这个内容个人感觉还是挺抽象的,我会根据我目前的了解简单的说一下,解释的可能会不全面,大家可以参考一下,若有错误的地方希望能够提出来,以便及时纠正。
下面是全部的代码,如果有不太了解的地方,在最下面有简单的解释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水平无缝滚动</title>
<style>
* {margin: 0; padding: 0;}
ul {list-style: none; 600px; overflow: hidden; display: flex; margin: 50px auto; }
img { 300px; float: left;}
</style>
</head>
<body>
<ul class="cont">
<li><img src="images/pic01.jpg" alt=""></li>
<li><img src="images/pic02.jpg" alt=""></li>
<li><img src="images/pic03.jpg" alt=""></li>
<li><img src="images/pic04.jpg" alt=""></li>
<li><img src="images/pic05.jpg" alt=""></li>
</ul>
<script>
let cont = document.querySelector(".cont");
cont.innerHTML += cont.innerHTML;
let dist = setInterval(function () {
if (cont.scrollLeft >= cont.offsetWidth/2*5) {
cont.scrollLeft = 0;
}
cont.scrollLeft++;
}, 10);
cont.onmouseover = function () {
clearInterval(dist);
}
cont.onmouseout = function () {
dist = setInterval(function () {
if (cont.scrollLeft >= cont.offsetWidth/2*5) {
cont.scrollLeft = 0;
}
cont.scrollLeft++;
}, 10);
}
</script>
</body>
</html>
.scrollLeft
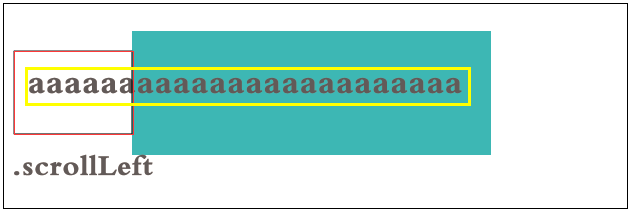
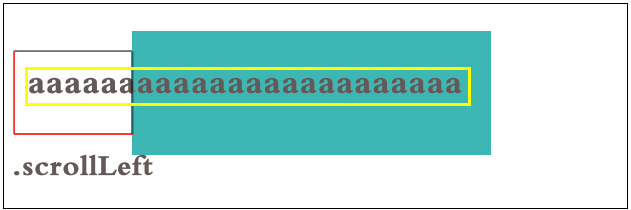
溢出部分距离左侧边缘的距离(下图红色边框),即轮播时从左侧出去的距离
.offsetWidth
轮播内容的宽度或网页可见区域的宽度,这个要根据实际情况而定(下图黄色边框或绿色区域宽度)

let cont = document.querySelector(".cont");
cont.innerHTML += cont.innerHTML; //内容加宽实现无缝滚动,好像不加也可以实现,以后会有更新
let dist = setInterval(function () { //setInterval(要调用的函数,周期性执行的时间间隔以毫秒计) 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
if (cont.scrollLeft >= cont.offsetWidth/2*5) { //判断溢出部分与轮播内容的距离关系,这里的offsetWidth指的是上图绿色区域的宽度
cont.scrollLeft = 0; //当溢出部分长度大于或等于内容长度时,让溢出部分重新归零,达到无缝衔接
}
cont.scrollLeft++; //以1像素进行移动
}, 10);
cont.onmouseover = function () { //鼠标悬停事件
clearInterval(dist);
}
cont.onmouseout = function () { //鼠标离开
dist = setInterval(function () {
if (cont.scrollLeft >= cont.offsetWidth/2*5) {
cont.scrollLeft = 0;
}
cont.scrollLeft++;
}, 10);
}
下面代码的offsetWidth指的是轮播内容的宽度(黄色边框)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>three stone</title>
<style>
* { margin: 0;padding: 0; }
ul { list-style: none; 300px;display: flex; overflow: hidden; background-color: #51c2be;}
li { white-space: nowrap; }
</style>
</head>
<body>
<ul class="cont">
<li class="item1">1.Lorem ipsum dolor.2.Amet, placeat, praesentiu.3.Lorem ipsum dolor sit amet.</li>
<li class="item2">1.Lorem ipsum dolor.2.Amet, placeat, praesentiu.3.Lorem ipsum dolor sit amet.</li>
</ul>
<script>
let cont = document.querySelector(".cont");
let item1 = document.querySelector(".item1");
let dist = setInterval(function() {
if(cont.scrollLeft >= item1.offsetWidth) {
cont.scrollLeft = 0;
}
cont.scrollLeft++;
// console.log(cont.scrollLeft);
},30);
</script>
</body>
</html>