这里只做个汇总~。~独一无二
Android自定义View研究--View中的原点坐标相关问题
我们自定义了View,但是有没想过一个问题,就是View中的(0,0)坐标,也就是原点坐标在哪??我们是不是有时候很困惑,接下来我们就来研究View中的原点坐标相关的问题。
一、new DuView时View的原点
我们通过从View中绘制一条从原点到右下角的线来看看这个View中的原点和这个View的宽和高。这里我们从onDraw(Canvas canvas)中绘制,下面给出核心代码。
DuView.java
继承View
public class DuView extends View {
/**
* 定义一个画笔
* */
Paint paint;
/**
* 绘制线的画笔
* */
Paint linePaint;
/**
* 这个是我们要在Activity中初始化用的
* */
public HelloView(Context context){
super(context);
Log.v("HelloView(Context context)","" + this.getHeight()+ " " + this.getWidth());
}
/**
* 这个是我们要在XML中初始化用的
* */
public HelloView(Context context,AttributeSet attrs){
super(context, attrs);
Log.v("HelloView(Context context,AttributeSet attrs)","" + this.getHeight()+ " " + this.getWidth());
}
/**
* 绘制View
* */
protected void onDraw(Canvas canvas){
Log.v("onDraw(Canvas canvas)","" + this.getHeight()+ " " + this.getWidth());
canvas.drawColor(Color.WHITE);
initLinePaint(); // 初始化画笔
myUseBitmapFactory(canvas);
canvas.drawLine(0, 0, this.getWidth(), this.getHeight(), linePaint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Log.v("onMeasure","" + this.getHeight()+ " " + this.getWidth());
}
/**
* 初始化画笔
* */
public void intiPaint(){
paint = new Paint();
// 设置画笔
paint.setColor(Color.GREEN); // 绿色画笔
paint.setAntiAlias(true); // 打开抗锯齿
paint.setTextSize(15); // 设置字体大小
}
/**
* 初始化绘制线的画笔
* */
public void initLinePaint(){
linePaint = new Paint();
// 设置画笔
linePaint.setColor(Color.GREEN);
linePaint.setAntiAlias(true);
linePaint.setStrokeWidth(5); // 设置线宽
}
// --> 使用BitmapFactory解析图片
public void myUseBitmapFactory(Canvas canvas){
// 定义画笔
Paint paint = new Paint();
// 获取资源流
Resources rec = getResources();
InputStream in = rec.openRawResource(R.drawable.haha);
// 设置图片
Bitmap bitmap =BitmapFactory.decodeStream(in);
// 绘制图片
canvas.drawBitmap(bitmap, 0, 20, paint);
}
// --> 使用BitmapDrawable解析图片
public void myUseBitmapDrawable(Canvas canvas){
// 定义画笔
Paint paint = new Paint();
// 获得资源
Resources rec = getResources();
// BitmapDrawable
BitmapDrawable bitmapDrawable = (BitmapDrawable) rec.getDrawable(R.drawable.haha);
// 得到Bitmap
Bitmap bitmap = bitmapDrawable.getBitmap();
// 在画板上绘制图片
canvas.drawBitmap(bitmap, 20, 120,paint);
}
// --> 使用InputStream和BitmapDrawable解析图片
public void myUseInputStreamandBitmapDrawable(Canvas canvas){
// 定义画笔
Paint paint = new Paint();
// 获得资源
Resources rec = getResources();
// InputStream得到字符串
InputStream in = rec.openRawResource(R.drawable.haha);
// BitmapDrawable 解析数据流
BitmapDrawable bitmapDrawable = new BitmapDrawable(in);
// 得到图片
Bitmap bitmap = bitmapDrawable.getBitmap();
// 绘制图片
canvas.drawBitmap(bitmap, 100, 100,paint);
}}
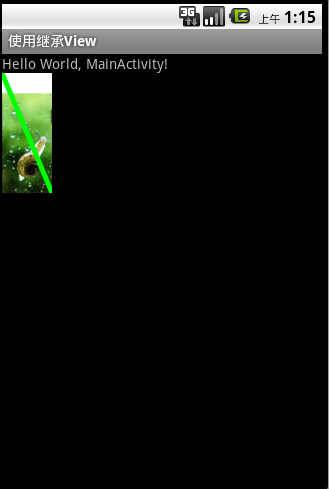
运行:

通过观察发现,View大小是从使用继承View的那个Label下开始
计算的,也就是这个View原点是在Label的左下角开始,到屏幕的右下角结束。
自己多试试,呵呵。
二、使用XML中布局文件时的View原点。
修改布局:
MainActivity.java
|
/** * 使用自定义的View * */ public class MainActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);// 使用自定义的View } } |
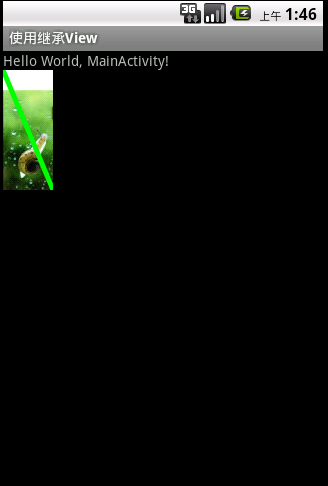
这里直接给出运行结果图:

结束!
!。!
需要源码的留个邮箱~。~~。~
文章出处:http://blog.csdn.net/djy1992/article/details/9715047
------------
Android自定义View研究(七)--XML中布局自定义View时View触摸原点问题
在XML中布局时,我们自定义的View的触摸原点在哪??这又是一个问题啊,学习的过程就是不断发现问题,解决问题的过程。呵呵,相信大家都是深有体会吧,这次我们研究View的触摸原点问题。
下面是核心代码:
|
/** *定义手势识别 **/ GestureDetector mGestureDetector; |
|
/** *注册手势识别,当然这个要在构造里初始化一下 **/ publicvoid myEvent(){ mGestureDetector = new GestureDetector( new GestureDetector.SimpleOnGestureListener(){ publicboolean onSingleTapUp(MotionEvent e){ Log.v("onTouchEvent"," e.getX():" + e.getX()+ " e.getY():"+ e.getY()); returntrue; } }); }
|
|
/** *响应触摸屏 **/ publicboolean onTouchEvent(MotionEvent event) { mGestureDetector.onTouchEvent(event); returntrue; }
|
运行一下:

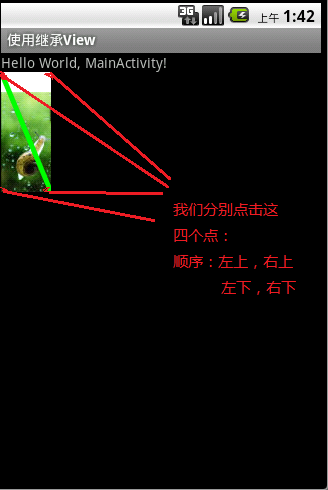
下面是点击的示意图:

点击后查看log

需要源码的留个邮箱~。~~。~
放外链太麻烦~