目录
基本验证
<form name="form" novalidate ng-app>
<span>{{form.$invalid}}</span>
<span>{{form.$valid}}</span>
<span>{{form.$dirty}}</span>
<span>{{form.$pristine}}</span>
<input type="text" ng-model="user" required />
<input type="text" ng-model="pwd" required minlength="4" ng-maxlength="5" />
<input type="text" ng-model="phone" required ng-pattern="/1[3|5|7|8|][0-9]{9}/" />
<input type="email" ng-model="email" required />
<input type="url" ng-model="url" required />
<input type="number" ng-model="number" required />
<div>
<button type="reset" ng-disabled="form.$pristine">重置</button>
<button type="submit" ng-disabled="form.$invalid">提交</button>
</div>
</form>
以上展示了基本的ng验证.
这里重点介绍一下上面的特例:
novalidate: 禁用H5自带的验证
ng-maxlength: 如果不写ng,maxlength则直接限制最多输入字符,稍微有点区别(IE9 + Chrome 测试)
ng-pattern: 通过正则验证,如果不写ng开头,无验证效果.
注:要启用验证 同时需要绑定一个ng-model
| 属性类 | 描述 | |
| $valid | ng-valid | Boolean 告诉我们这一项当前基于你设定的规则是否验证通过 |
| $invalid | ng-invalid | Boolean 告诉我们这一项当前基于你设定的规则是否验证未通过 |
| $pristine | ng-pristine | Boolean 如果表单或者输入框没有使用则为True |
| $dirty | ng-dirty | Boolean 如果表单或者输入框有使用到则为True |
访问表单属性
-
方位表单: <form name>.<angular property>
-
访问一个输入框: <form name>.<input name>.<angular property>
验证插件
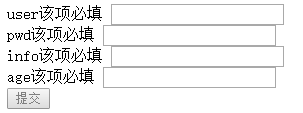
在介绍messages插件之前,我们看下本来的验证提示
<form name="form" ng-app novalidate>
<span>{{form.user.$error.required?'user该项必填':''}}</span>
<input type="text" ng-model="user" name="user" required />
<span>{{form.pwd.$error.required?'pwd该项必填':''}}</span>
<input type="text" ng-model="pwd" name="pwd" required />
<span>{{form.info.$error.required?'info该项必填':''}}</span>
<input type="text" ng-model="info" name="info" required />
<span>{{form.age.$error.required?'age该项必填':''}}</span>
<input type="text" ng-model="age" name="age" required />
<div>
<button type="submit" ng-disabled="form.$invalid">提交</button>
</div>
</form>

这里只是判断了require 当我们的代码 我们重复写了很多3元表达式
messages插件就是更友好的解决重复的问题
<form name="form" ng-app="myApp" novalidate>
<input type="email" ng-model="user" name="username" required minlength="4" />
<div ng-messages="form.username.$error" ng-messages-multiple>
<div ng-message="required">该项必填</div>
<div ng-message="minlength">低于最低长度</div>
<div ng-message="email">应为email</div>
</div>
</form>
<script src="Scripts/angular.min.js"></script>
<script src="Scripts/angular-messages.min.js"></script>
<script>
angular.module('myApp', ['ngMessages']);
</script>
Nuget:Install-Package AngularJS.Messages
自定义验证
通过基本的验证方式,我们已经能够解决大部分的验证问题.但项目中永远充满着各种各样的需求.
在ng中的自定义验证,一般通过指令的形式创建.
<form name="form" ng-app="myApp" novalidate>
<input type="email" ng-model="user" name="username" required ensure-unique minlength="4" />
<div ng-messages="form.username.$error" ng-messages-multiple>
<div ng-message="required">该项必填</div>
<div ng-message="minlength">低于最低长度</div>
<div ng-message="email">应为email</div>
<div ng-message="unique">用户名已存在</div>
</div>
</form>
在上面的messages插件Demo中,新建一行验证用户名已存在 以及 在input上添加了ensure-unique指令
同时,我们需要在js中定义ensure-unique指令:
angular.module('myApp', ['ngMessages']).directive('ensureUnique', ['$http', '$timeout', '$window', function ($http, $timeout, $window) {
return {
restrict: "A",
require: 'ngModel',
link: function (scope, ele, attrs, ngModelController) {
scope.$watch(attrs.ngModel, function (n) {
if (!n) return;
$timeout.cancel($window.timer);
$window.timer = $timeout(function () {
$http({
method: 'get',
url: '/api/checkusername/', //根据换成自己的url
params: {
"username": n
}
}).success(function (data) {
ngModelController.$setValidity('unique', data.isUnique); //这个取决于你返回的,其实就是返回一个是否正确的字段,具体的这块可以自己修改根据自己的项目
}).error(function (data) {
ngModelController.$setValidity('unique', false);
});
}, 500);
});
}
};
}]);
指令不是本节重点内容,这里简单说下
ngModelController.$setValidity('unique', bool);
通过该API可以设置$error.unique.
setValidity为true,则$error.unique为false
本文地址:http://www.cnblogs.com/neverc/p/5912340.html