UIKit提供UIWebView组件,允许开发者在App中嵌入Web页面。通过UIWebView组件,我们可以在应用中很方便的嵌入HTML页面。在利用IOS原生的组件进行界面开发时,界面UI元素的布局需要我们去一点点的计算,尤其是对于复杂点的图文混排的内容来说,这种计算有时很让人头痛。与原生组件相比,HTML本身的结构性语义性较强,利用CSS能更加方便快捷的进行内容布局和美化,同时Javascript可以为页面添加所需的交互动作和处理逻辑。因此利用HTML/CSS/Javascript在界面上添加那些低交互性纯展示性的内容有时是比较好的选择,虽然这可能增加了学习的成本,但现在基本上每个开发人员都或多或少的学习和使用过这些前台技术,更何况对于那些从传统前端开发转至移动端开发的人员,这些学习成本基本可以忽略不计。
常见默认交互行为
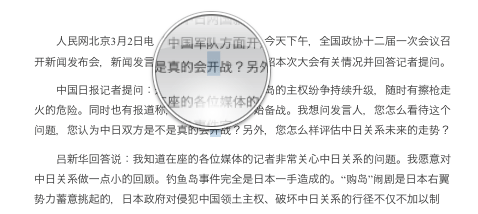
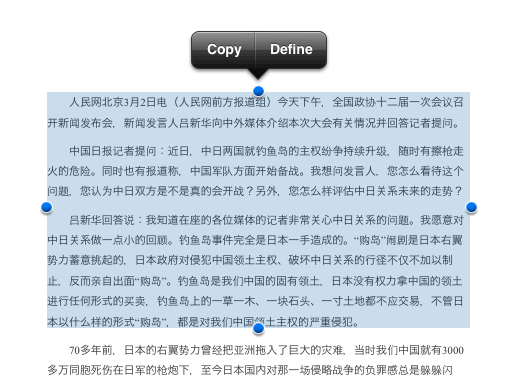
用过UIWebView组件的开发者都知道,当UIWebView加载显示HTML页面时,组件本身提供了一些系统默认的交互行为,这些默认行为包括:
1.长按文本区域显示文字放大镜,选择指定区域的网页内容,包括文字和图片,执行复制,粘贴等


2.长按链接对象呼出弹窗框,执行页面跳转或保存图片等

对于移动终端来说,因缺少PC机下的键盘鼠标,而只是依赖有限的可被识别的那几种手势来进行操作,极大的限制了交互的灵活性。例如我们要保存网页内的某张图片,利用鼠标右键弹出菜单的“保存图片”很快的能完成这个交互,相反在移动端的iPad上,一时会不知所措,因此,这才出现了像以上提到的第二种交互行为用以保存图片。所以这些系统行为更加方便用户浏览Web页面,同时也为UIWebview组件贴上了一个醒目的标签。
禁用默认的交互行为
实际的开发工作中,有时我们希望尽量让UIWebView组件的网页内容无论从外观还是交互上来说都更见接近原生组件,因此这些系统默认行为就成为了我们达到该效果的障碍。还好通过Webkit内核提供的一些特殊的CSS属性 ,我们可以很方便的禁用掉这些默认的行为。首先我们介绍两个特殊的CSS属性
-webkit-touch-callout(IOS2.0及以后可用)
长按诸如链接的目标对象时,是否允许呼出默认的popOver,当前选择值包括:
none:不呼出弹窗框
inherit:可以呼出弹窗框
在IOS中,当你touch和hold一个触控对象时,例如链接,Safari会显示一个包含链接信息的弹出框。该属性允许你来禁用这个弹出框。
-webkit-user-select(IOS3.0及以后可用)
是否允许用户选择元素的内容,选择值包括:
auto:用户可以选择元素内的内容
none:用户不能选择任何内容
text:用户只能选择元素内的文本
通过属性的名称和简单的描述,可能我们已经清楚的知道下一步该怎么做。假设我们要加载的HTML页面为myPage.html,该页面包含了文字,链接和图片等等,我们以此为前提用简单的代码说明,
1.禁用整个页面的用户选择和链接弹出框,可页面样式表中添加如下样式规则
|
1
2
3
4
5
|
body.disable-default-action{ -webkit-touch-callout:none ; -webkit-user-select:none ;} |
同时在body标签中加入该类型,如
|
1
2
3
|
<body class = "disable-default-action"> page content….</body> |
2.只允许Form表单域执行文本的剪切板操作,添加如下规则
|
1
2
3
4
|
*:not(input,textarea) { -webkit-touch-callout: none; -webkit-user-select: none; } |
3.禁用某个链接的长按弹出框,可在链接添加内联样式规则如下
|
1
|
<a href="http://www.baidu.com" style = "-webkit-touch-callout:none"> |
4.以编程方式动态的向加载页面添加样式来达到同样的效果
实现UIWebviewDelegate协议,在webViewDidFinishLoad:方法中添加以下代码
|
1
2
3
4
5
6
7
|
- (void)webViewDidFinishLoad:(UIWebView *)webView { // 禁用用户选择 [webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"]; // 禁用长按弹出框 [webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];} |
一点补充
UIWebview类中有有一个名为scalesPageToFit的BOOL属性,该属性指定当web页面与UIWebView的大小不一致时,是否缩放web页面来使用 UIWebView组件的大小。默认值为NO,即忽略web页面与webview组件的大小关系,以页面的原始大小进行显示,不执行任何缩放。有时为了保证内容出现滚动条,要确保HTML页面的大小与webview组件的大小的一致性,同时设置webview.scrollView.scrollEnabled = NO .
通过以上的几点,对于加载展示简单的HTML页面,基本上我们可以达到"以假乱真"的效果了。
StackOverflow相关讨论: Disabling user selection in UIWebView