日常工作中经常会用到单选框radio,而原生样式不好看无法满足项目要求,模拟写一个又比较麻烦,所以写了一个改变原生样式的demo。
原生样式:

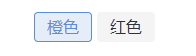
改变后的样式:

以下为demo代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.input_radio li {
display: inline-block;
position: relative;
list-style: none;
}
.input_radio input[type="radio"] {
display: none;
}
.input_radio span {
padding: 0 12px;
display: inline-block;
background: #F4F4F4;
border: 1px solid #F4F4F4;
border-radius: 4px;
line-height: 28px;
text-align: center;
color: #2D333B;
cursor: pointer;
}
.input_radio input:checked+span {
background: rgba(93,142,216,0.16);
border-color: #5D8ED8;
color: #5D8ED8;
}
</style>
</head>
<body>
<ul class="input_radio">
<li>
<label for="optionLable00">
<input id="optionLable00" name="option0" type="radio" checked="checked">
<span class="option-label">橙色</span>
</label>
</li>
<li>
<label for="optionLable01">
<input id="optionLable01" name="option0" type="radio">
<span class="option-label">红色</span>
</label>
</li>
</ul>
</body>
</html>