本文讲解网站建好之后,如何发布在服务器上面。这也是阿辉最近遇到的问题,经过不停的查找资料终于解决了,但是有一些具体的细节需要特别的注意,不然会出现错误。
1:在解决方案上先清除解决方案---->在重新生成解决方案--->点击发布(这里必须要清除解决方案,而且记住以后项目更改了,也要先清除解决方案。);
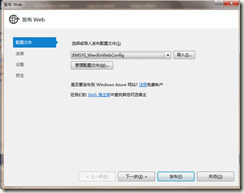
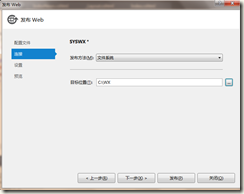
2:点击发布----->弹出页面(如下图1)--->下拉—>新建配置文件名---[阿辉建为(SYSWX)];
图1 图2
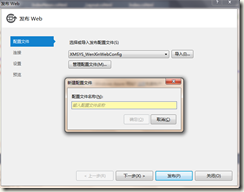
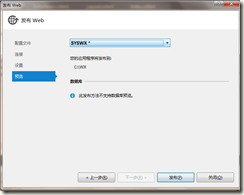
3点击下一步--->选择“文件系统”----->界面如下图1--->界面变为图2,此时文件位置---- ”C:WX“
图1 图2
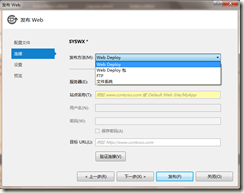
4:下一步---->选择Release(此时也可以选择其余两个,Debug为调试版本,而Release为发布版本。)------>接着下一部,,,发布》》》》》》
5:做到这一步的时候已经成功了,输出如下,,,,
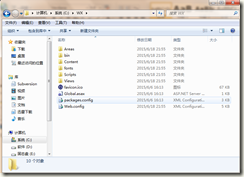
6:此时在C盘下面的文件夹WX里面就是网站发布生成的具体内容。
7:此时就是将WX文件夹里面的代码压缩拷贝到服务器文件夹里面,然后在服务器里面设置IIS服务的网站发布。
IIS网站发布
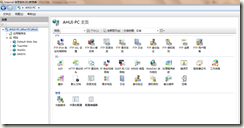
1:将发布出来的代码拷贝到服务器WX文件夹里面,然后打开iis服务器(信息服务管理器)如下图
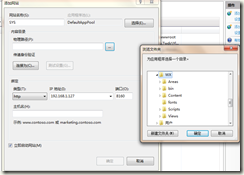
2:这时右键网站---添加网站--如下图1所示,之后写网站的网站名(SYS)---->应用程序池点击 选择---
---->选中“DefaultAppPool”界面如图2.
图1 图 2
3:IP地址选择自己电脑的IP,端口变为大于80的数,我的为8160(由于前面的端口我都用了,,自己设置的时候尽量设置大点,)如上图2所示。之后点击“确定”,由于我的电脑上面已经注册了“IIS服务器”所以直接就可以生成网页,SYS右键----->管理网站----->浏览
4:没有注册IIS服务器的再看,,,
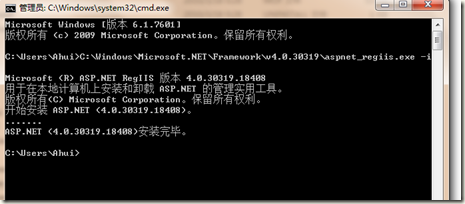
在C盘文件夹下面找此文件aspnet_regiis.exe,路径如下“C:WindowsMicrosoft.NETFrameworkv4.0.30319aspnet_regiis.exe”打开运行输入cmd,将文件aspnet_regiis.exe拉入,在其后面加 -i 之后界面如下
此时就安装完了iis服务器,接着就是将服务器文件夹WX里面的文件,管理员获得所有权限。
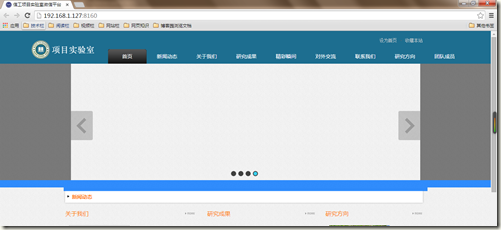
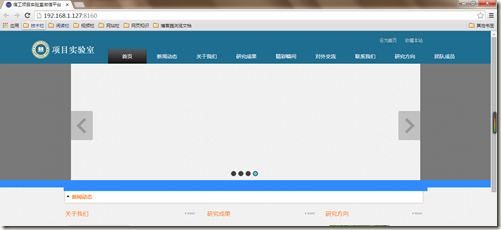
到这一步就完成了服务器里面网站的发布,,界面如下
提示:
*:我在做的时候也遇到了问题,比如权限的问题,要是管理员取得所有权不能浏览,那就找到C:WindowsTemp,将文件夹Temp
添加NETWORK SERVICE权限,更改你的网站文件夹的权限:
在网站文件夹添加Everyone的权限,设置为完全控制就行。
*:注意将应用程序池,ASP.NET设置为4.0,这里的级别设置的低了也会出现错误。