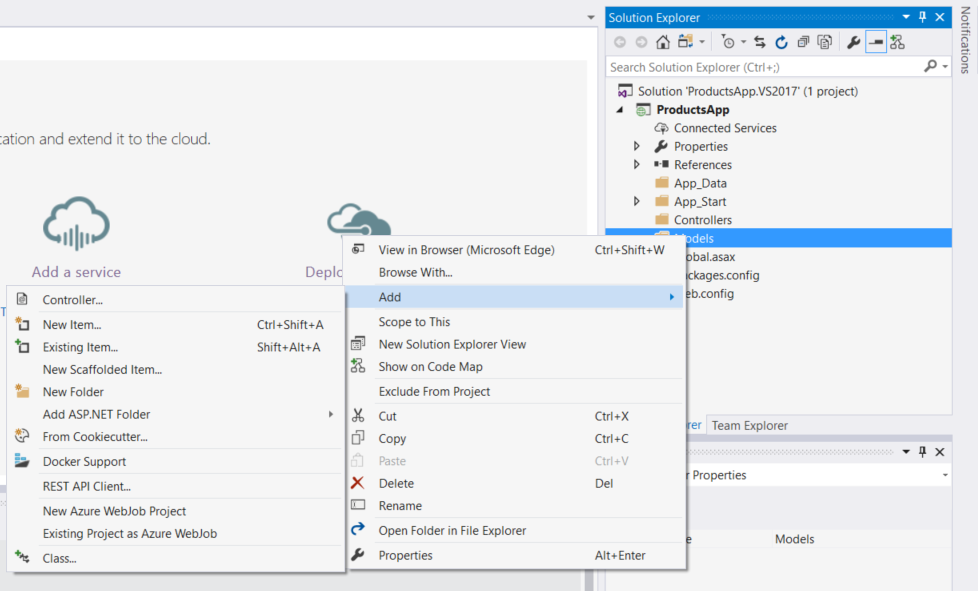
在解决方案中选择一个Controllers文件夹选择右击并添加Controller ,在弹出的脚手架对话框,选择Web API Controller-Empty 点击添加。
打开这个文件,用下列代码替换
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
控制器定义了返回产品的两种方式:
控制器定义了返回产品的两种方法:
•GetAllProducts方法以IEnumerable <Product>类型的形式返回整个产品列表。
•GetProduct方法通过其ID来查找单个产品。
你的webapi可以工作额,控制器上的每个方法对应一个和多个URL:
| Controller Method | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
对于GetProduct方法,URI中的id是占位符。 例如,要获得ID为5的产品,URI为api/products/5
4、调用webapi使用javascript和JQuery
在本章中,我们将添加一个使用AJAX调用的WebAPI的HTML页面。我们使用JQUERT进行AJAX调用,而且还可以进行结果更新页面。在解决方案中添加下面html页面
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
4.1 获取产品列表
获取产品列表,发送HTTP GET请求到"/api/products". JQuery getJSON函数发送一个Ajax请求。对于响应包含JSON对象的数组。done函数指定如果成功,则调用该函数。
在回调中,我们使用产品信息更新DOM对象。
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
4.2 根据ID获取指定产品
要通过ID获取产品,请将HTTP GET请求发送到“/api/products/id”,其中id是产品ID。我们仍然调用getJSON发送AJAX请求,但是这次我们把ID放在请求URI中。 此请求的响应是单个产品的JSON表示。
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
到此为止一个简单的API完成了,并通过客户端调用实现数据的展示。
我们运行应用程序:
